This quick start provides a collection of guides, on a single page, that are essential to contributing content on GitHub. Use this quick start to learn what’s required to “get up and running” quickly. Alternatively, choose a single guide from the left sidebar menu.
Video
The following video covers the contents of this guide. Watch the video (optional), read this guide or both. If you cannot access the video, contact your project manager.
Guides in this quick start
This quick start includes the following guides:
- Install Visual Studio Code
- Install Docs Authoring Pack
- Install Word Count extension
- Install Pull Requests extension
- Install Git client
- Set Git credentials
- Download course files (clone repo)
- Create new branch in VSC
- Send (push) files
- Add/ edit markdown in VSC
- Add/ edit images in VSC
- Create pull request
- Work in a pull request
- Merge a pull request
1: Install Visual Studio Code
This guide describes how to download and install Microsoft’s Visual Studio Code (VSC) source code editor. VSC is a software application that is used for creating and editing markdown content.
Note: This guide is for users of Windows operating systems, but links and references to Linux and MacOS are included (where possible). Help, documentation, videos, “tips and tricks” guides, and additional resources are available from the VSC website https://code.visualstudio.com/docs/getstarted/introvideos. Browse through the Introduction Videos and Tips and Tricks sections on the VSC website to get “up and running”, or refer back to the VSC website whenever you need to.
Topics in this guide
Download and install VSC
Complete the following steps to download and install VSC.
-
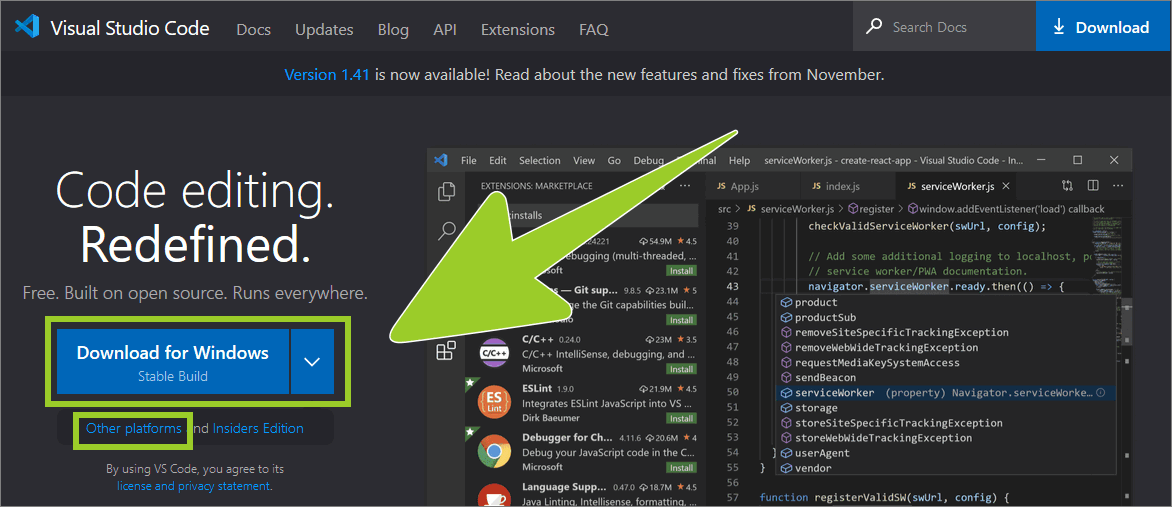
Open a web browser and go to https://code.visualstudio.com.
-
If you are a Windows user, choose Download for Windows. When prompted, save the Visual Studio Code installer file to a suitable location on your computer.

Note: If you do not use Windows, choose the link Other platforms and select an installer that is suitable for your operating system platform (e.g. Linux or macOS). Additional information and guides that are specific to different types of operating system are available on the page Setting up Visual Studio Code.
-
When the VSC installer file has downloaded successfully, go to the location on your computer where you saved the file and run the installer.
-
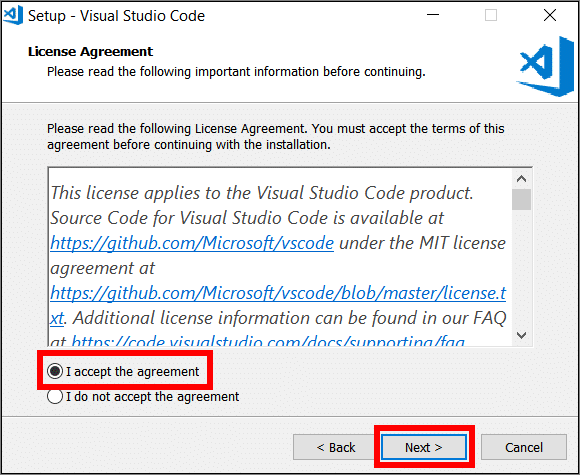
Select I accept the agreement using the checkbox to accept the terms of the VSC license agreement, then choose Next.

-
Continue selecting Next to accept each of the default installation options. Alternatively, specify your preferences and then select Next to continue.
-
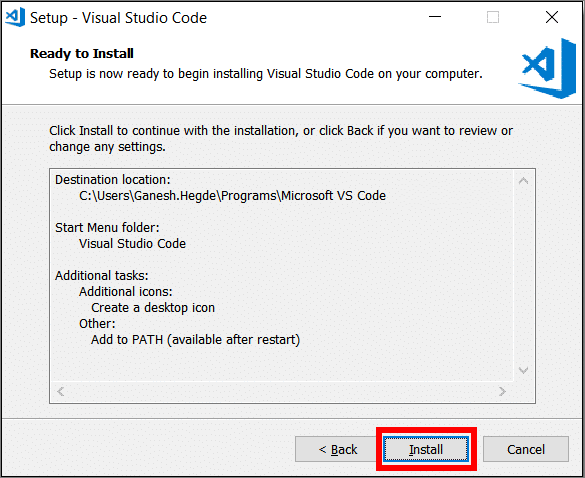
Choose Install to begin installing VSC on your computer.

-
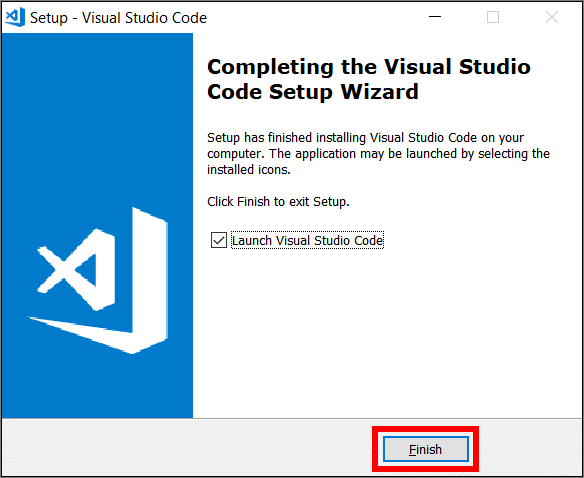
When the VSC installation has completed, select Finish to launch VSC.

You have downloaded and installed VSC successfully.
2: Install Docs Authoring Pack
This guide describes how to download and install Microsoft’s Docs Authoring Pack for the Visual Studio Code (VSC) editor. The Docs Authoring Pack provides the following extensions to VSC for authoring content:
- Markdown Lint checks markdown files for syntax errors
- Code Spell Checker performs spelling checks within a markdown file
- Docs Preview allows you to see how a markdown file will render as a document
- Docs Markdown assists you with using the markdown syntax to author content
- Docs Article Templates provides editable file templates for common markdown document types
- Docs YAML compares your document configuration files with validated configuration schemas
- Docs Metadata generates metadata for markdown files quickly
- LinkCheckMD verifies the integrity of the hyperlinks used within a markdown file
- Docs Images compresses and resizes image files
Topics in this guide
Download and install Microsoft’s Docs Authoring Pack
Complete the following steps to download and install Microsoft’s Docs Authoring Pack for VSC.
-
Launch the VSC editor.
-
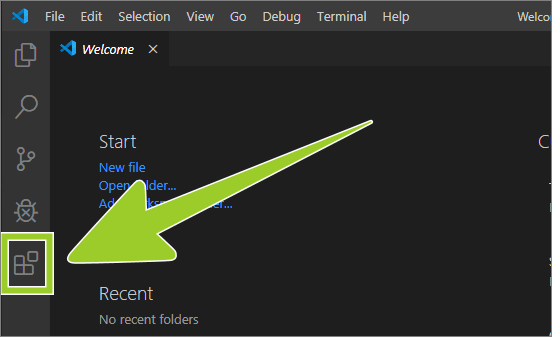
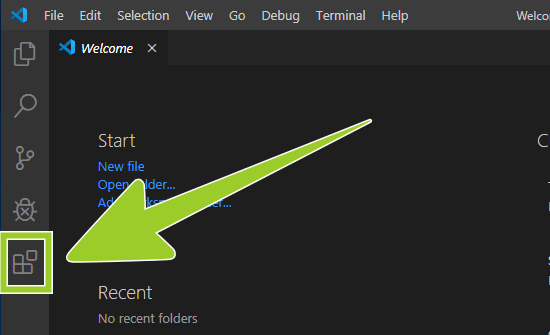
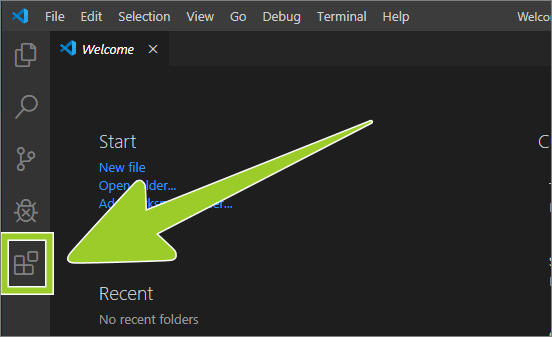
Choose the Extensions icon from the sidebar menu on the left.

-
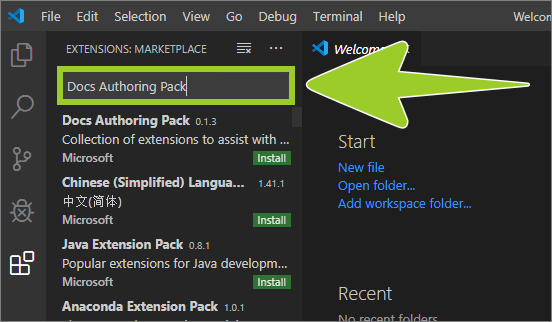
Type Docs Authoring Pack into the extensions search text entry field.

-
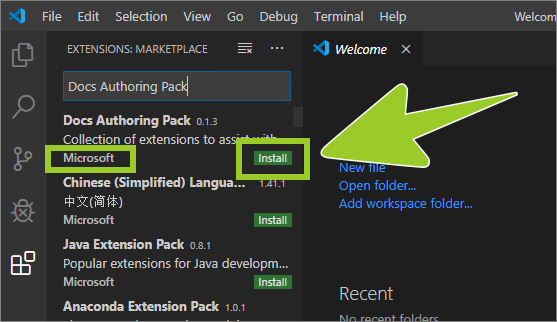
The Docs Authoring Pack should appear on top of the list of search results.
Verify that the publisher name is Microsoft, and select the green install button inside the Docs Authoring Pack extension information panel (lower right side).

-
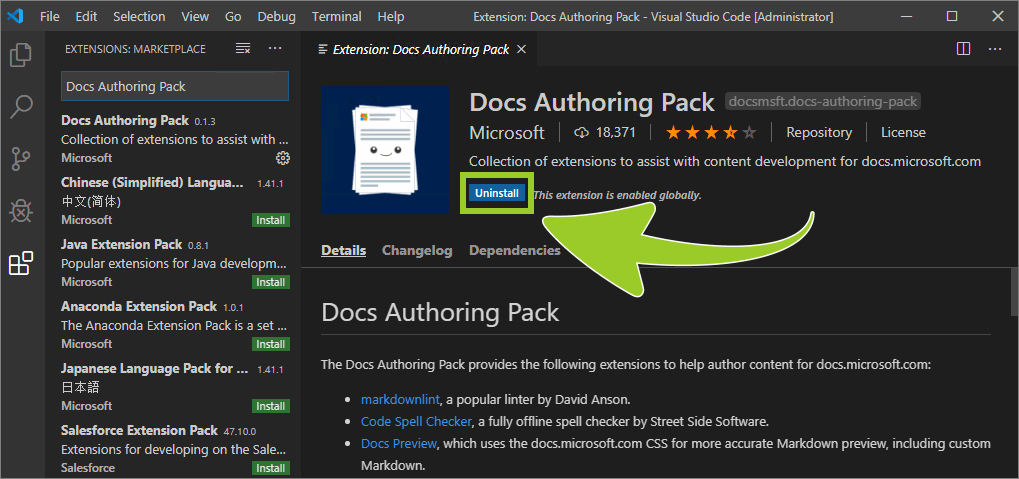
When the Docs Authoring Pack extension has installed successfully, the installation status icon text, inside the extension details pane (on the right), will change from Install (with a green coloured icon) to Uninstall (a blue coloured icon).

You have downloaded and installed the Microsoft Docs Authoring Pack extension for VSC successfully.
Note: For more information about using the Microsoft Docs Authoring Pack see the pages Announcing the Docs Markdown Extension for Visual Studio Code and the Visual Studio Marketplace webpage Docs Authoring Pack.
3: Install Word Count extension
This guide describes how to download and install Microsoft’s Word Count extension for the Visual Studio Code (VSC) editor. The Word Count extension displays the total the number of words present in a file opened in VSC (i.e. “word count”).
Note: More information about the Word Count extension is available from the Visual Studio Marketplace webpage WordCount.
Topics in this guide
Download and install Microsoft’s Word Count extension
Complete the following steps to download and install Microsoft’s Word Count extension for VSC.
-
Launch VSC.
-
Choose the Extensions icon from the left sidebar menu.

-
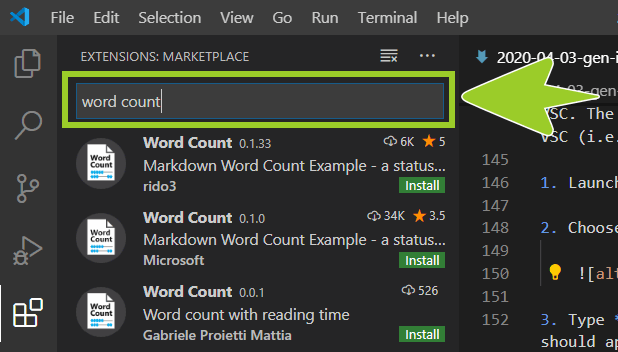
Type Word Count into the extensions search text entry field.

-
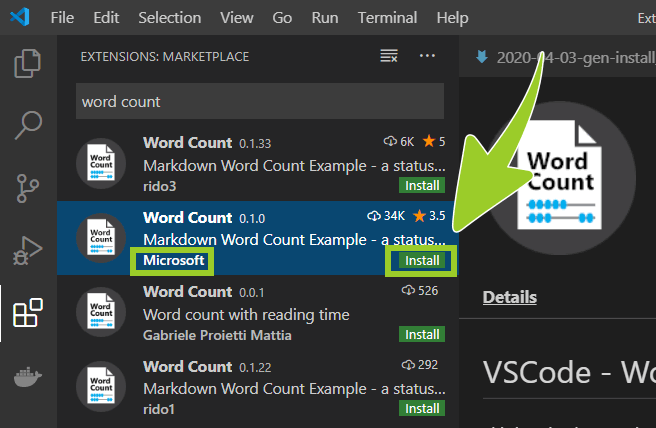
The Word Count extension should appear near the top of the list of search results.
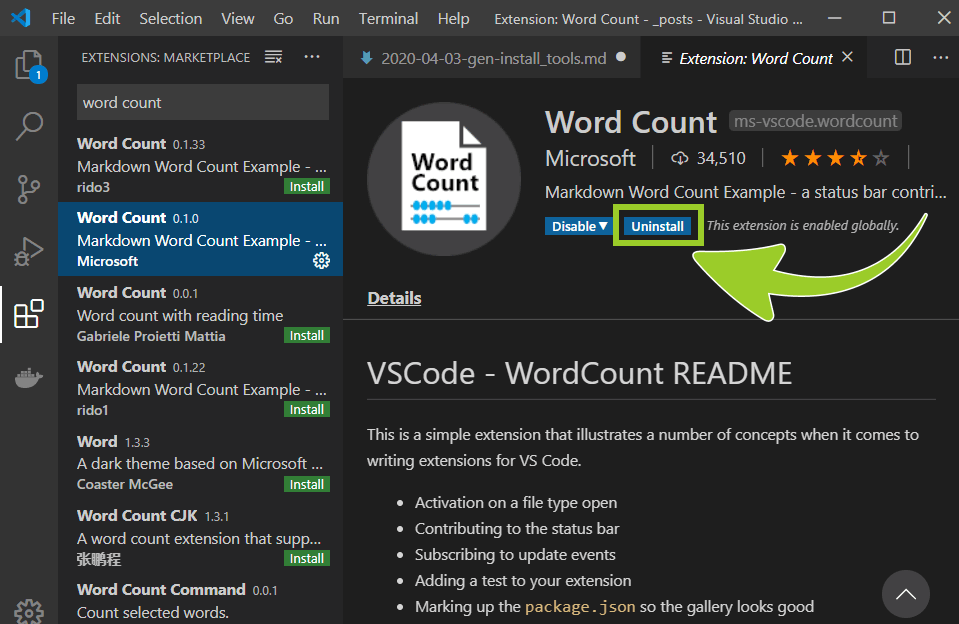
Verify that the publisher name is Microsoft, and select the green install button inside the Microsoft Word Count extension information panel (lower right side).

-
When the Microsoft Word Count extension has installed successfully the installation status icon text, inside the extension details pane, will change from Install (with a green coloured icon) to Uninstall (a blue coloured icon).

-
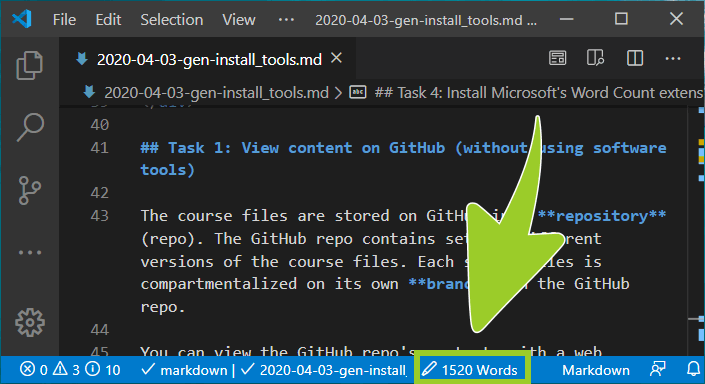
When you have a file opened in VSC, the Word Count extension counts the number words in the file. The total number of words are shown in the VSC status bar (at the bottom of the VSC editor window).

You have downloaded and installed the Microsoft Word Count extension for VSC successfully.
4: Install Pull Requests extension
This guide describes how to download and install the GitHub Pull Requests and Issues extension for Visual Studio Code (VSC). The extension connects VSC to GitHub for managing changes made to the course files from within VSC.
Note: Only complete this guide if the course you are working on uses a GitHub repository. The extension described in this guide is not required for courses that use an Azure DevOps repository. If you are unsure, check with your project manager.
More information about the extension is available from the Visual Studio Marketplace webpage GitHub Pull Requests and Issues.
Topics in this guide
Download and install the GitHub Pull Requests and Issues extension
Complete the following steps to download and install the GitHub Pull Requests and Issues extension for VSC.
-
Launch VSC.
-
Choose the Extensions icon from the left sidebar menu.

-
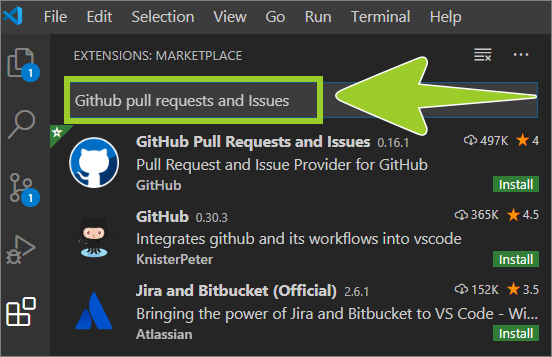
Type Github pull requests and Issues into the extensions search text entry field.

-
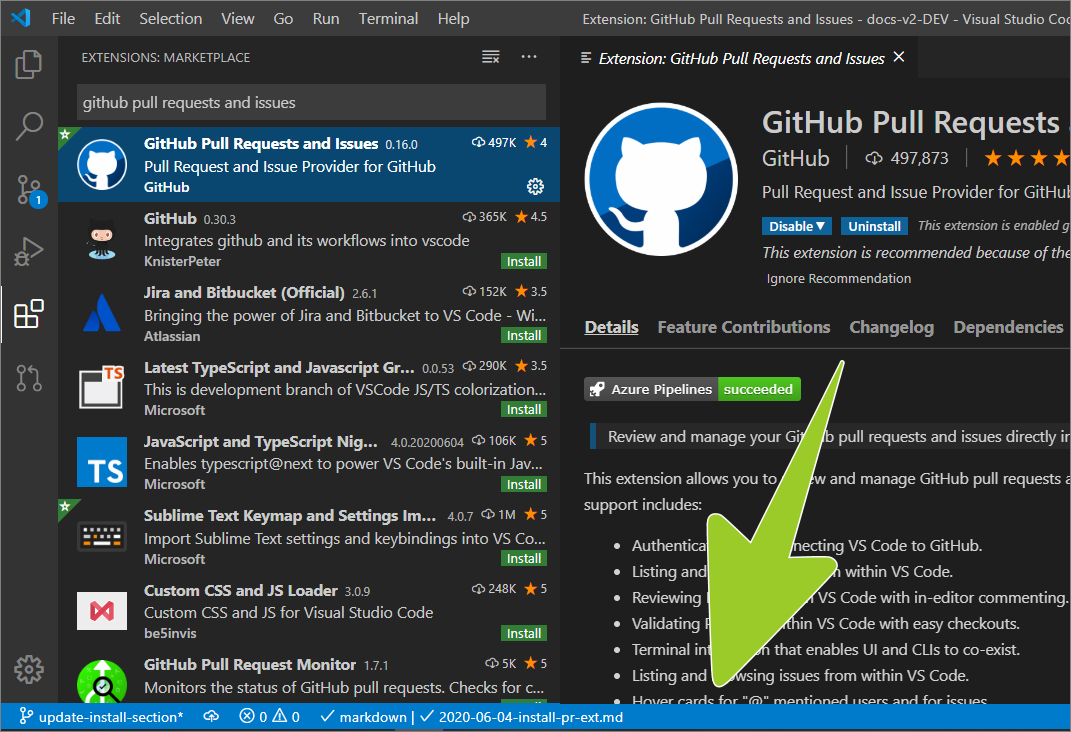
The Github pull requests and Issues extension should appear near the top of the list of search results.
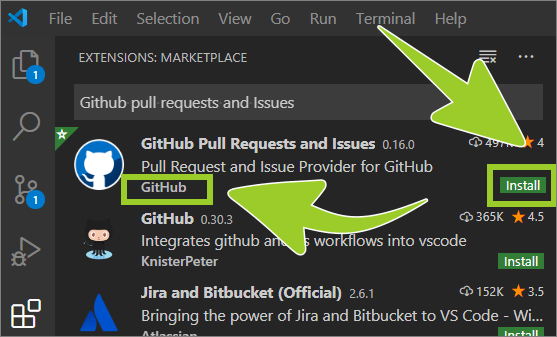
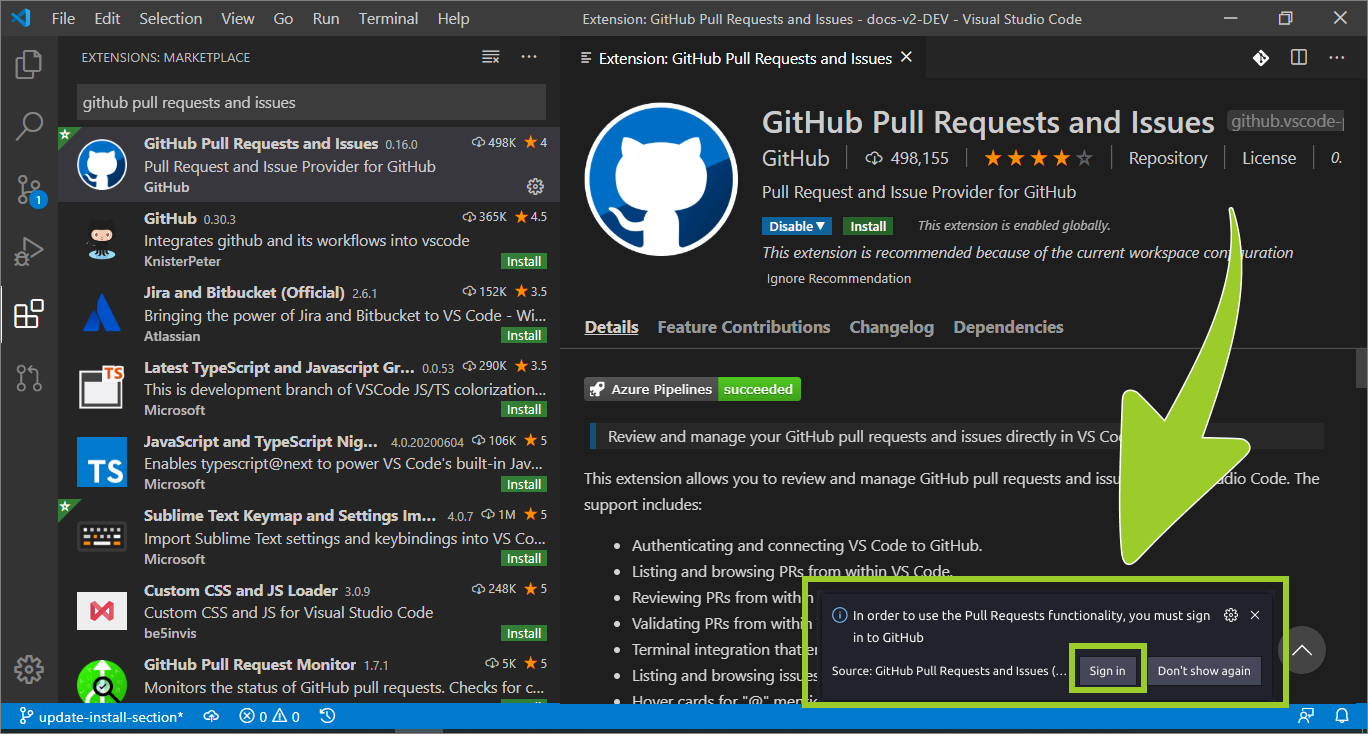
Verify that the publisher name is GitHub, and select the green install button inside the Github pull requests and Issues extension information panel (lower right side).

-
When prompted to sign in to GitHub, choose the Sign in button from the dialog box (lower right side).

-
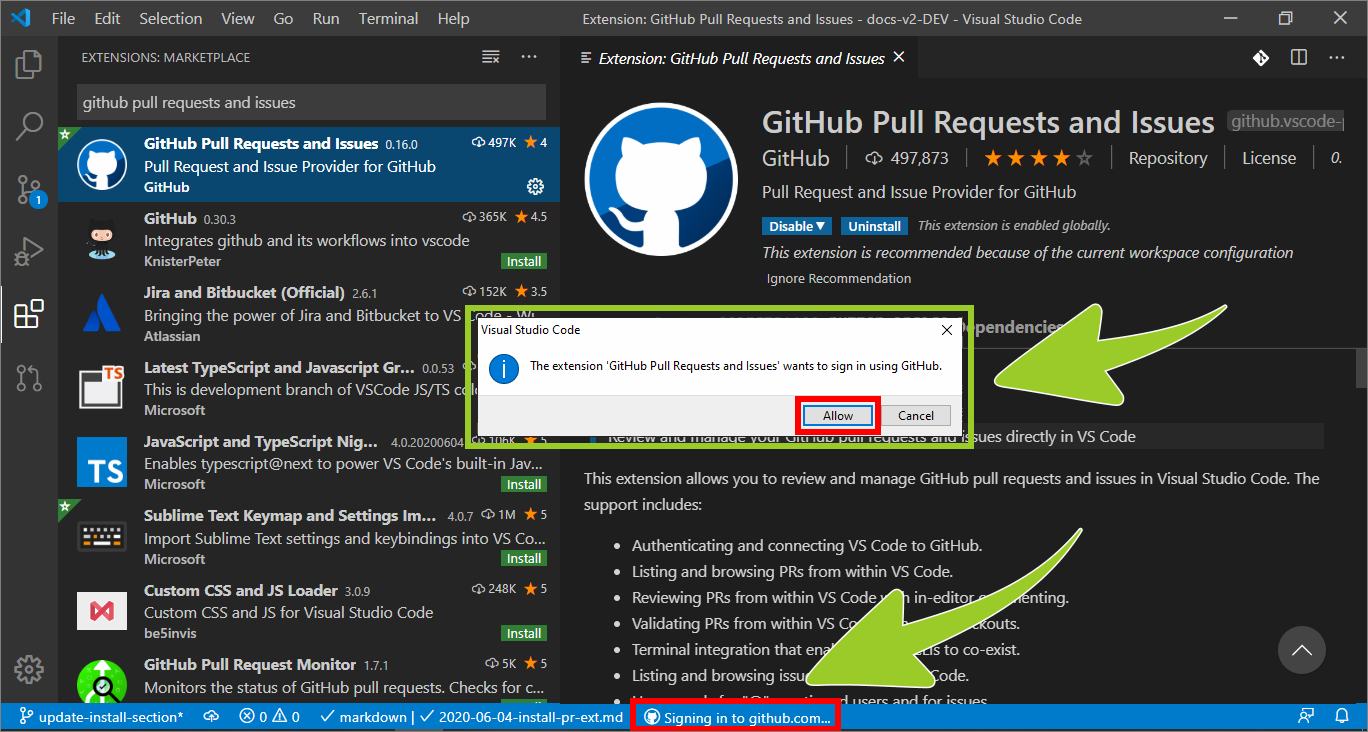
Select Allow from the new window that appears.
Note the Signing into… message in the VSC status bar (bottom of the VSC editor window).

-
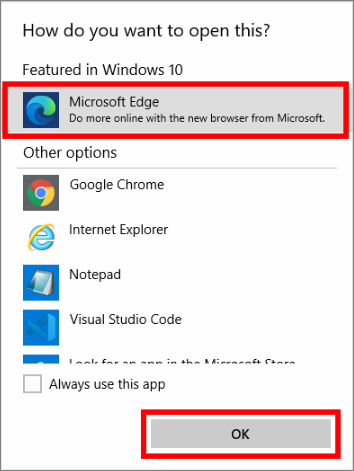
Your web browser should open the GitHub sign in webpage automatically.
Note: If prompted, choose your preferred web browser from the list, for example Microsoft Edge, then select OK.

-
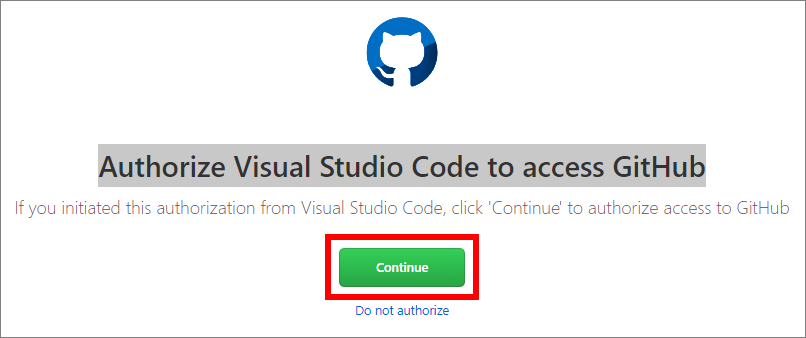
In your web browser, choose Continue from the webpage Authorize Visual Studio Code to access GitHub to allow VSC to connect to your GitHub user account.

-
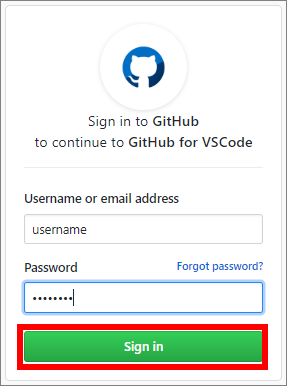
In your web browser, when prompted, enter your GitHub username and password, then choose Sign in.

-
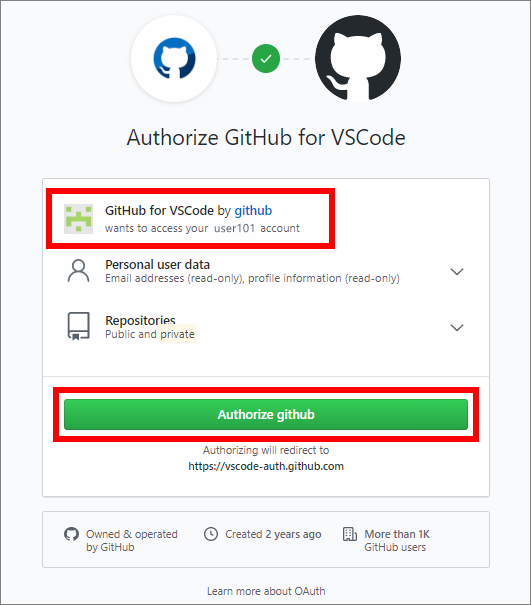
In your web browser, when prompted, verify that your GitHub user account is listed on the Authorize GitHub for VSCode webpage. Then, choose Authorize github.

-
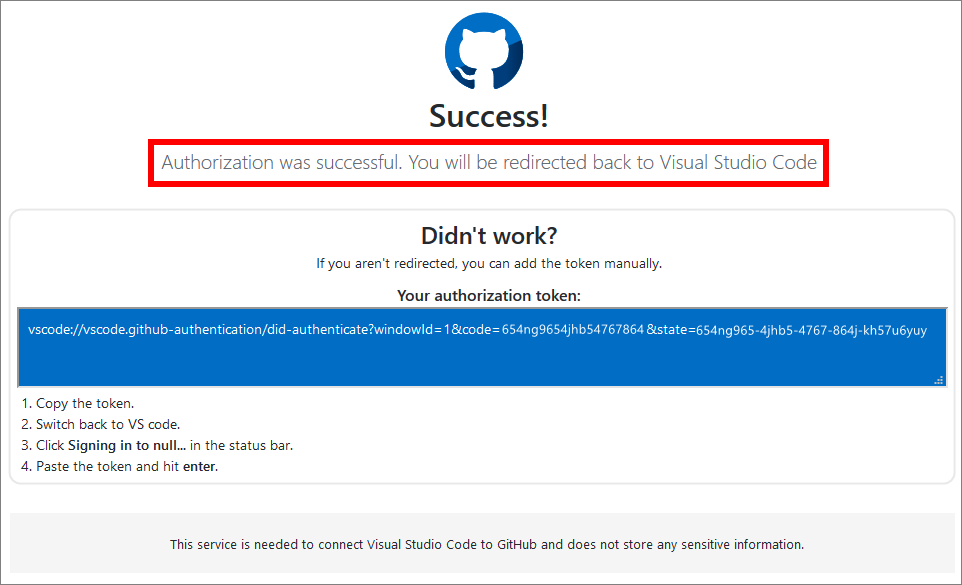
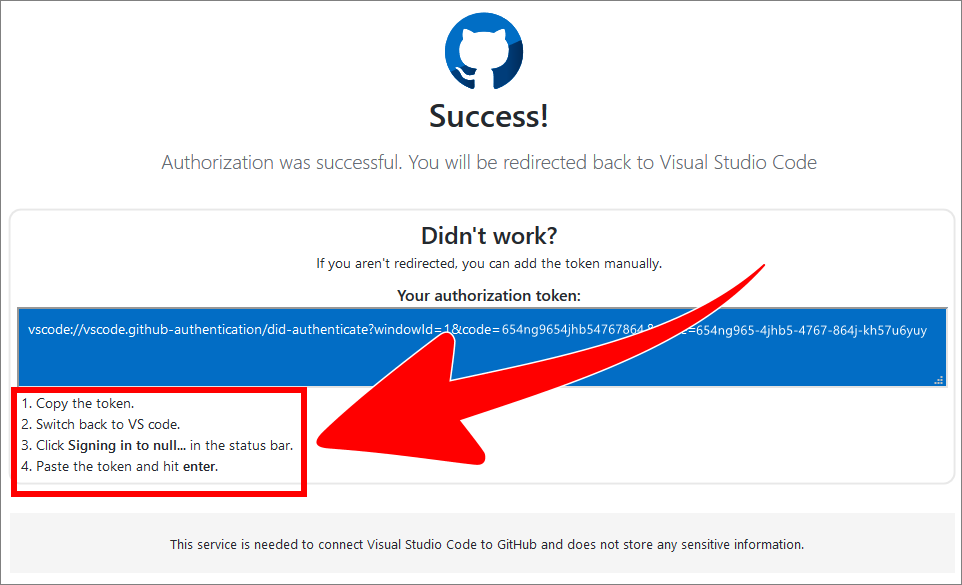
Your web browser should open the Success! webpage, with a message indicating that Authorization was successful.

-
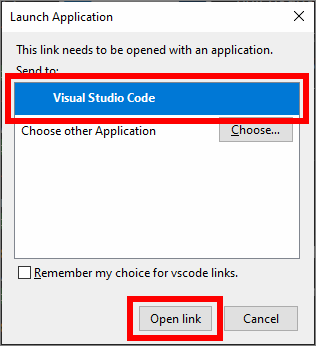
Return to VSC and, if prompted, choose Visual Studio Code from the Launch Application dialog box. Then, select Open link.

-
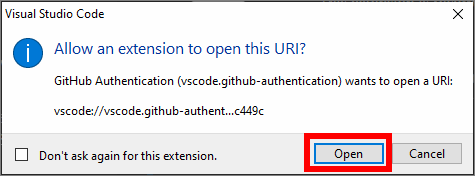
When prompted to Allow an extension to open this URI?, choose Open from the Visual Studio Code dialog box.

-
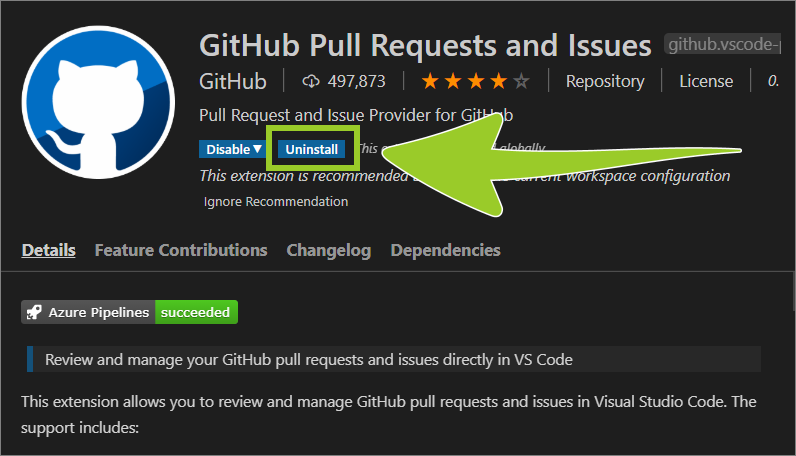
When the GitHub Pull Requests and Issues extension has installed successfully the installation status icon text, inside the extension details pane, will change from Install (with a green coloured icon) to Uninstall (a blue coloured icon).

The Signing into… message will disappear from the VSC status bar (at the bottom of the VSC editor window).

Note: If the installation fails, return to your web browser and follow the steps described in the Didn’t work? section of the Success! webpage (to add an authorization token to VSC manually).

You have downloaded and installed the GitHub Pull Requests and Issues extension successfully.
5: Install Git client
This guide describes how to download and install the Software Freedom Conservancy (SCM) Git client. The Git client is required for running Git commands in the Visual Studio Code (VSC) editor.
Note: This guide is for users of Windows operating systems; support for Linux and MacOS is included (where possible).
Topics in this guide
Download and install the SCM Git client
Complete the following steps to download and install the SCM Git client.
-
Close the VSC editor, if you have it open.
-
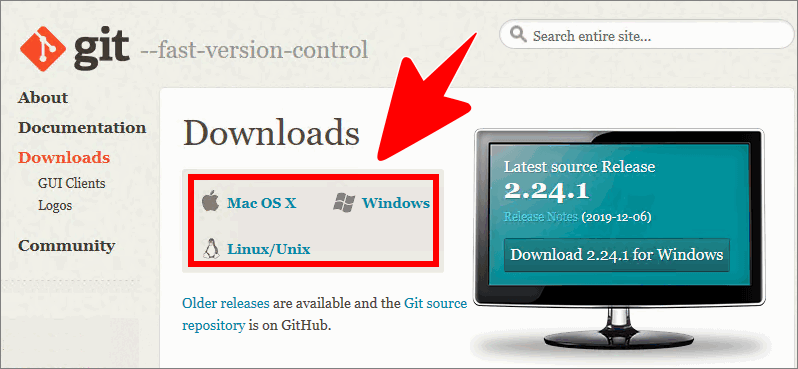
Open a web browser and go to https://git-scm.com/download/.
-
Choose a version of the SCM Git client that is appropriate to your computer’s operating system platform.

-
Download the Git client installation file and save it to a suitable location on your computer.
-
Go to the location on your computer where you saved the Git client installation file, and run the installer as administrator to start the installation.
Note: For step-by-step detailed installation instructions, follow the guide Use Git with Visual Studio Code. Refer back to the Git with Visual Studio Code guide when you need to.
-
Choose Next to accept the terms of the software license agreement.
-
Continue selecting Next to accept each of the default options for the Destination Location, Components and Start Menu folder. Alternatively, specify your preferences and select Next to continue.
-
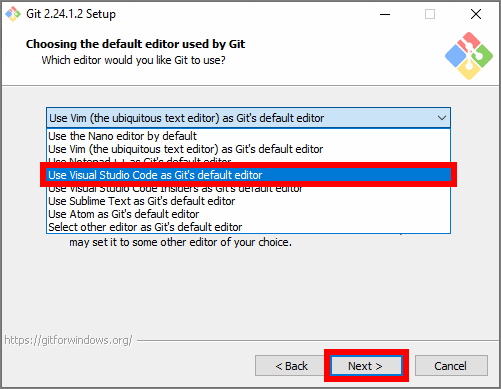
On the Choosing the default editor used by Git page, use the dropdown menu to select Use Visual Studio Code as Git’s default editor, then choose Next.

-
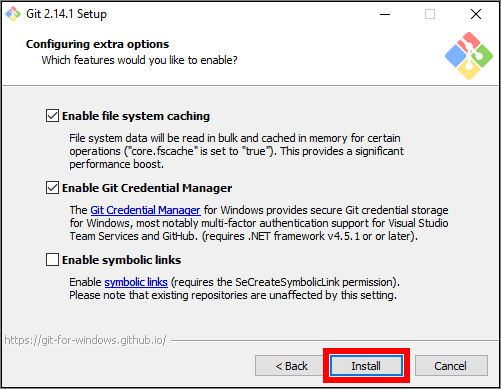
Continue to select Next to accept the default settings for the remaining installation options. As you go, verify that the following options are selected:
- Git from the command line and also from 3rd-party software
- Use the OpenSSL library for HTTPS backend transport connections
- Checkout Windows-style, commit Unix-style line endings
- Use MinTTY (the default terminal of MSY32)
- Enable file system caching
- Enable Git Credential Manager
- Un-check (to disable) the option to Enable symbolic links
- Un-check (to disable) the option to Enable experimental, built-in add -i/ p
Note: Alternatively, you can specify your preferences for each option and select Next to continue. You can also modify the settings after the installation has completed, if you need to. Some installation and configuration options may vary according to your operating system and the Git client version you are installing. In all cases, accept the default settings and values as indicated previously.
-
Select Install, at the end of the Git client Installation Wizard, to begin installing the Git client.
Note: The Install button in the Git client Installation Wizard window may be different to what is shown in the following image. Continue regardless by choosing Install.

-
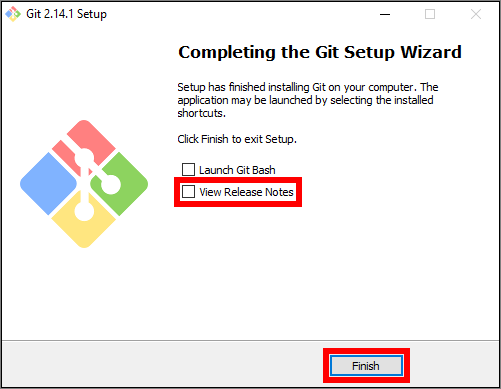
When the Git client installation has completed, un-check (to disable) the option to View Release Notes and choose Finish.

You have downloaded and installed the SCM Git client successfully.
6: Set Git credentials
This guide describes how to set your global Git user credentials using the Visual Studio Code (VSC) editor.
These steps are required to enable persistent interactions between Git, GitHub, Azure DevOps and VSC. Setting your global Git user credentials will distinguish your contributions to the course content from the contributions of others.
Topics in this guide
Set your Git global credentials
Complete the following steps to set your global Git user credentials using VSC.
-
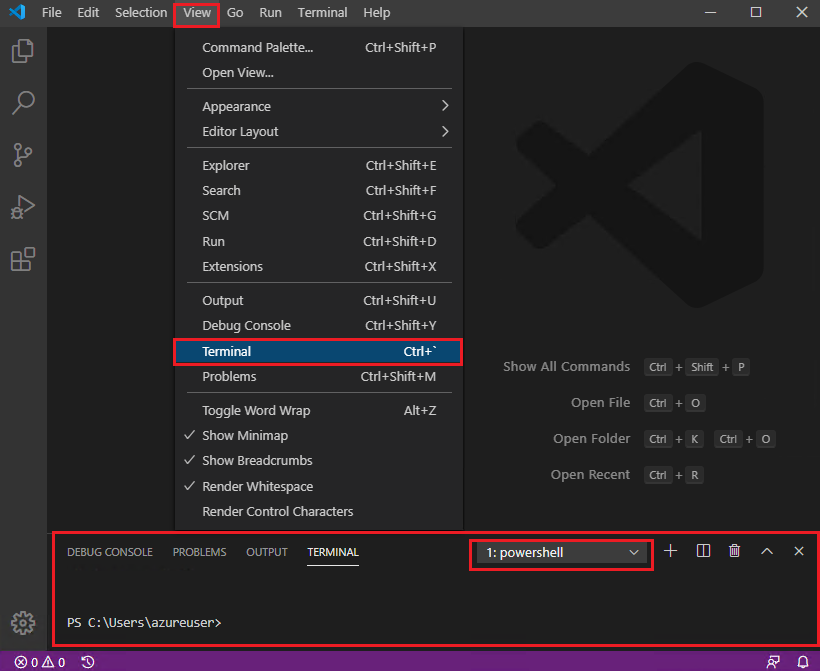
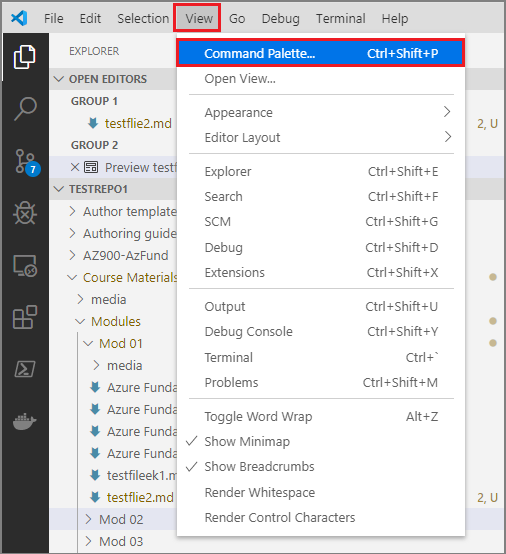
Open VSC, and go to View > Terminal (from the top menu). In the VSC TERMINAL pane, select 1:powershell from the dropdown menu.
Note: You may need to press Enter to display the contents of the VSC Terminal window. Your Git username will be shown in the VSC Terminal instead of the username shown in following images.

-
Type the following command into the VSC Terminal, then press Enter.
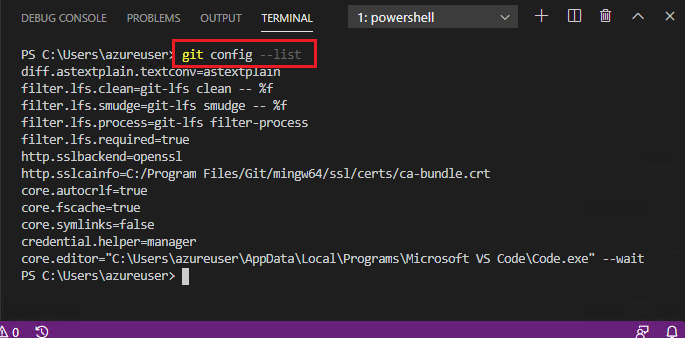
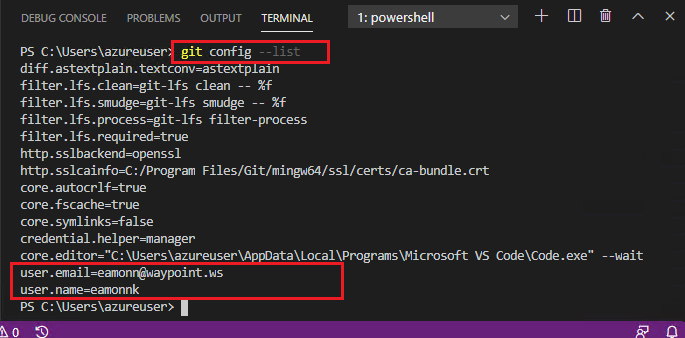
git config --list
Note how there are no references to
user.nameoremail.addresspresent in the VSC Terminal. This will change when you add your Git user credentials using the following steps. -
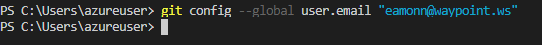
To configure your global Git user email address, type the following command into the VSC Terminal then press Enter. Replace the text “you @example.com” with the email address you use with your GitHub user account.
git config --global user.email "you@example.com"
-
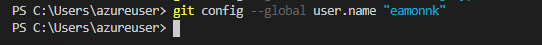
To configure your global Git username, type the following command into the VSC Terminal then press Enter. Replace the text “Your Github account user name” with the Git username you want to be identified by.
git config --global user.name "Your GitHub account user name"
-
Type the following command into the VSC Terminal, and press Enter.
git config --list
Note how the values for
user.nameandemail.addressare now present in the VSC Terminal.
You have set your global Git user credentials successfully. Close the VSC Terminal pane and the VSC editor.
Note: VSC does not verify the global Git user credentials you provide. Errors that mention permissions when you use Git may be caused by incorrect or misconfigured Git user credentials. Ensure you have the correct global Git user credentials and GitHub user account details in your Git configuration file (Git config). In Windows, the Git config file is stored at
C:\Program Files\Git\etc\gitconfig.More information about configuring Git is available from the SCM webpage 8.1 Customizing Git - Git Configuration.
7: Download course files (clone repo)
In this guide, you will download (or clone) a copy of the course files from GitHub to your computer.
Topics in this guide
Clone the GitHub repo
Complete the following steps to download (clone) the project’s repo from GitHub.
-
Open a web browser. Go to https://github.com, and sign into GitHub.
-
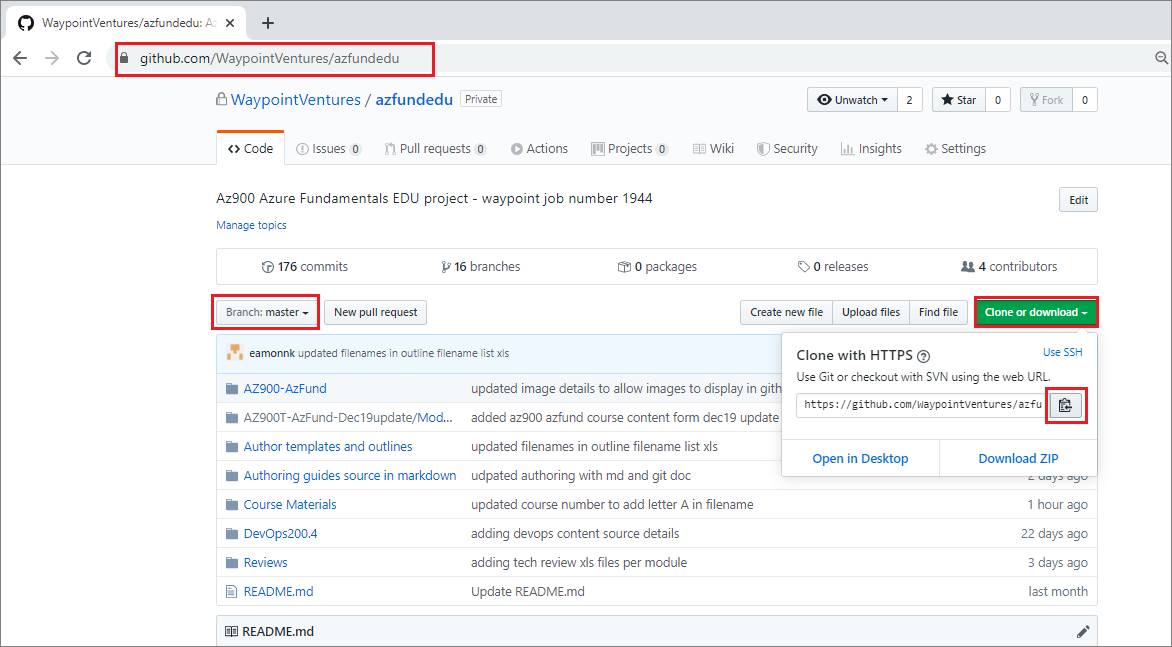
Go to the project’s GitHub repo at
https://github.com/WaypointVentures/<project repo name>, where<project repo name>refers to the name of the project you are working on.For example, for the “Az Funds” project, go to https://github.com/WaypointVentures/azfundedu.
-
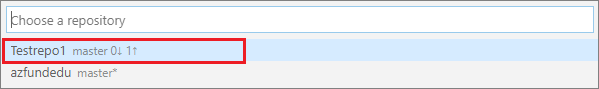
Use the dropdown to choose the master branch, then select the green Clone or download button. Copy the GitHub clone URL by using the copy icon beside the URL, as shown in the following image.

-
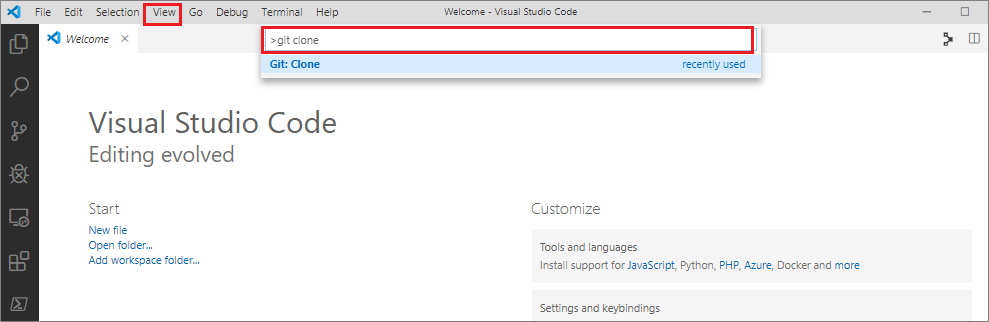
On your computer, open VSC and go to View > Command Palette. Type git clone into the dialogue box.

Note: You can run other Git commands within the VSC command palette. Not all Git commands are available from the VSC command palette. Use the VSC Terminal to access more Git commands.
The subset of Git commands available from the VSC command palette should be sufficient for the current project. For help with scenarios not covered by the VSC command palette, ask your project manager.
-
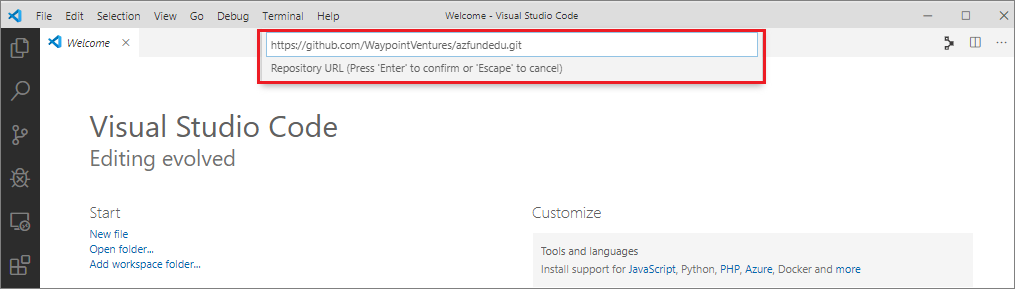
Select the
git clonecommand from the list. In the Repository URL dialogue, paste in the GitHub clone URL you copied previously, then press Enter.
-
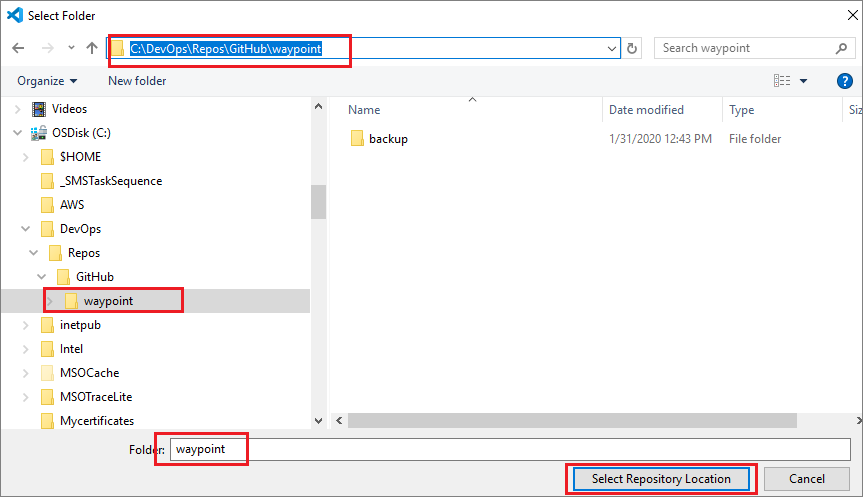
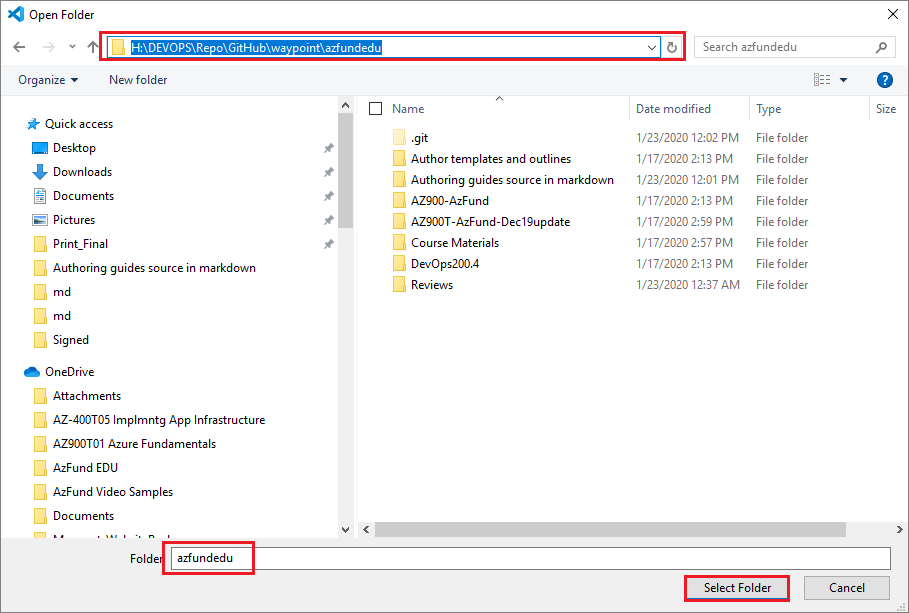
A Select Folder window will appear. Inside the Select Folder window, set a location on your computer where you want to save your copy of the GitHub repo, then choose Select Repository Location.
Save a copy of the GitHub repo wherever you prefer.
Note: Saving the GitHub repo to remote storage, such as OneDrive, is not recommended. Remote storage typically uses longer file paths, which may cause problems. Clone the GitHub repo to local storage (i.e. on your computer) instead.

-
A progress indicator will appear in the bottom left corner of VSC. When it finishes VSC will prompt you to open the repo you cloned.


-
Choose Open. The (locally) cloned repo will open in VSC on the master branch.
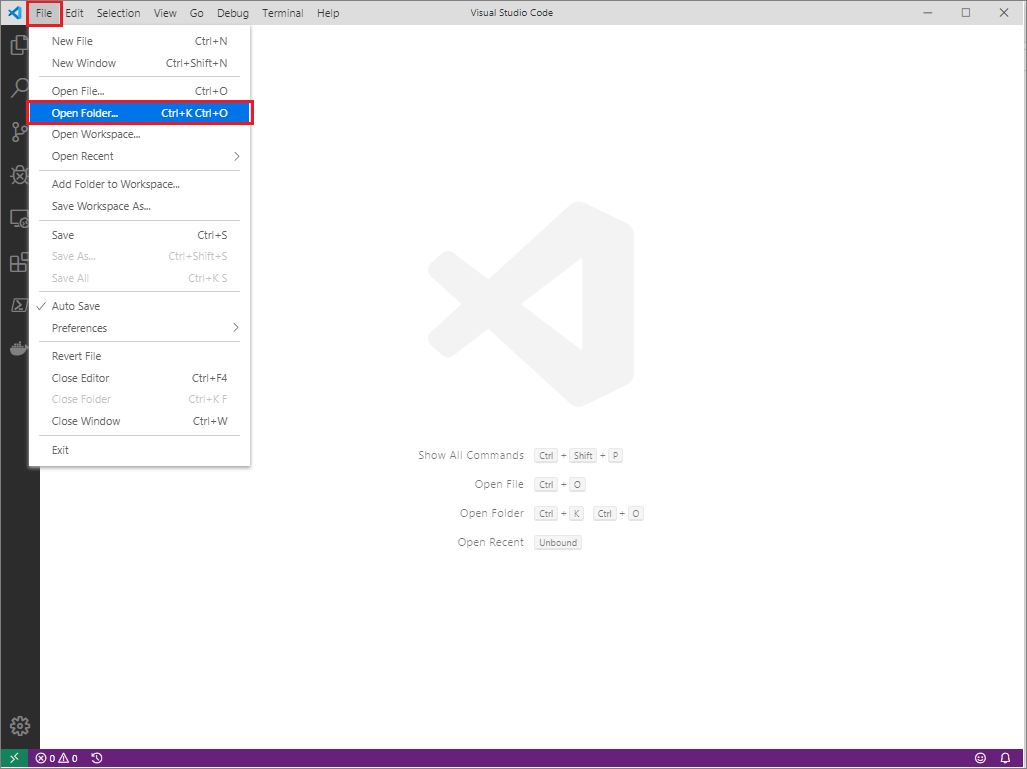
You can reopen the local repo at anytime in VSC using File > Open Folder…. The local repo will be displayed in the VSC folder view (side bar).
Note: A copy of the files and folders from GitHub are now present on your computer. Your copy is an exact match of the GitHub repo.
You have cloned the GitHub repo successfully!
8: Create new branch in VSC
This guide describes using the Visual Studio Code (VSC) editor to create a new branch to work on.
Creating a new branch to work on allows you to view, create and edit markdown files and images without affecting the work of other contributors.
Topics in this guide
Create a new Git branch in VSC
Complete the following steps to create a new Git branch using VSC.
-
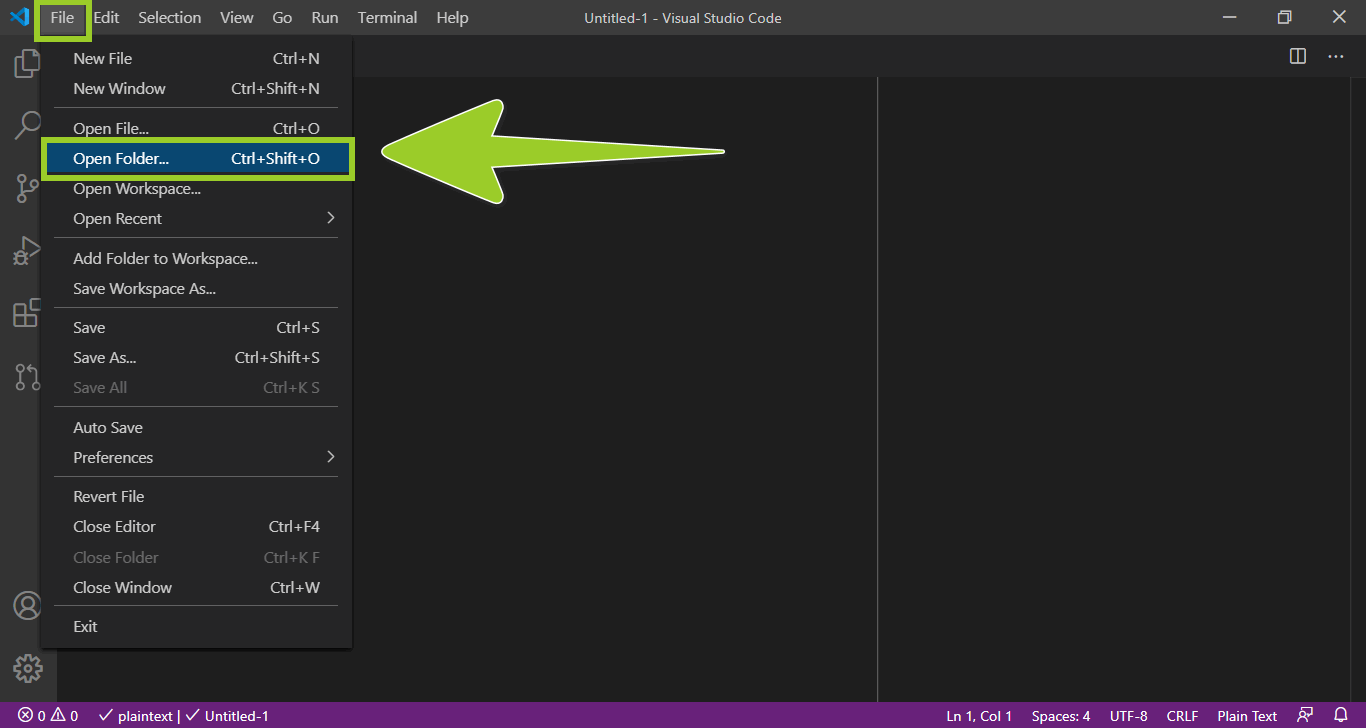
Open VSC and go to File > Open Folder.

-
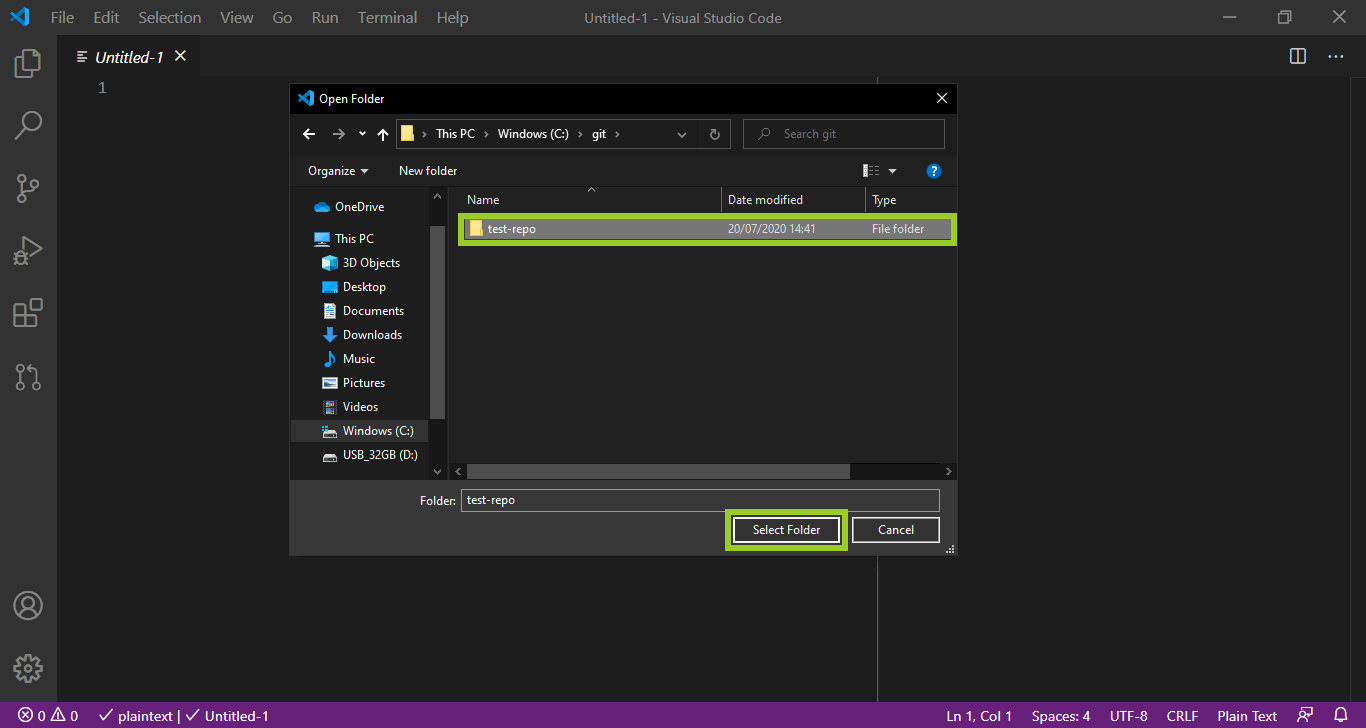
Go to where you cloned the project’s GitHub or AzDevOps repository on your computer (your local repo). Choose Select Folder.
The folder for your local repo should have the same name as the project’s GitHub/ AzDevOps repo you cloned, for example: azfundedu.

-
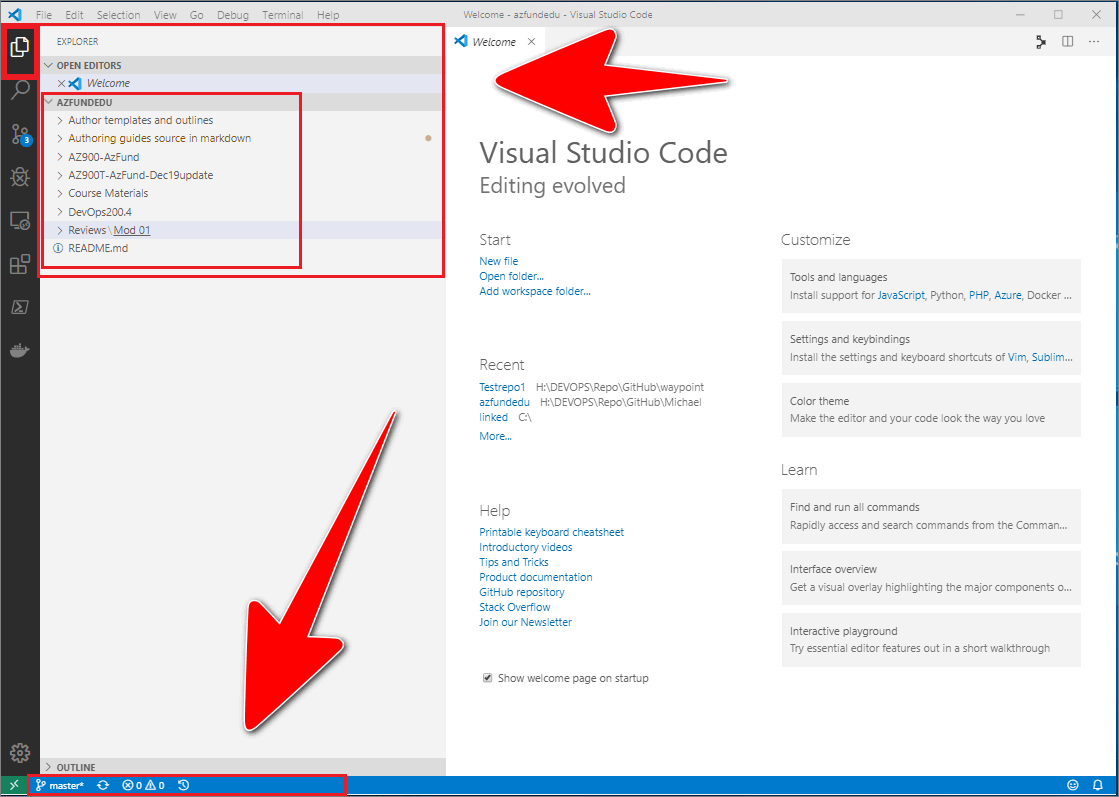
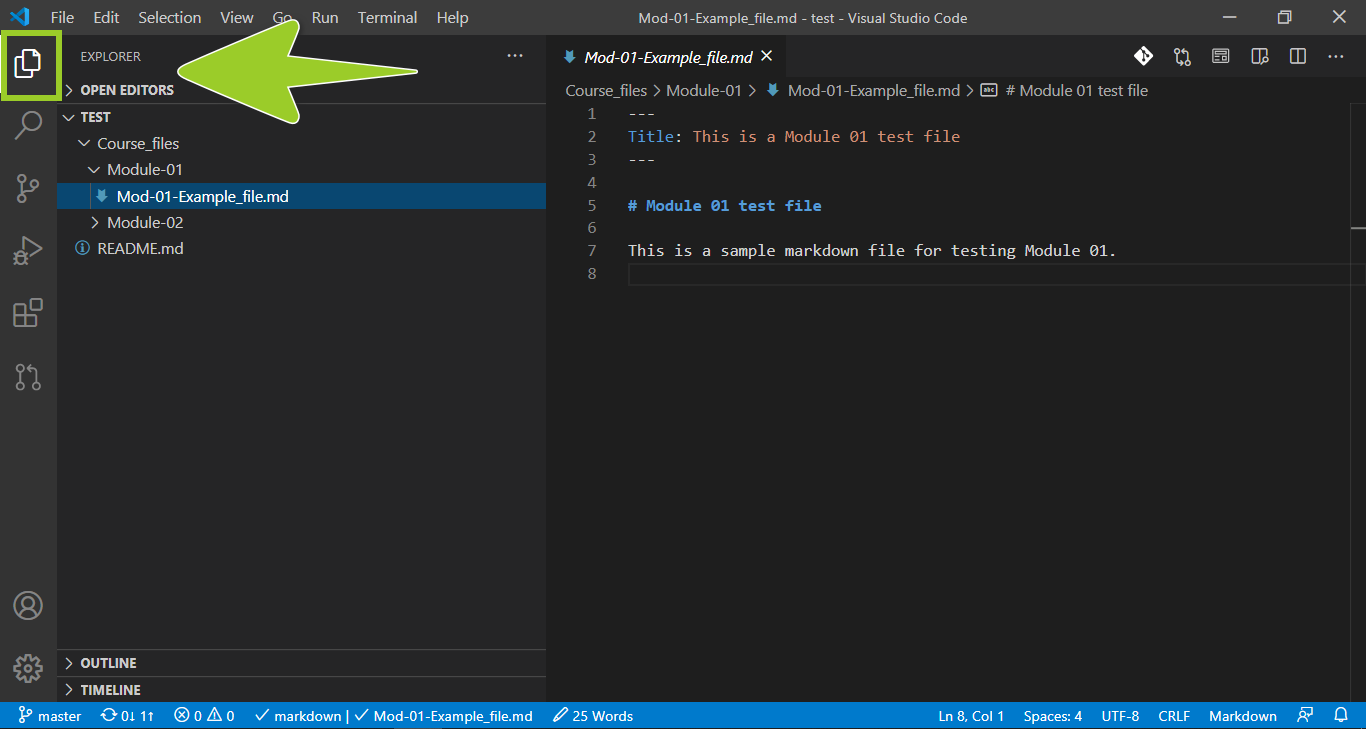
Select the VSC Explorer icon (left sidebar).
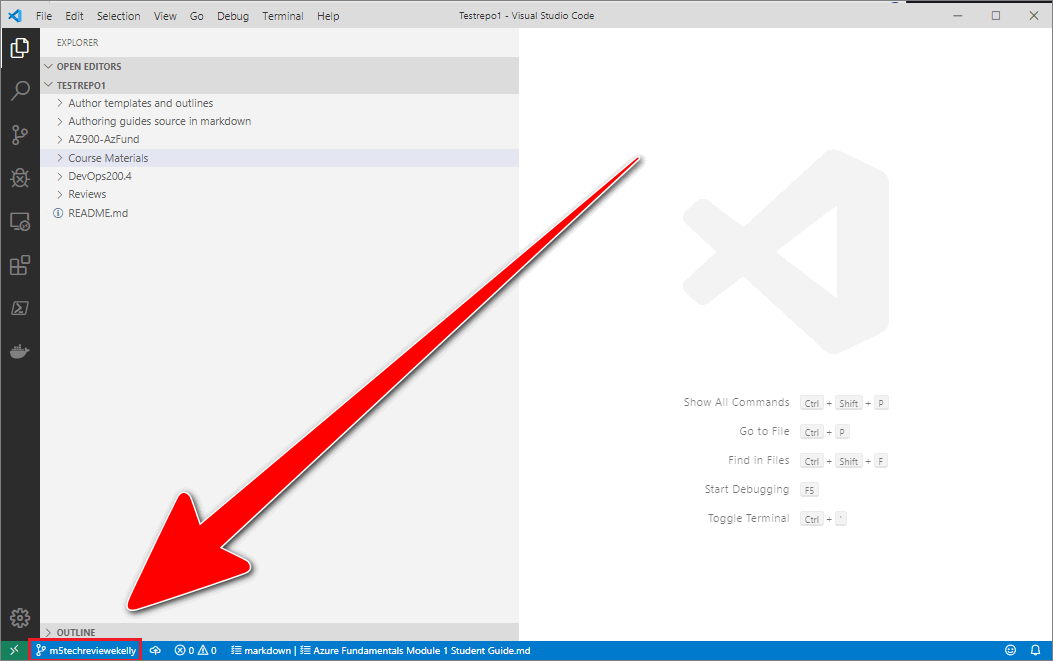
Your local repo’s folder and file structure should be visible in the VSC explorer window. The VSC status bar, at the bottom of the editor, indicates the name of branch that VSC is currently switched to.
For example, in the following image, the master branch is shown in the VSC status bar. Switching VSC to a different branch is described in the guide Switch branch.

Note: VSC opens in the same state it was in when you last closed it. Always check which branch, folders and files VSC is switched to. If you closed VSC previously using the
Xicon, without closing the folder in VSC, VSC may be switched to the wrong branch. You must ensure that VSC is switched to the correct branch to avoid inadvertently overwriting your files. The VSC status bar, at the bottom of the editor, indicates the name of branch that VSC is currently switched to. -
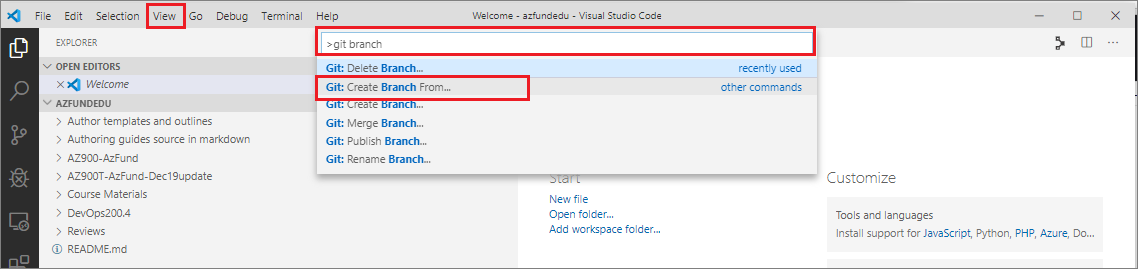
Go to View > Command Palette and type git branch. From the resulting list of commands, choose
Git Create Branch From....
Note: There is another command called
Git Create Branch. Do not use this command, doing so will base your new branch on whatever branch is listed in the VSC status bar. Select the correct commandGit Create Branch From...instead. -
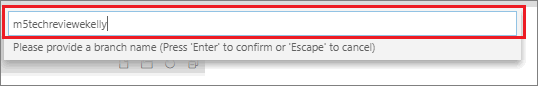
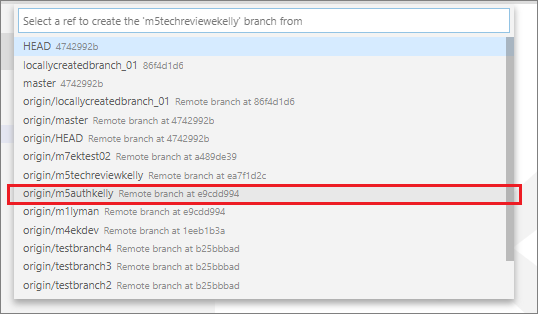
In the subsequent pane, enter a name for the branch you’re creating, and then press Enter.
The name of your new branch must conform to the branch naming convention described in Branch naming conventions.
For example, in the following image, the new branch is named m5techreviewkelly.

-
From the list of branches in the subsequent pane, select the branch that your new branch will be based on (i.e. set the base branch for your new branch).
For example, in the following image, the branch m5authekelly is selected as the base branch.

Note: If you are not prompted to choose a base branch, you may have selected the wrong command
Git Create Branch. Return to Step 4 and select the correct commandGit Create Branch From...instead. -
Your new branch should open in VSC. The VSC status bar will indicate that VSC has switched to the new branch you created.

Note: Your new branch is not on GitHub/ AzDevOps yet. Only you can access and see your new (local) branch, until you send your new branch to the project’s remote repo on GitHub/ AzeDevOps. To send (or push) your new branch to the remote repo, refer to Upload (push) your changes. Pushing your branch to the remote repo will ensure that your new branch is present on GitHub/ AzDevOps, backed up, and visible to other contributors.
You’ve created a new branch using VSC successfully.
Branch naming conventions
Generally, each contributor (author, reviewer, etc.) must work in their own branch. A separate branch for each module is also required. This approach keeps the content separated per contributor, at each stage in the process, and on a module by module basis.
A new branch is usually created from the master branch of the project’s remote repo. When you create a new branch, your branch name should describe your branch’s content, and make the branch’s purpose and owner clear to other contributors.
Use the following branch naming convention (all lower case) to name your new branch:
m <module number> <task> <contributor's surname>:
- The prefix
mis for “module”. <module number>refers to the module number that the file you are working on belongs to.<task>is a short code for the stage in the process the file is at. The task short codes are listed in the next section.- Add your
<surname>as a suffix to distinguish your work from the work of other contributors.
Examples of branch names are provided in Example branch names.
Task short codes
Use the following task short codes in your branch name to indicate the stage in the process that the file you are working on is at.
| Role | Process stage | Task short code |
|---|---|---|
| Author | Content authoring | auth |
| Reviewer | Instructional design review | idreview |
| Reviewer | Technical review | techreview |
| Reviewer | Academic review | acadreview |
| Editor | Copy editing | copyedit |
| Prepublication stylist | Prepublication styling and formatting | prepub |
Example branch names
The following are examples of branch names that conform to the branch naming convention, with descriptions of how the branch names are constructed.
Example authoring branch name
The following explains how the example authoring branch name m6authlee is constructed.
mis an abbreviation for “module”.6is the number of the module that the file belongs to.authis a short code for “content authoring”.leeis a reference to the author’s surname.
Putting the previous items together results in the authoring branch name m6authlee.
Example CE reviewer’s branch name
The following explains how the example reviewer branch name m6-cereview-lee is constructed.
mis an abbreviation for “module”.6is the number of the module that the file(s) for review belong(s) to.cereviewis a short code for “content editing review”.leeis a reference to the reviewer’s surname.
Putting the previous items together results in the reviewer branch name m6-cereview-lee.
9: Send (push) files
This guide describes sending (or pushing) the course files you created or modified from your computer to GitHub/ AzDevOps, using the Visual Studio Code (VSC) editor.
Note: This guide uses the Git terminology described in the previous guide Terminology and concepts.
Topics in this guide
Stage, commit, and push your files to GitHub/ AzDevOps
Complete the following steps to stage, commit and push your files to GitHub/ AzDevOps.
-
If you made changes to a file, save the file in VSC using Ctrl+S or File > Save.
Your modified file is now saved locally. You must now stage and commit the modified file to your local repo, then push it to GitHub/ AzDevOps.
-
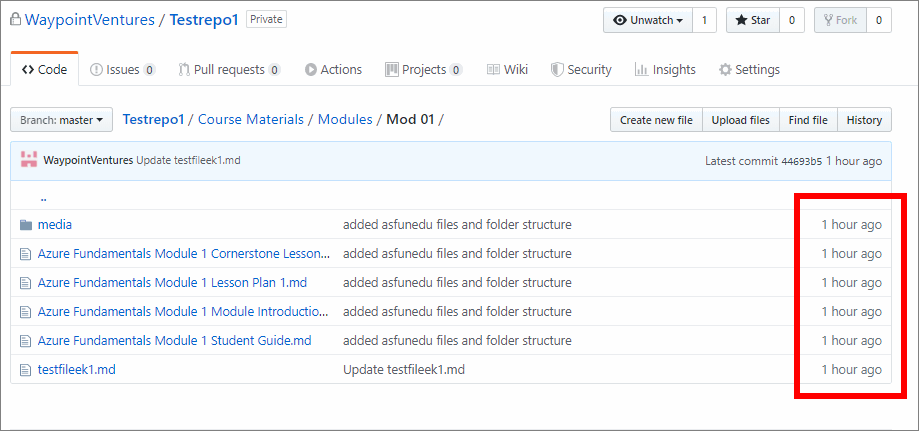
Sign into GitHub/ AzDevOps and verify that your file changes are not present on GitHub/ AzDevOps already by checking when the last commit occurred on GitHub/ AzDevOps.
Note: You don’t need to complete this step every time. Repeat this step until the push process and associated Git commands become familiar to you.
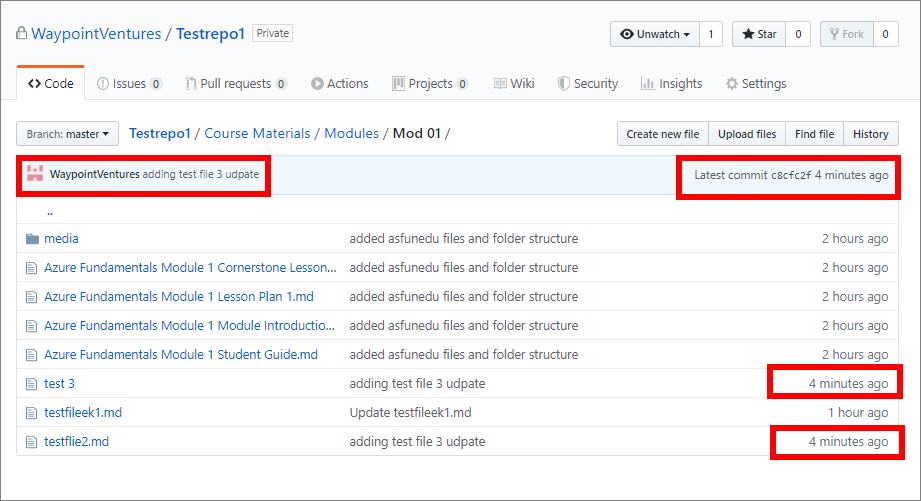
For example, in the following image, the last commit occurred on GitHub 1 hour ago to the files in the folder Mod 01.

-
Start VSC, then open your local repo folder, and go to View > Command Pallette….

-
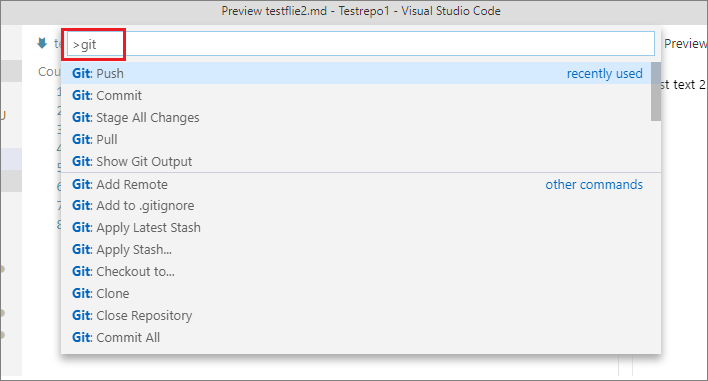
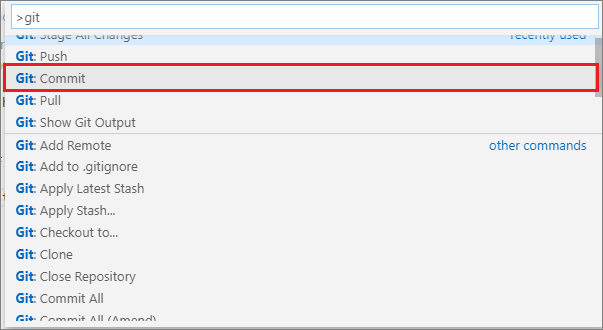
In the VSC Command Palette pane, type git to see a list of available Git commands.

-
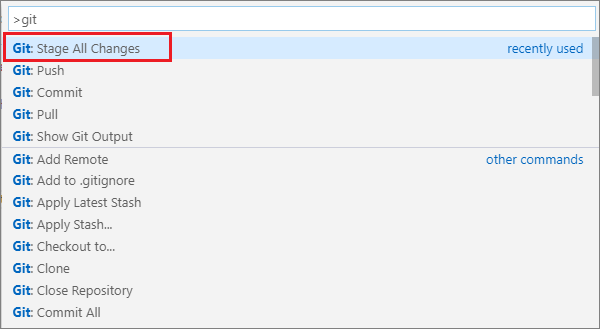
Select the command Git: Stage All Changes to stage your files.

-
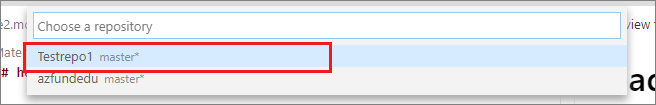
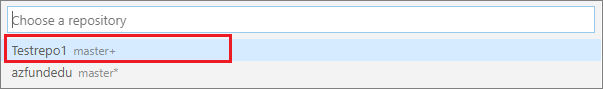
If you receive a prompt to Choose a repository, select your local repo.

-
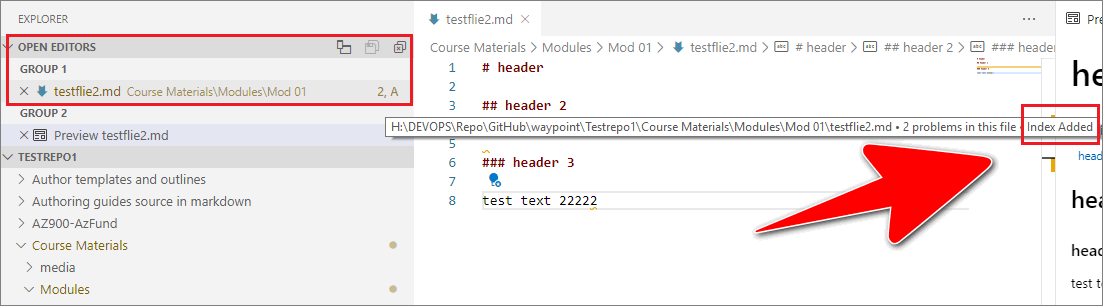
In VSC, under Open Editors, hover your cursor over the name of the file that you staged. The hover-over text should indicate the file’s status as Index added (this property was absent previously, before you staged your changes).

-
In the VSC Command Palette, type git and select the command git: Commit. This command commits the staged file changes to your local repo.

-
If you receive another prompt to Choose a repository, select your local repo.

-
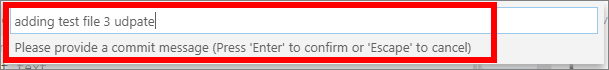
When prompted, enter a message for the commit.
Your commit message must provide a concise description of the file changes you made. Your message should help other contributors understand the changes that you made. Your message will be visible to others, alongside the file, in the GitHub/ AzDevOps repo’s historical timeline.

-
When the Git commit command is finished, the Index added status associated with the file will be gone.
-
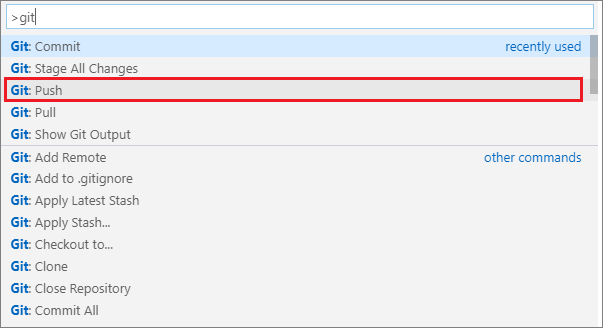
In VSC, open the Command Palette, then type git and select the command git: Push. This will send or push the file changes you committed up to GitHub/ AzDevOps.

-
If you receive a prompt to Choose a repository again, select your local repo.

Note: In VSC, the icon associated with a file in the current repo indicates the file’s Git status. A plus sign icon indicates that a file is ready for staging. An arrows icon indicates that a file is committed and ready to be pushed to GitHub/ AzDevOps.
-
When the Git push command is complete, sign in to GitHub/ AzDevOps and verify that your file changes are present on GitHub/ AzDevOps.
For example, in the following image, GitHub indicates that the files in the folder Mod 01 were updated 4 minutes ago.

You’ve pushed new/ modified course files from your computer to GitHub/ AzDevOps using VSC successfully.
Note: To resolve Git push-related errors in VSC, refer to Address Git push-related errors in VSC.
Address Git push-related errors in VSC
The following are common errors that can occur in VSC when you push files to GitHub/ AzDevOps. You must address these errors to run the git push command successfully.
Error: your file changes do not appear on GitHub/ AzDevOps
If your file changes are not present on GitHub/ AzDevOps, check that you staged, committed and pushed your file changes correctly. Repeat the Git commands from the previous Stage, commit, and push your files to GitHub/ AzDevOps, if necessary.
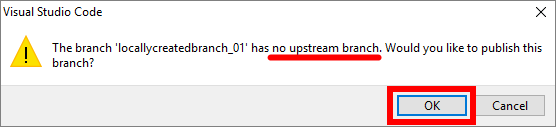
Error: no upstream branch
If you receive a message stating that your branch has no upstream branch, your branch is local only and does not exist on GitHub/ AzDevOps yet. This message is asking you to confirm that you want to publish your local branch to GitHub/ AzDevOps. If you choose OK, your local branch will be made available on GitHub/ AzDevOps.

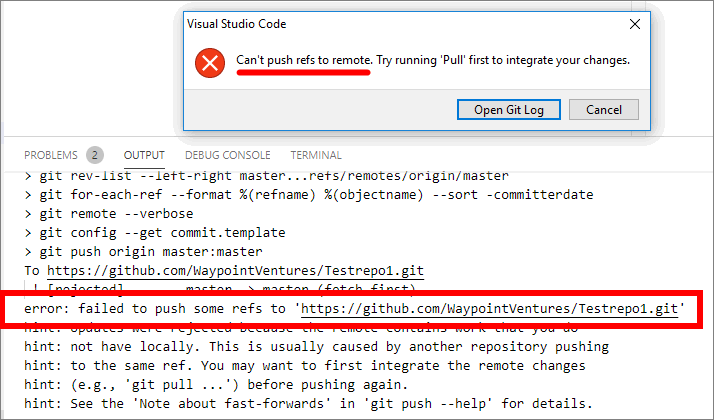
Error: can’t push refs to remote
If you receive an error message stating that VSC Can’t push refs to remote. Try running pull first…. Run the git pull command from the VSC Terminal, as described in the previous guide Update branch (pull) in VSC. The git pull command gets the latest files from GitHub/ AzDevOps, and merges them with the files in your local repo. When the git pull command is completed successfully, run the git push command again.

Error: permission denied
You might receive an error message stating that VSC is …..unable to x … with file z … permission denied… (or similar). This error is most likely caused by having a file from your local repo open in an editor window in VSC. Close the file in VSC, then stage, commit and push your file changes to GitHub/ AzDevOps again.
10: Add/ edit markdown in VSC
This guide describes how to edit, or add content to, a markdown file using the Visual Studio Code (VSC) editor.
Note: This guide assumes that the markdown file you are editing exists in your local repository (repo). Apply the steps in this guide to any suitable markdown (or PNG) file that you created or cloned from the project’s GitHub or Azure DevOps repo.
If your local repo doesn’t contain a markdown file for you to edit, create a new markdown file by following the guide Create new markdown file in VSC. After you create a new markdown file, add content to the new file by following the steps in this guide.
Some project’s may have author outlines available for you to use. An author outline is a markdown file that contains markdown elements, like tables or multilevel lists. You can copy the markdown elements from an author outline and paste them into your markdown file to create content quickly. The use of author outlines is described in the guide Use author outlines. Ask your project manager if there are author outlines available for the course you are working on, and where to find them.
Topics in this guide
Edit an existing markdown file using VSC
-
Open VSC, and choose File > Open folder from the top menu.

-
Use the VSC open folder file explorer to select the local repo folder on your computer, then choose Select folder.
For example, in the following image, the local repo folder named test-repo is selected.

-
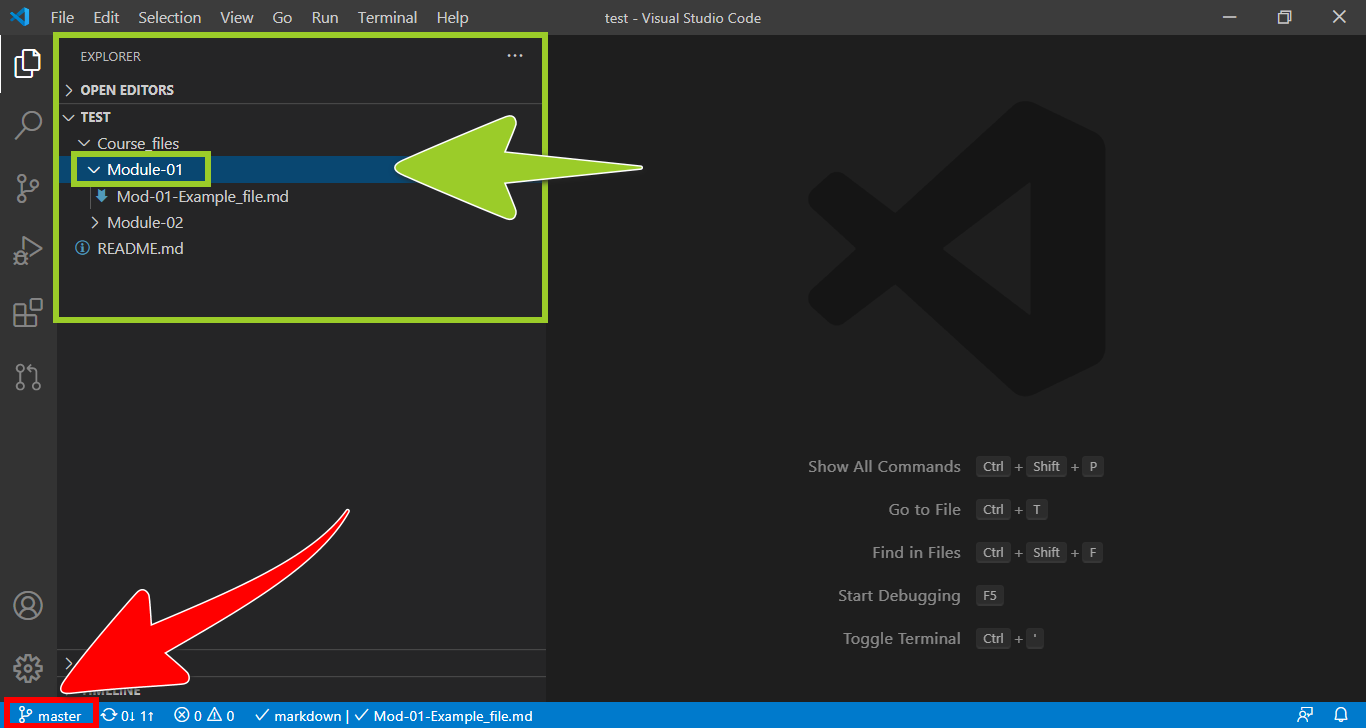
Use the VSC explorer (on the left) to go to the folder that contains the markdown file you want to edit.
For example, in the following image, the folder named Course_files\Module-01 is selected in the VSC explorer.

Note: The VSC status bar, at the bottom of the editor window, indicates the name of the branch that VSC is currently switched to. For example, in the previous image, the VSC status bar indicates that VSC is currently switched to the branch named master. To avoid overwriting your files, switch VSC to the correct branch by following the guide Switch branches.
-
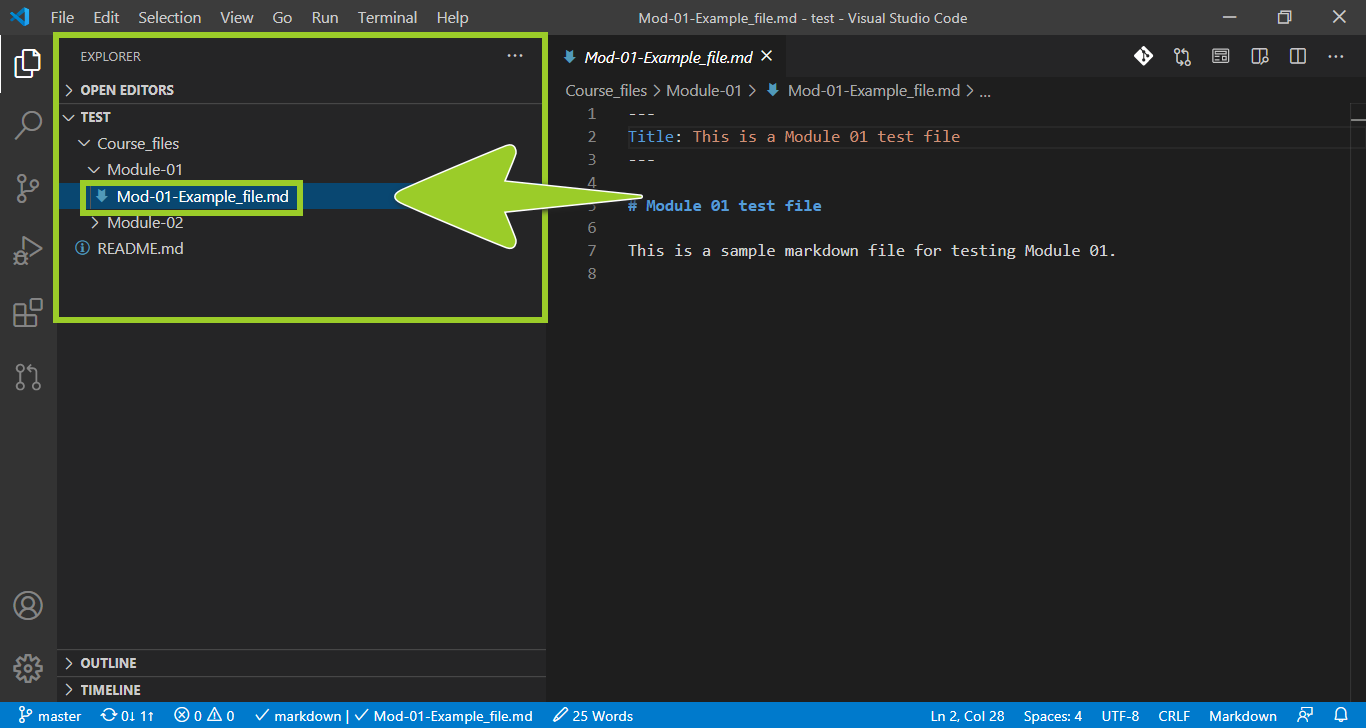
From the VSC explorer, select the required markdown file for editing.
For example, in the following image, the markdown file named Mod-01-Example_file.md is selected in the VSC explorer.

Note: If you don’t have a markdown file to edit, create a new markdown file using the guide Create new markdown file in VSC. Then, proceed to the next step (Step 5) to add content to the new file.
-
Select the VSC explorer icon (on the left side bar) to maximize the VSC editor tab.

Note: Select the VSC explorer icon to toggle VSC side bar on and off or use the shortcut keys SHIFT + \. You can open more than one file at a time in VSC, and each file can be opened in a separate VSC editor tab.
For more information about VSC shortcut keys, refer to Key Bindings for Visual Studio Code.
-
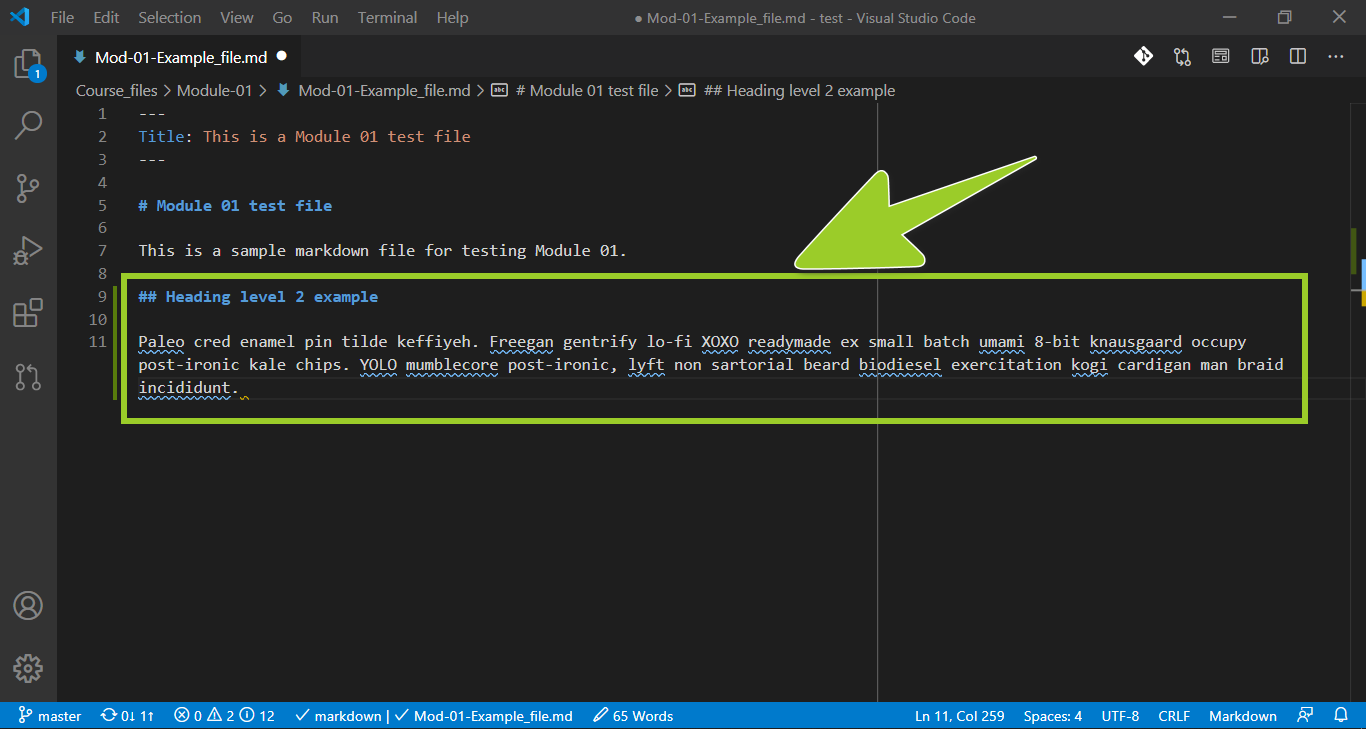
In the VSC editor tab, make your required changes by editing or adding content to the markdown file.
For example, in the following image, the level 2 sub-heading ### Heading level 2 example and accompanying paragraph, with placeholder text, have been added to the markdown file in a maximized VSC editor tab.

Note: Ensure that the file’s content conforms to the markdown syntax described in the guide Markdown syntax guide.
If you are using an author outline, copy the markdown elements provided within the author outline, like tables or multilevel lists, and paste them into your markdown file. Author outlines are described in the guide Use author outlines.
To add graphics and images to your file, follow the guide Add/ edit images in VSC
-
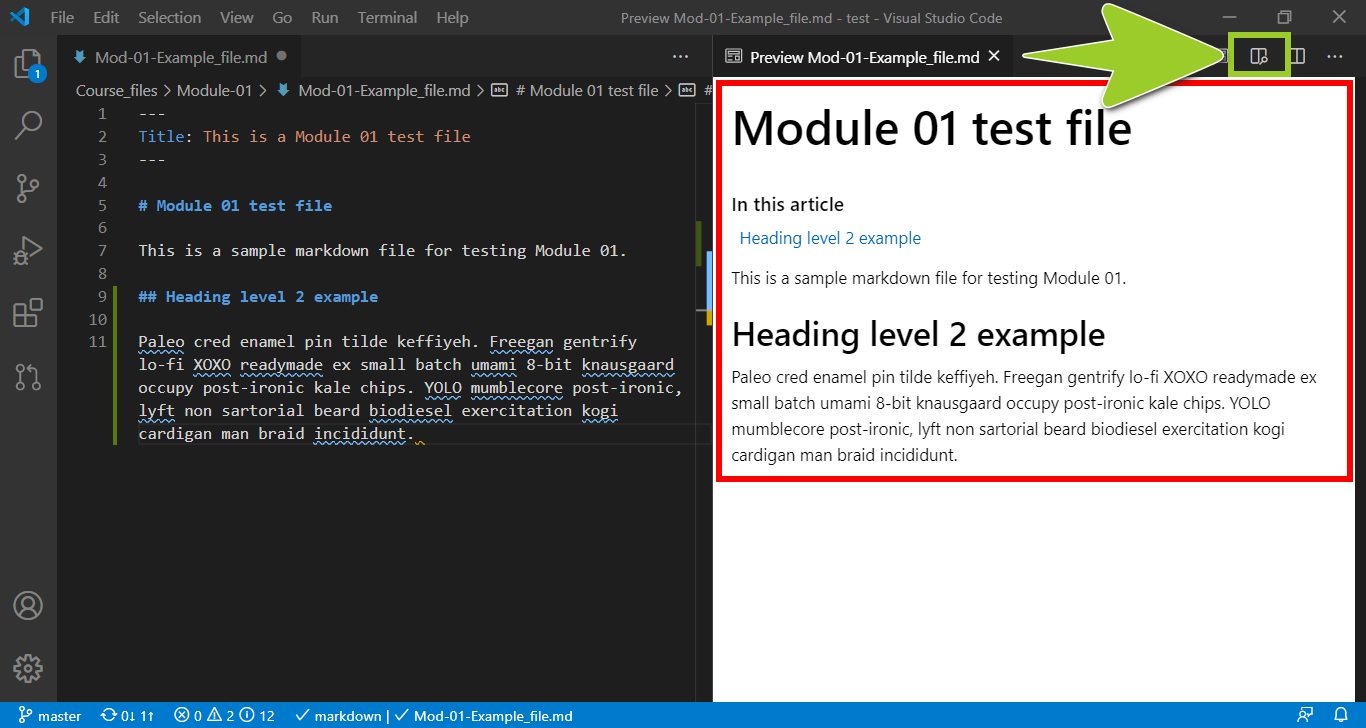
Select the Open Preview to the Side icon (top right) to open a rendered version of your markdown file in a VSC preview tab, alongside the VSC editor tab.
For example, in the following image, the VSC preview tab (on the right) contains the heading and text that were added into the markdown file in the previous Step 6. The VSC editor tab, on the left, contains the “raw” markdown syntax.

Note: Use the Open Preview to the Side icon, or shortcut keys CTRL + SHIFT + M, to toggle VSC Preview to the Side on and off. To toggle a “full-window” markdown preview on and off, use the shortcut key CTRL + SHIFT + V. Using VSC markdown previews can help you to identify and address content formatting issues. You should also fix any syntax errors that VSC highlights by following the guide Fix linter issues.
-
When you have finished updating the markdown file’s contents, save, stage, commit, and push your file to the project’s remote repo by following the guide Send (push) files.
-
After you have pushed your file to the project’s remote repo, create a new pull request to merge the file by following the guide Create pull request.
You have edited, or added content to, a markdown file using VSC successfully.
11: Add/ edit images in VSC
This guide describes how to add images and graphics to a markdown file using the Visual Studio Code editor (VSC), and how to update images and graphics.
Topics in this guide
Add an image or graphic to a markdown file using VSC
Complete the following steps to add an image or graphic into a markdown file using VSC.
-
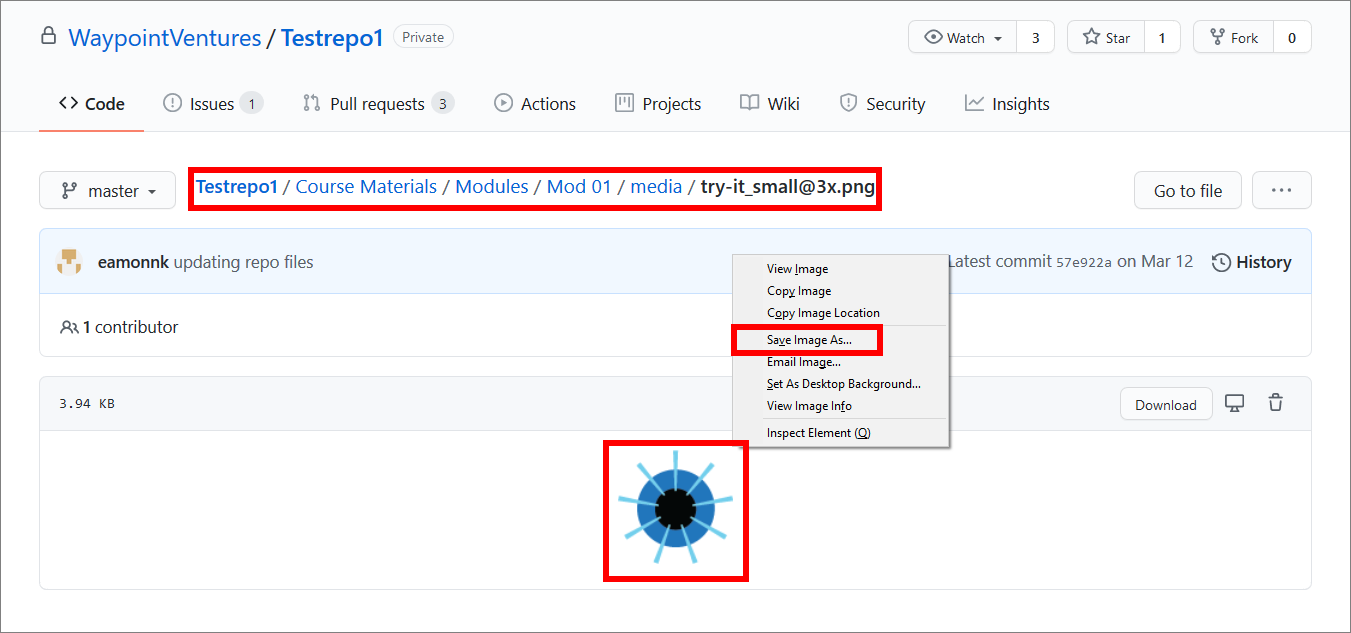
Find a suitable image or graphic file to use, from an approved source, and save it to your computer in Portable Network Graphics format (.PNG).
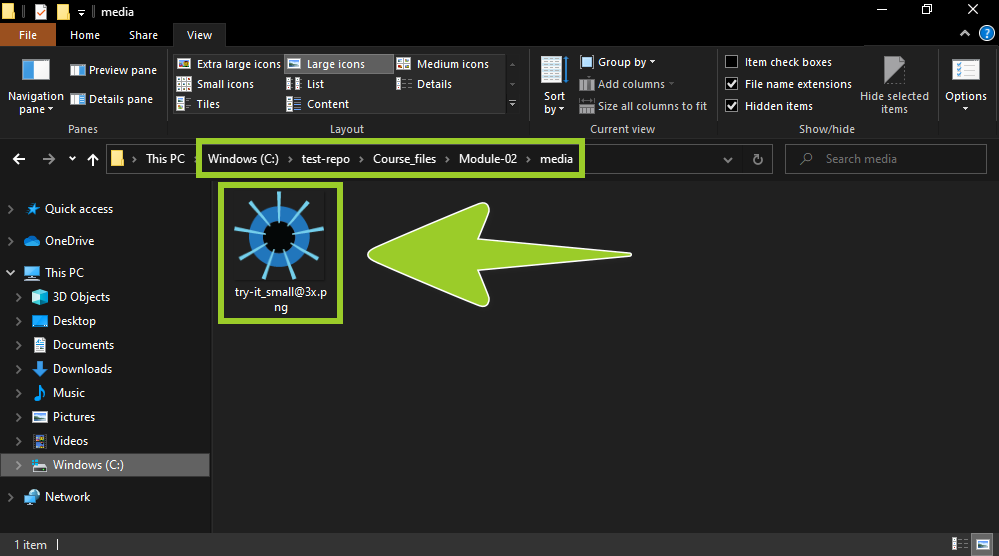
In the following image, the PNG file try-it_small@3x .png, from the WayPoint Ventures’ test repository (Testrepo1) on GitHub, is an example of a suitable image. Modify the instructions to suit your preferred source of images or graphics, and PNG file.

Note: You must only use images or graphics in PNG format. Using PNG files helps to maintain a standardized file format for images and graphics throughout a project, and keeps file sizes to a minimum.
Ask your project manager if there are approved sources of images and graphics available for you to use within the project you’re working on. You can save time by reusing images and graphics, and their corresponding alt image text.
-
Copy the PNG file you downloaded, and paste it into the appropriate image storage folder inside your local repository (repo).
For example, in the following image, the PNG file try-it_small@3x .png is pasted into an image storage folder named media, inside the local repo test-repo. Windows File explorer shows the media folder on the filepath test-repo\Course_files\Module-02\media.

Note: Any PNG files you paste into your local repo can be sent (pushed) to GitHub or Azure DevOps, like markdown files, by following the guide Send (push) files.
The location of image storage folders can vary between projects. For example, the WayPoint Ventures’ repo Testrepo1 on GitHub contains a separate image storage folder, named media, for each module. All PNG files are be placed into a media folder that corresponds to a particular module. In Testrepo1, the media folders are on the filepath Testrepo1\Course Materials\Modules\Mod
X\media whereXrefers to the number of the module.Ask your project manager about the location of image storage folders for the particular project you are working on.
-
Rename the PNG file you pasted by using the following filename convention:
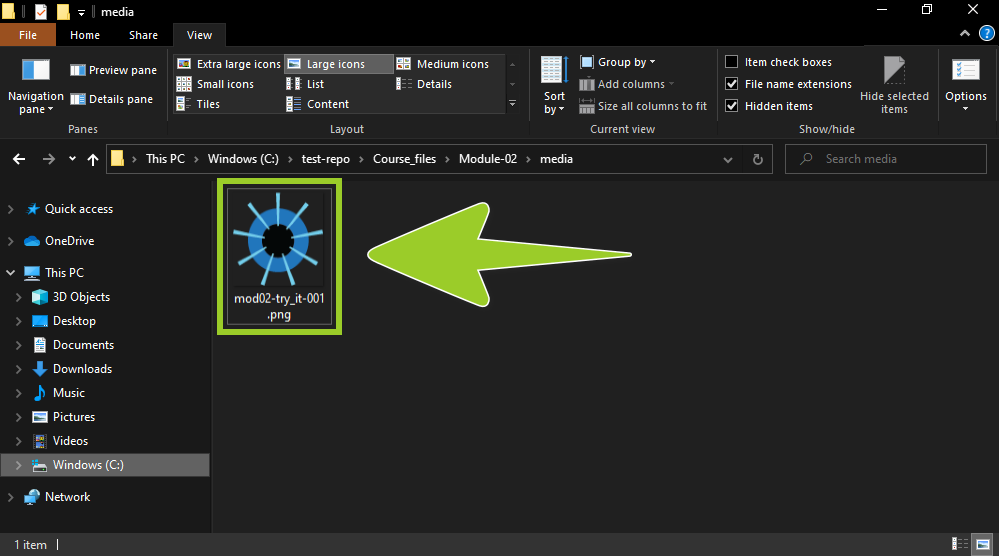
mod<module_number>-<brief_description>-<three_digit_number>.pngFor example, in the following image, the original PNG filename try-it_small@3x .png has been updated to mod02-try_it-001 .png.

Note: Other contributors may work with your PNG file. To ensure that your PNG file is not removed by mistake, use clear file naming conventions to help other contributors identify the purpose of your PNG file, and the module it belongs to.
-
In VSC, open your local repo folder, and use the VSC explorer to select a markdown file to add the PNG into.
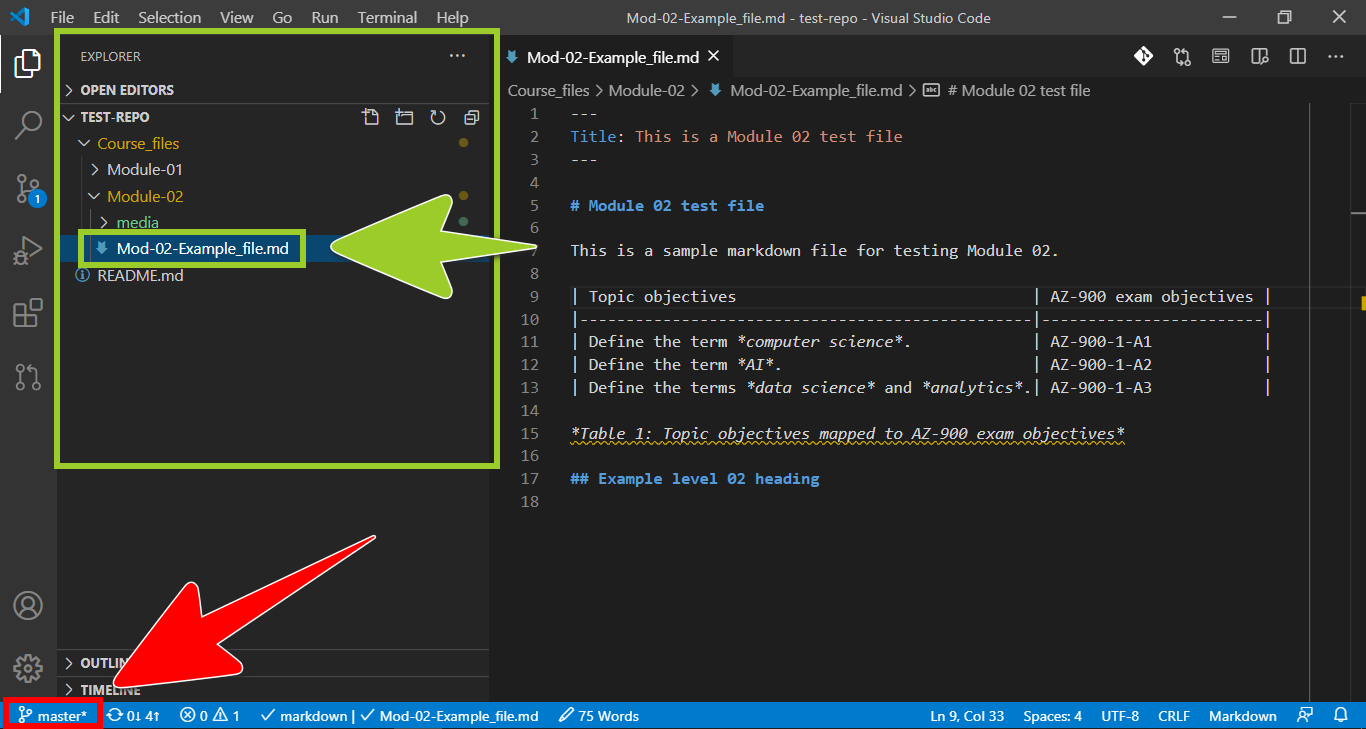
For example, in the following image, the markdown file Mod02-Example_file .md is selected in the VSC explorer. The markdown file Mod02-Example_file .md is in the local repo test-repo, and on the filepath test-repo\Course_files\Module-02.

Note: The VSC status bar, at the bottom of the editor window, indicates the name of the branch that VSC is currently switched to. For example, in the previous image, the VSC status bar indicates that VSC is currently switched to the branch named master. To avoid overwriting your files, switch VSC to the correct branch by following the guide Switch branches.
-
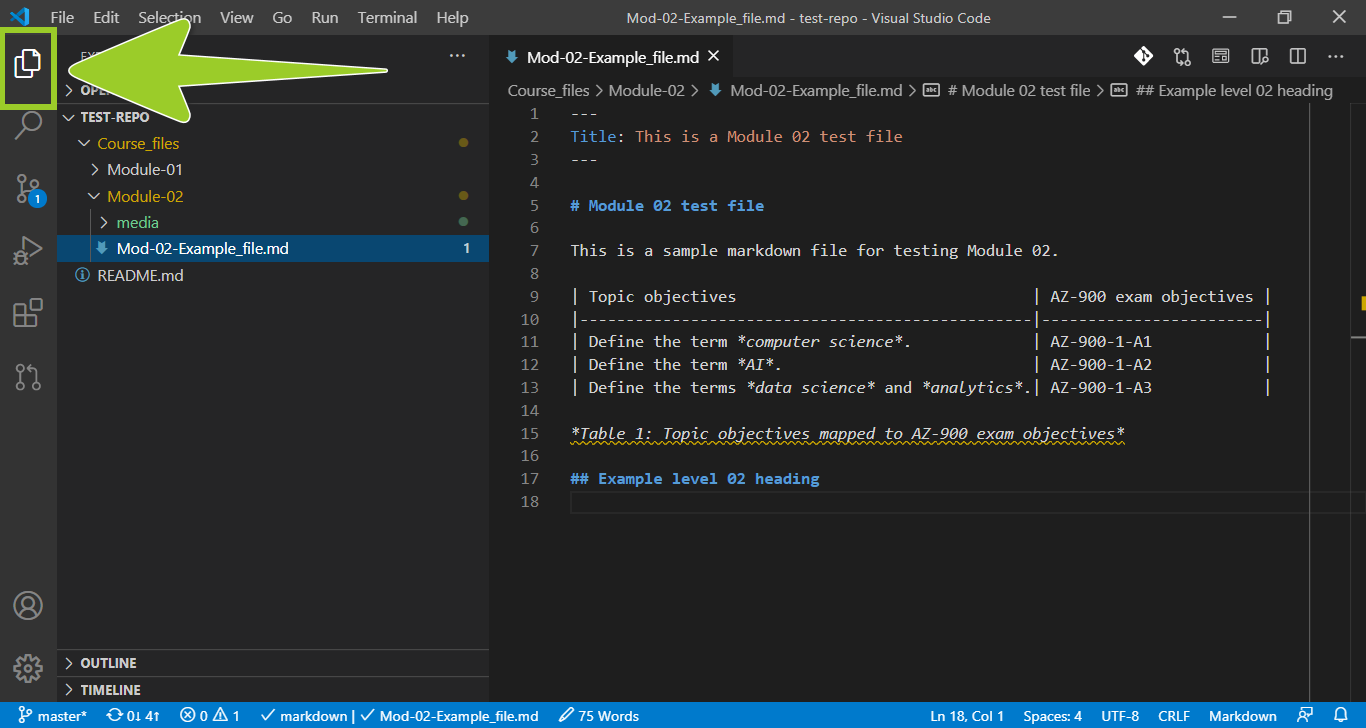
If you need to maximize the VSC editor tab, select the VSC explorer icon from the left side bar.

Note: Select the VSC explorer icon to toggle the VSC side bar on and off.
-
In the VSC editor tab, create a link to the PNG file by adding the following markdown syntax to a suitable place inside your markdown file.
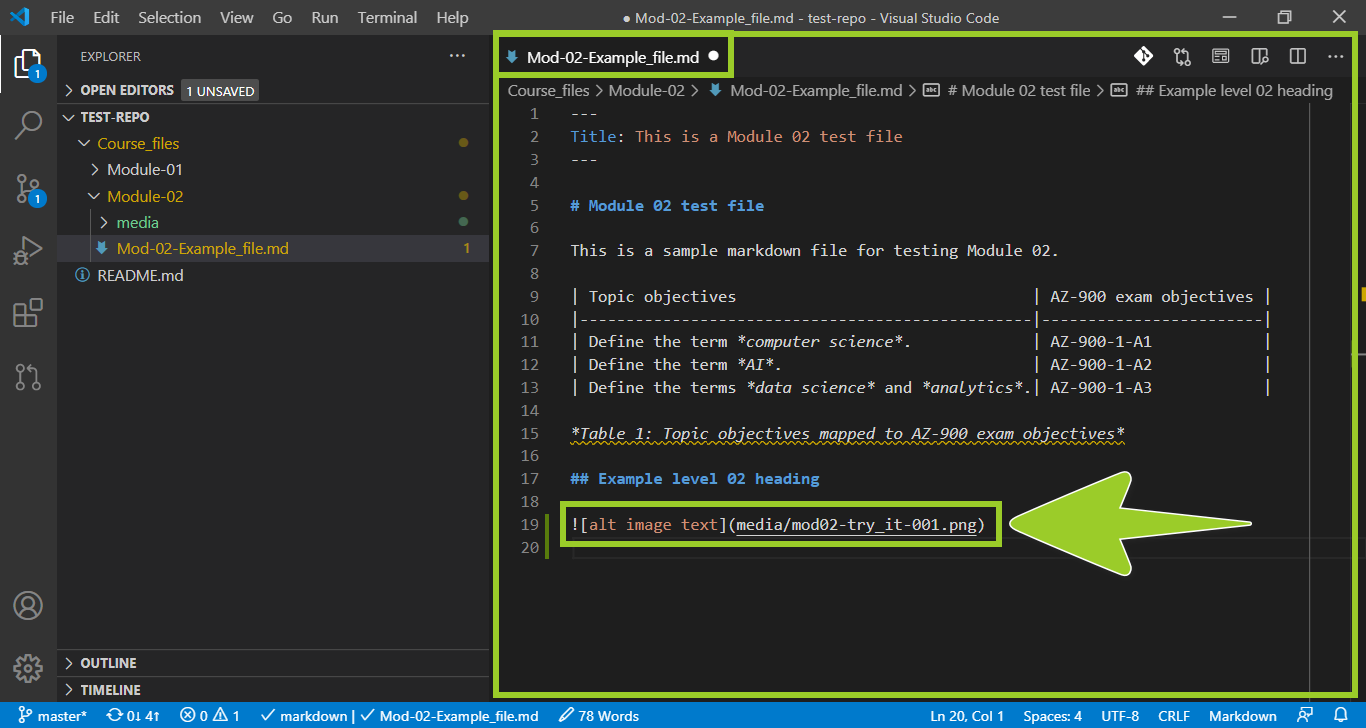
You must modify the previous markdown syntax to suit your required image storage folder and image filename .png. For example, in the following image, to create a link to the PNG file mod02-try_it-001 .png, the modified markdown syntax
is added to the markdown file.
Note: Where appropriate, in the VSC editor tab, you must indent the links to PNG files in your markdown file. Indenting ensures that the images and graphics line up correctly with the other elements in your markdown file, like bulleted lists, and paragraph text.
Typically, in markdown, an empty line is required before a link to a PNG file, and after the link. Each link must also be placed on a new line. You must add caption text for some PNG files.
The correct markdown syntax for indenting, spacing, and captioning PNG file links is described in the guide Markdown syntax guide.
-
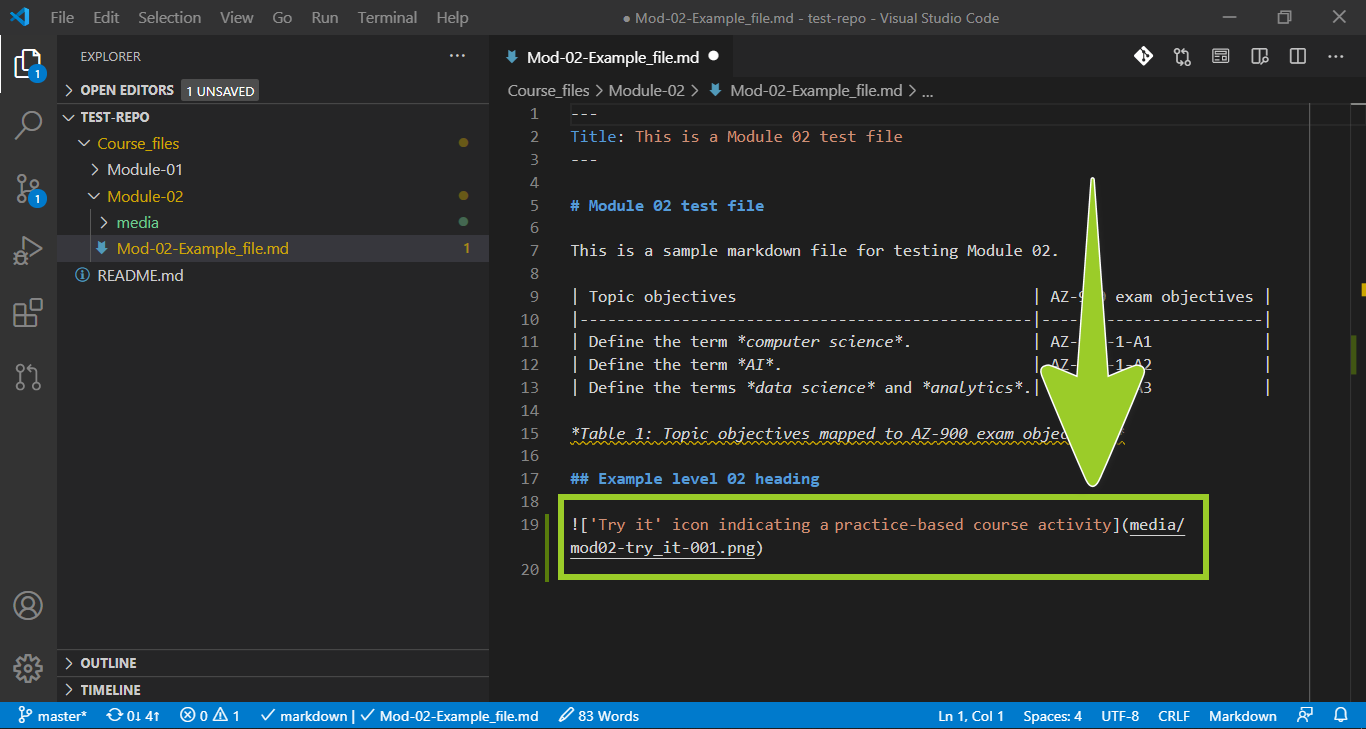
Update the alt image text for the PNG file you added.
For example, in the following image, the alt image text has been updated to ‘Try it’ icon indicating a practice-based course activity.

Note: The alt image text is a textual description of an image or graphic for use by people with visual impairments. Alt image text will be published in the final course documents, and adding alt image text is a legal requirement for accessibility purposes. You must add alt image text to all images and graphics in markdown.
-
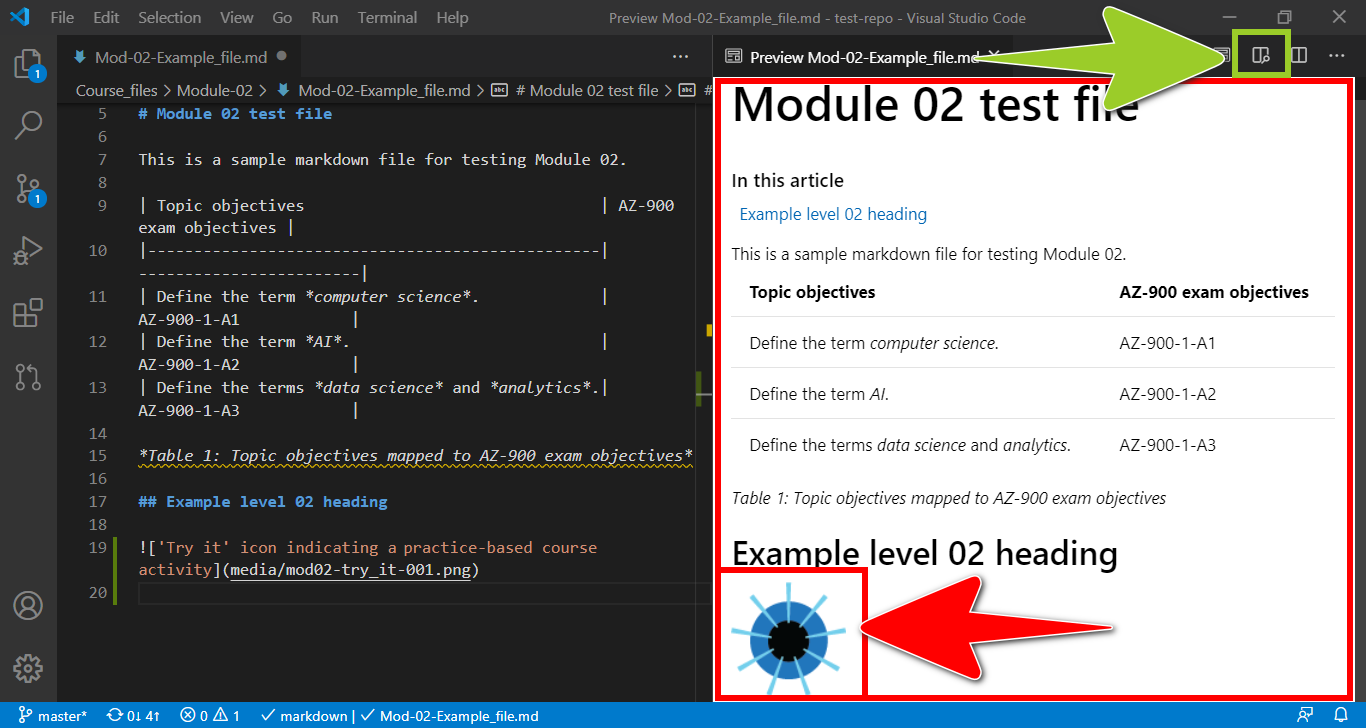
Verify that your PNG file renders as intended by selecting the Open Preview to the Side icon (top right). Selecting the icon opens a rendered version of your markdown file in a VSC preview tab, alongside the VSC editor tab.
For example, in the following image, the VSC preview tab (on the right) contains a rendered version of the markdown file, with the linked PNG file. The VSC editor tab, on the left, contains the non-rendered “raw” markdown syntax.

Note: Use the Open Preview to the Side icon, or shortcut keys CTRL + SHIFT + M, to toggle VSC Preview to the Side on and off. To toggle a “full-window” markdown preview on and off, use the shortcut keys CTRL + SHIFT + V.
Using VSC markdown previews can help you to identify and address content formatting issues, like inconsistent indenting, that can cause PNG files to display incorrectly. You should also fix any syntax errors that VSC highlights by following the guide Fix linter issues.
For information about VSC shortcut keys, refer to Key Bindings for Visual Studio Code.
-
When you have finished adding images or graphics into the markdown file, save, stage, commit, and push your markdown and PNG files to the project’s remote repo by following the guide Send (push) files.
-
After you have pushed your markdown and PNG files to the project’s remote repo, create a new pull request to merge the files by following the guide Create pull request.
You have added a new image or graphic into a markdown file using VSC successfully.
Update an image or graphic
This topic describes how to update an image or graphic.
Note: When you create a new version of an image or graphic, reuse the original PNG filename to avoid having to modify any links to the PNG file in the markdown files. Overwrite the original PNG file with your new PNG file using copy and paste. Reusing the same filename allows version control software, like Git, to track different versions of a PNG file in your repo.
Complete the following steps to update (overwrite) a PNG file.
- Outside your local repo, rename the new PNG file with the same filename as the PNG file you want to replace.
- Copy the new PNG file to your clipboard.
- Paste the new PNG file into the folder, in your local repo, that contains the PNG file you want to replace. If prompted, confirm that you want to overwrite the existing PNG file with the new PNG file.
- Optional - Where necessary, open any markdown files that contain links to the PNG file, and update the corresponding alt image text accordingly.
- Push the new PNG file to your project’s remote repo by following the guide Send (push) files.
- Optional - If you updated the alt image text inside any markdown files, you must also push the markdown files to your project’s remote repo by following the guide Send (push) files.
- After you have pushed your PNG (and markdown) file(s) to the project’s remote repo, create a new pull request to merge the file(s) by following the guide Create pull request.
You have updated an image or graphic successfully.
12: Create pull request
This guide describes how to create a Pull Request (PR) on GitHub.
Note: This guide assumes that any additions/ changes you made to a file in your local repo have been saved, staged, committed, and pushed to GitHub using the guide Send (push) files.
General information about pull requests is available from the guide Pull requests overview.
Topics in this guide
Create a pull request on GitHub
Complete the following steps to create a pull request on GitHub.
-
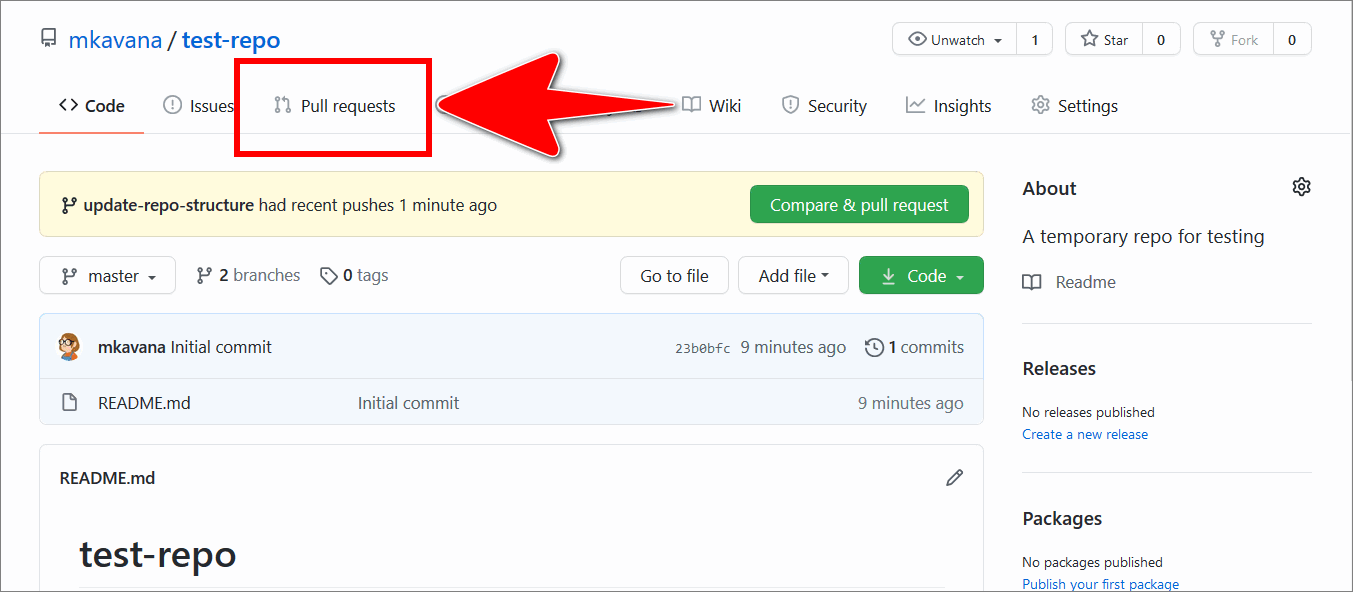
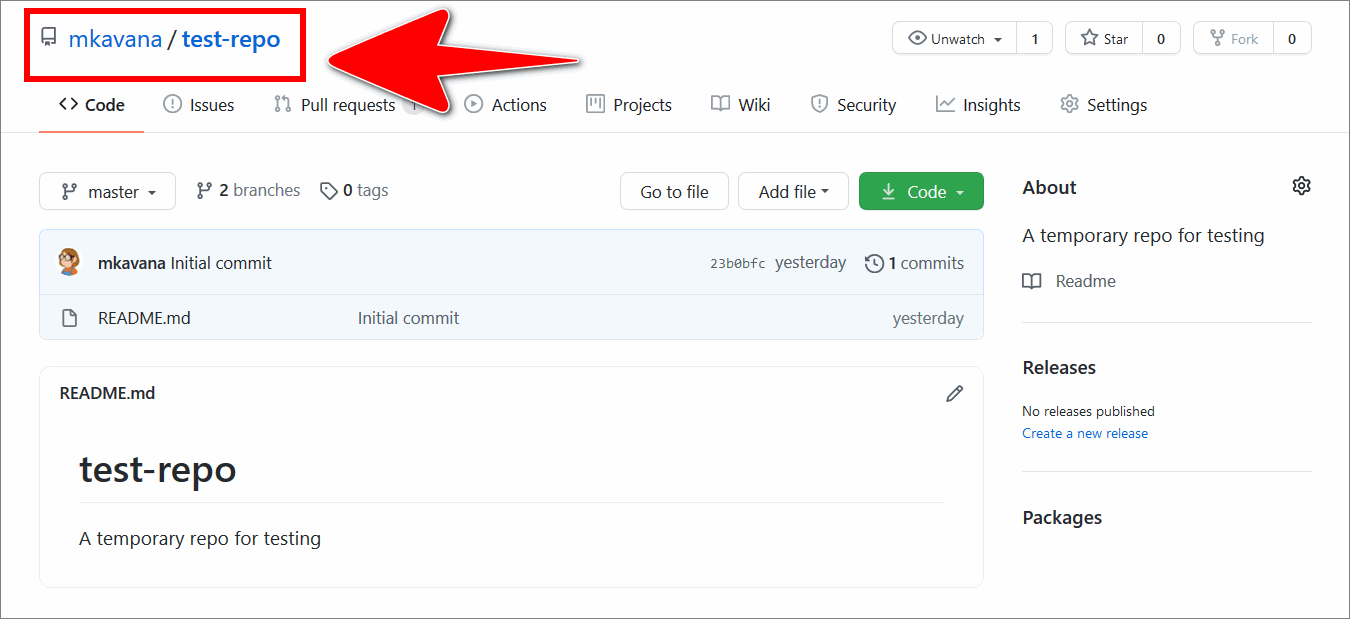
In a web browser, sign into GitHub, and go to the project’s GitHub repository (repo).
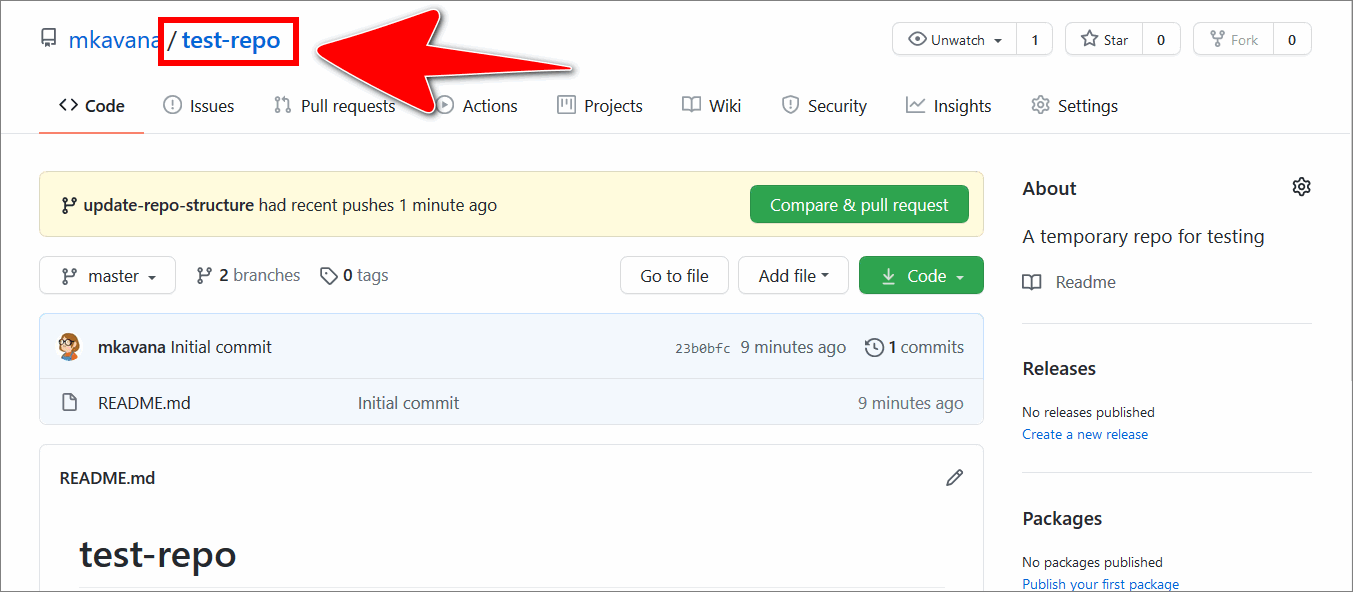
For example, in the following image, the repo test-repo is open on GitHub.

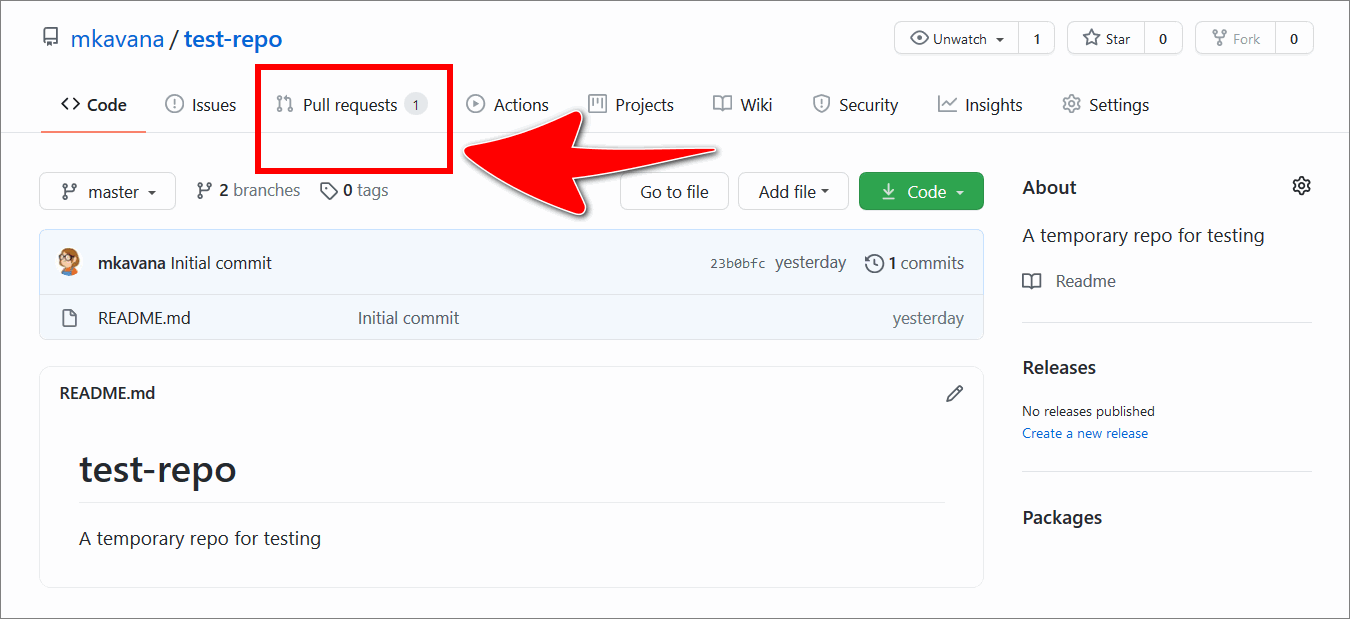
-
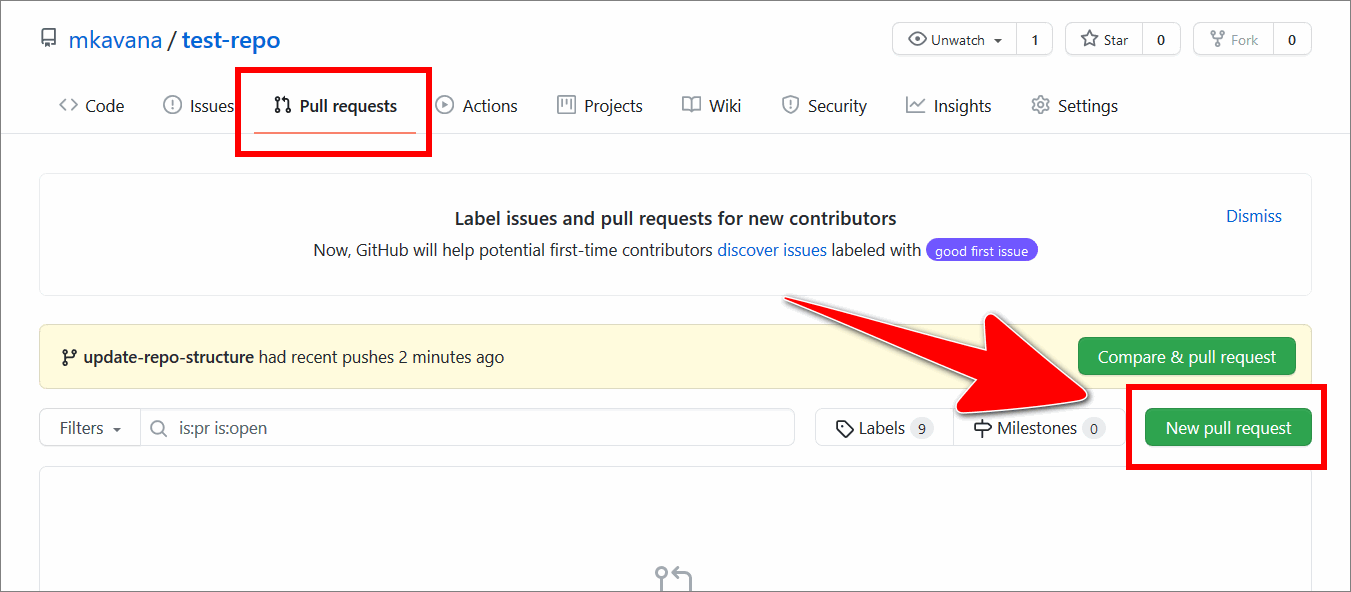
On GitHub, select the Pull requests tab.

-
In the GitHub Pull requests tab, choose New pull request.

-
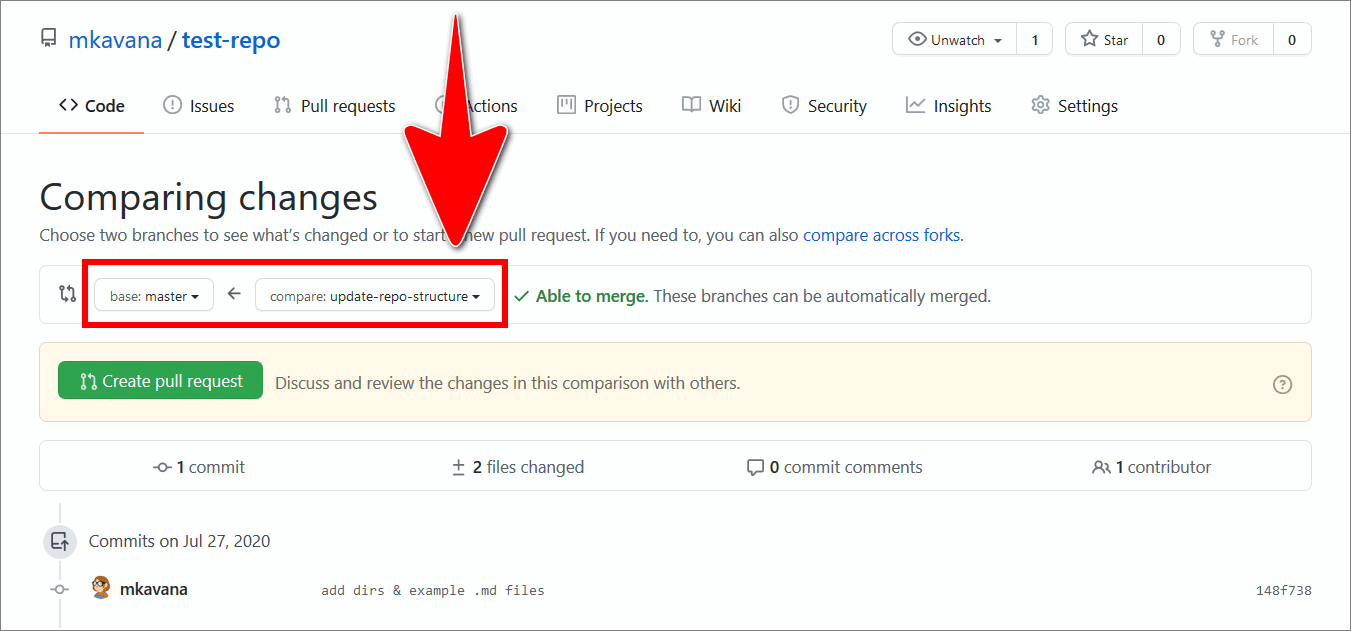
On the GitHub page Comparing changes, use the dropdowns to configure the PR branches as follows:
- For base, choose the branch you want to merge into (for example, master).
- For compare, select the branch you’re merging from (for example, your branch).
For example, in the following image, the PR is configured to merge the branch update-repo-structure into the master branch.

-
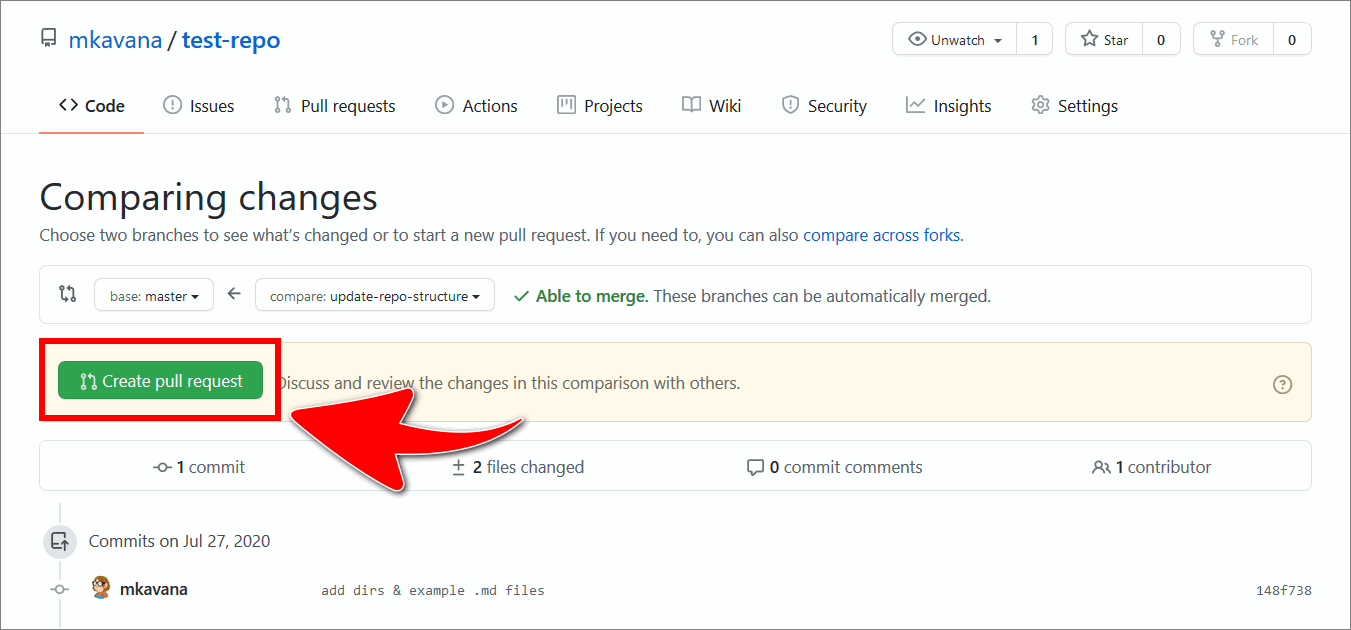
Select Create pull request.

-
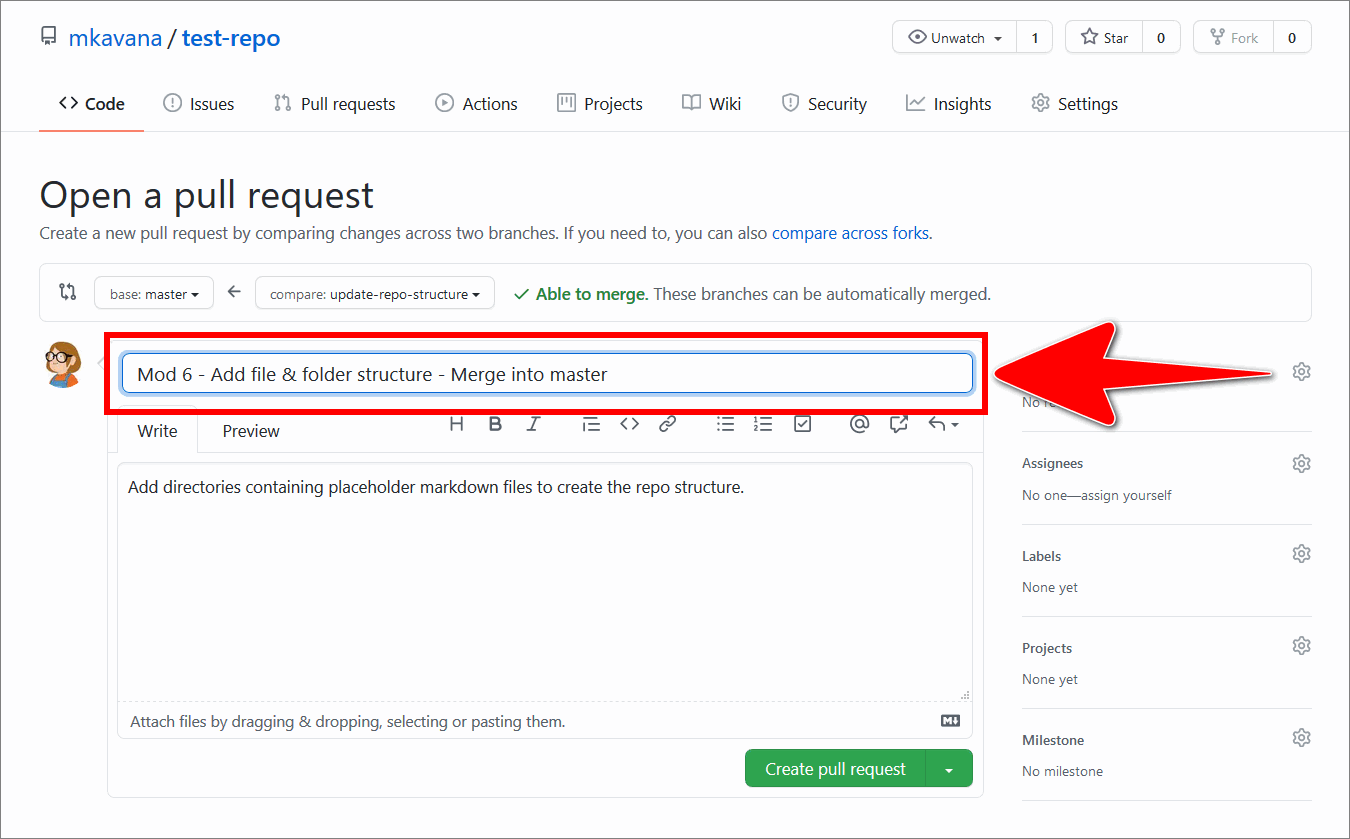
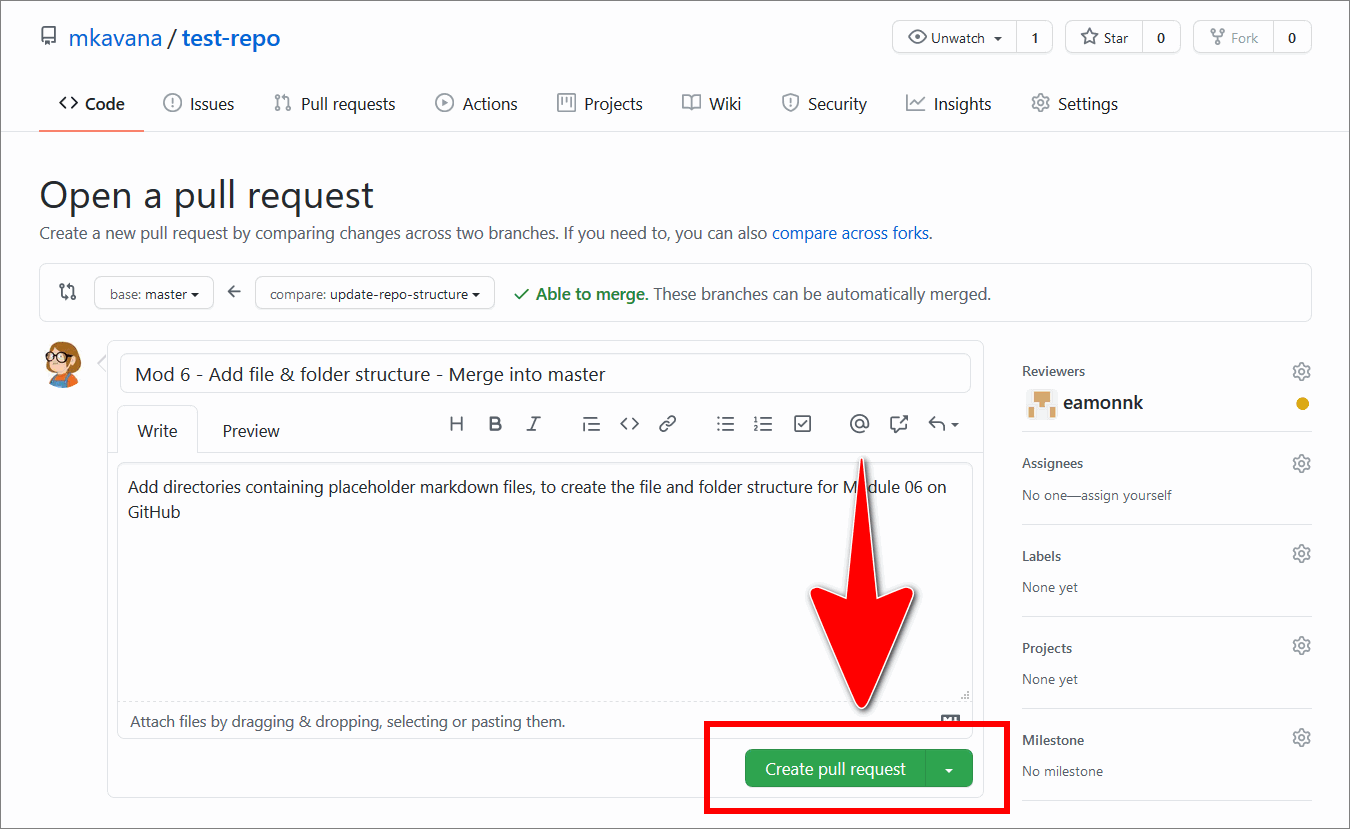
On the GitHub page Open a pull request, add the following into the PR title text entry field:
- number of the module that the file you’re merging belongs to
- type of action you performed on the file you’re merging (for example, content edit review, image updates)
- name of the (base) branch you’re merging into (for example, master)
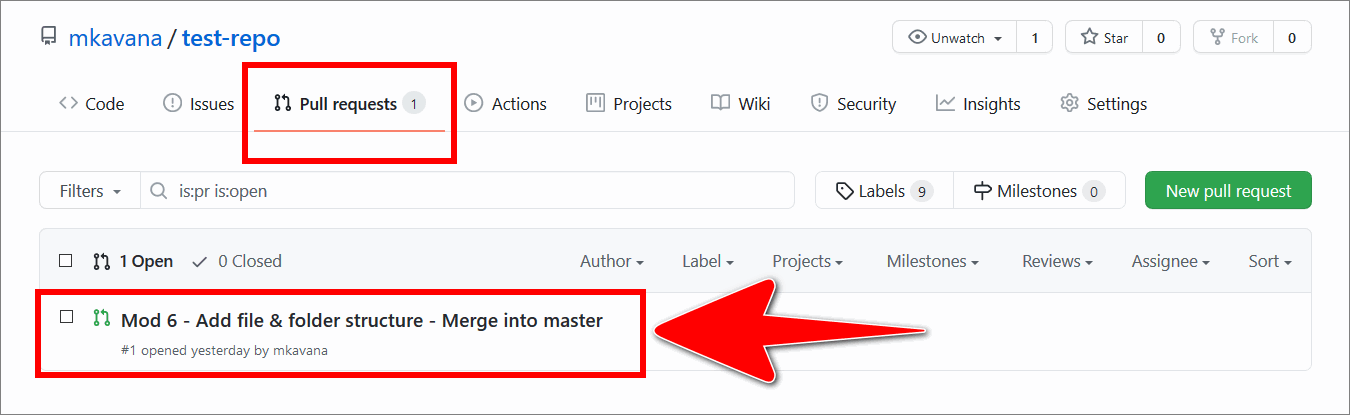
For example, in the following image, a suitable PR title is Mod 6 - Add file & folder structure - Merge into master.

-
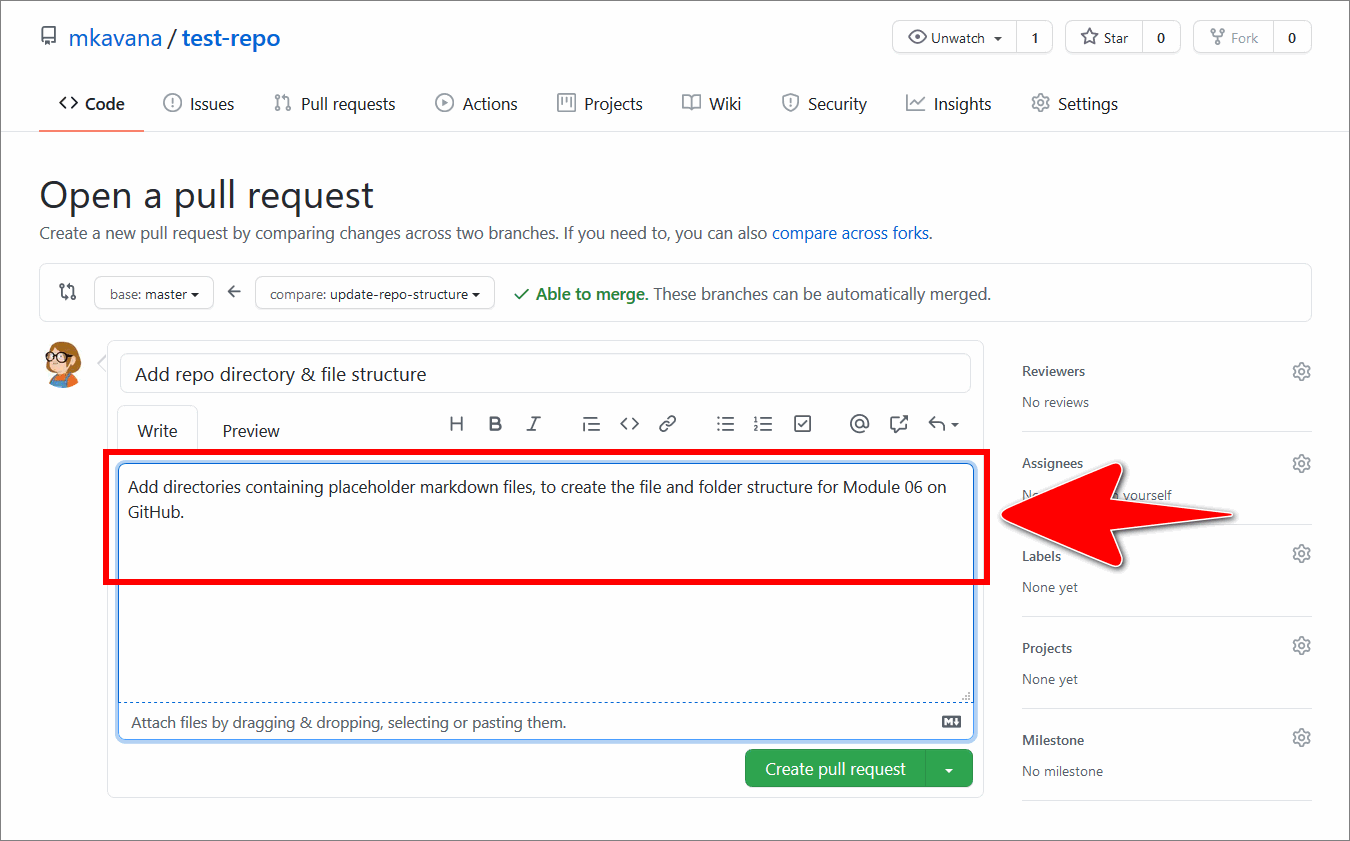
Optional: On the GitHub page Open a pull request, in the Write tab, add an extended description of the additions/ changes you made to the file you’re merging.
For example, in the following image, a suitable extended description is Add directories containing placeholder markdown files, to create the file and folder structure for Module 06 on GitHub.

Note: Extended descriptions provide a way for contributors to explain the changes they applied to files on GitHub. Extended descriptions are optional, but recommended.
The reviewer’s guides in the Workflow and processes section of this website suggest adding a checklist of items the for review into the Write tab. A checklist provides a convenient way for reviewers, content authors, and other contributors to track the progress of a review. To add a review checklist into the Write tab on GitHub, choose a guide that corresponds to your role from the navigation menu on the left of this website.
-
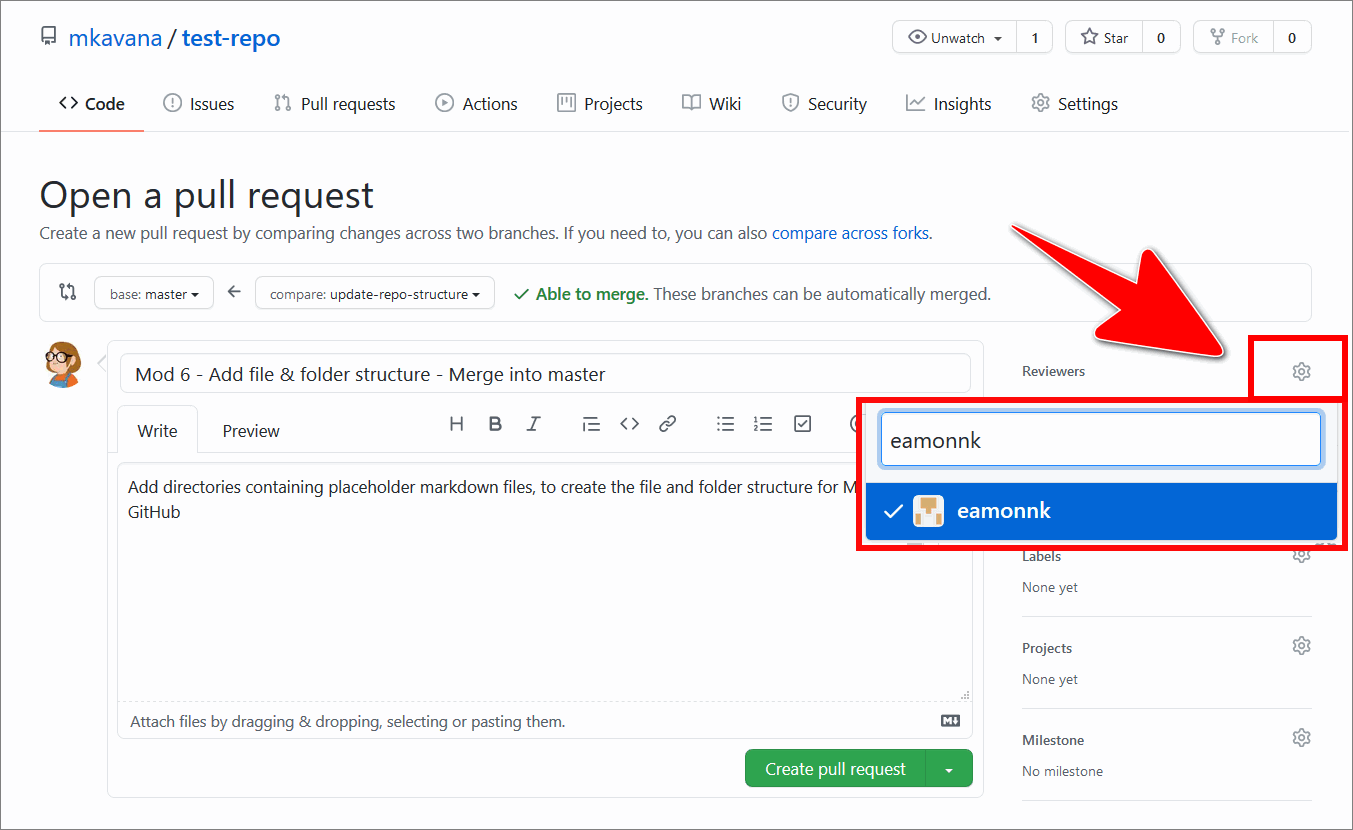
From the right side menu on the GitHub page Open a pull request, in the Reviewers section, select the gear icon. In the text entry field, enter the GitHub username of the person you want to review your file. Then, choose the reviewer’s GitHub username from the list of suggestions to add them as a reviewer to the PR.
The following image shows adding the GitHub user eamonnk to the PR.

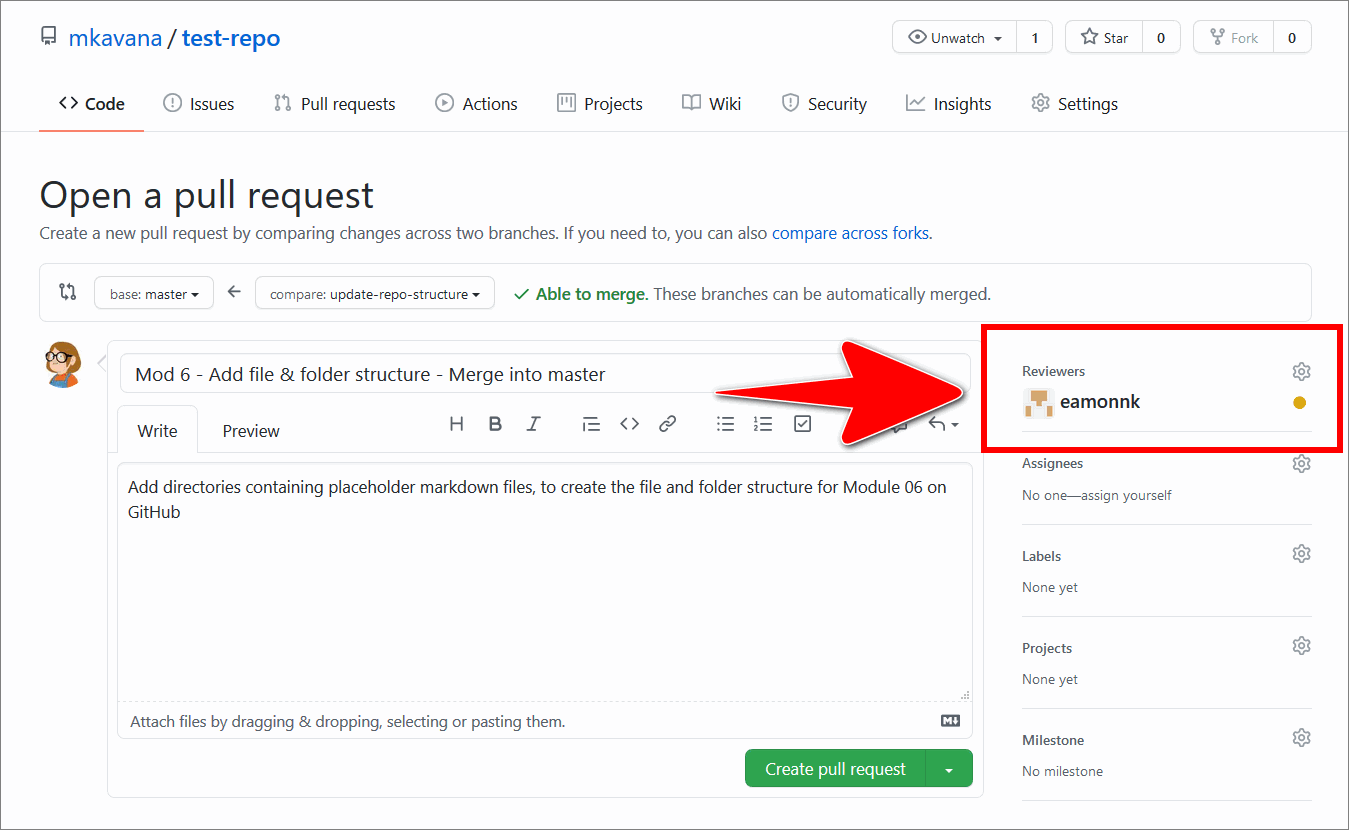
The following image shows the GitHub user eamonnk added as a reviewer to the PR.

Note: When you add a GitHub user as a reviewer to the PR, like an ID reviewer, GitHub will send the reviewer a notification each time a change is made to the pull request (for example, when a file in the PR is edited).
Depending on the branch policies that apply to the project you’re working on, you might be required to add a reviewer when you create a new PR. Ask your project manager about the branch policies that apply to the particular project you’re working on.
-
On the GitHub page Open a pull request, choose Create pull request.

Note: Keep the new PR open (i.e. do not merge the PR yet). Keeping the PR open allows you to apply and push subsequent changes from your local branch “up” to GitHub. Any further changes that you push from your local branch up to GitHub will be “rolled into” your open pull request.
At this stage, the reviewer evaluates the file that contains your additions/ changes.
Where necessary, the reviewer will add comments about your changes to the open PR, or by sending you an email. Adding comments to a GitHub PR is useful for discussing changes, sharing suggestions, and consulting the reviewer about the changes you made to the file on your branch. To evaluate a reviewer’s feedback in a PR, follow the guide Work in a pull request.
You have created a pull request on GitHub successfully.
13: Work in a pull request
This guide lists key the considerations for evaluating a GitHub Pull Request (PR), and describes how to work in a GitHub PR to evaluate proposed file changes.
Topics in this guide
Key considerations for evaluating a GitHub PR
This topic describes key considerations for evaluating a GitHub PR.
A GitHub PR contains file changes proposed by another contributor. Typically, when a contributor creates a GitHub PR, they also nominate a reviewer on GitHub. The GitHub reviewer must then evaluate the contributor’s proposed changes, within the PR, to determine their acceptability.
The following list of key considerations can help GitHub reviewers evaluate a GitHub PR.
- On GitHub, changes made to files on one branch can be compared and contrasted with (unchanged) files on the originating branch using the Differences (or diff) feature.
- The diff feature on GitHub shows how the contents of a file were modified, line-by-line. Within a “diffed” file, red colored line items indicate deletions, and green colored line items indicate additions.
- There’s no way to select and merge individual changes from a GitHub PR. All or none of the changes must be accepted and merged, or rejected.
- Comments can be added to a PR to facilitate a discussion of the changes proposed within a GitHub PR between the person proposing the changes, the GitHub reviewer, and any other contributor added to the PR. For example, between an Author, a Content Editor, and a GitHub reviewer.
- GitHub reviewers can use comments to provide the PR owner with feedback on their proposed changes. The PR owner can work on their originating branch to apply the reviewer’s suggestions to the files in the open PR. When the reviewer and PR owner are satisfied with the corrections/ edits, the contents of the PR can be merged.
- Alternatively, a GitHub reviewer can apply their corrections/ edits to a new branch, and then open a new PR to merge the files that contain the reviewer’s edits.
Note: The PR evaluation and review processes can vary between projects. Ask your project manager about the PR evaluation and review processes that apply to the project you’re working on.
Evaluate a PR on GitHub
Complete the following steps to evaluate a PR on GitHub.
-
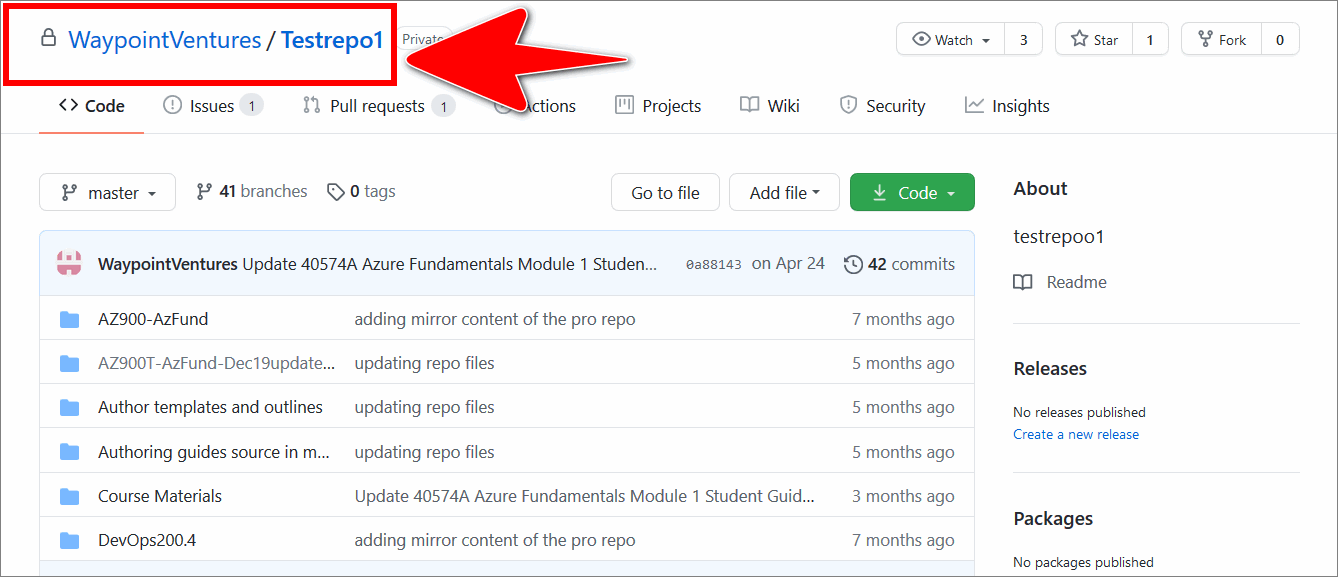
In a web browser, sign into GitHub, and go to the project’s GitHub repository (remote repo).
For example, in the following image, the WayPoint Ventures’ test repository (Testrepo1) is open on GitHub.

-
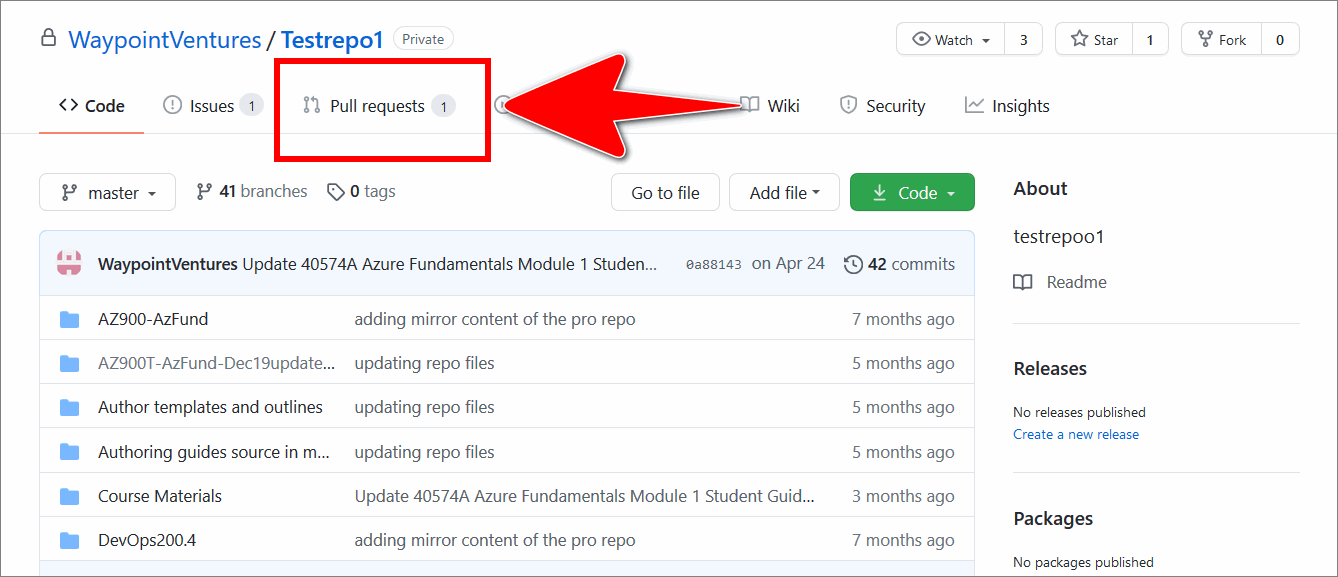
Choose the Pull requests tab, and then select the GitHub PR you require from the list of open PRs.

Note: To view details about a PR that was closed previously, choose the closed icon from the Pull requests page, and then select the GitHub PR you require from the list of closed PRs.
-
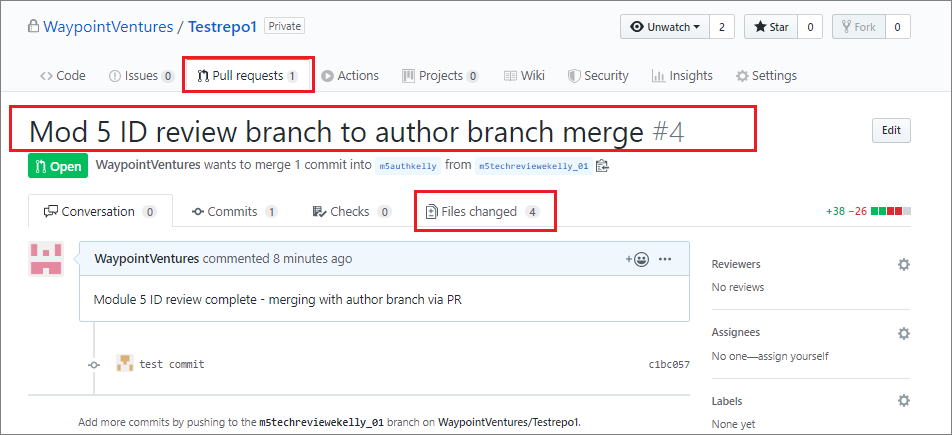
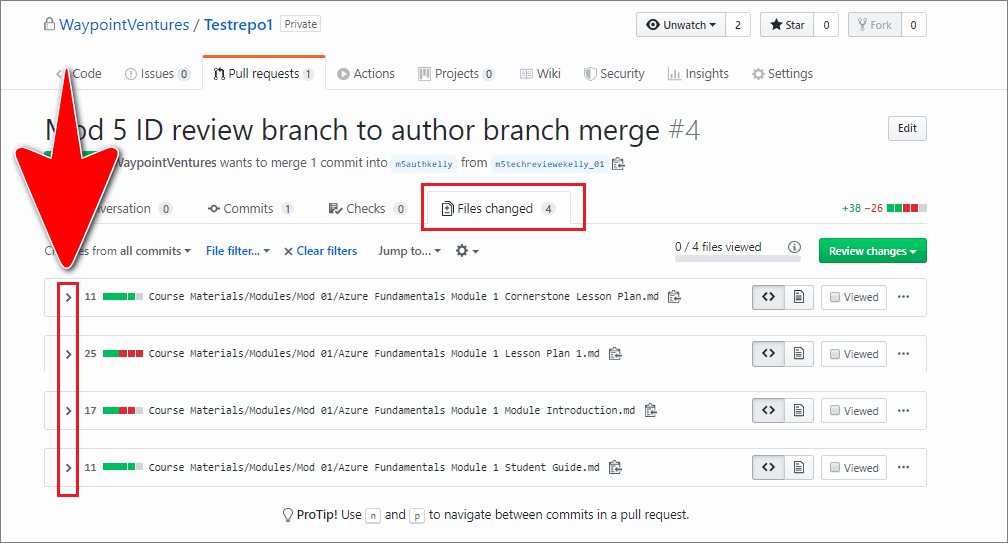
Choose the Files changed tab.

Note: The Files changed tab shows a list of all the files within the PR that were added or changed by another contributor.
-
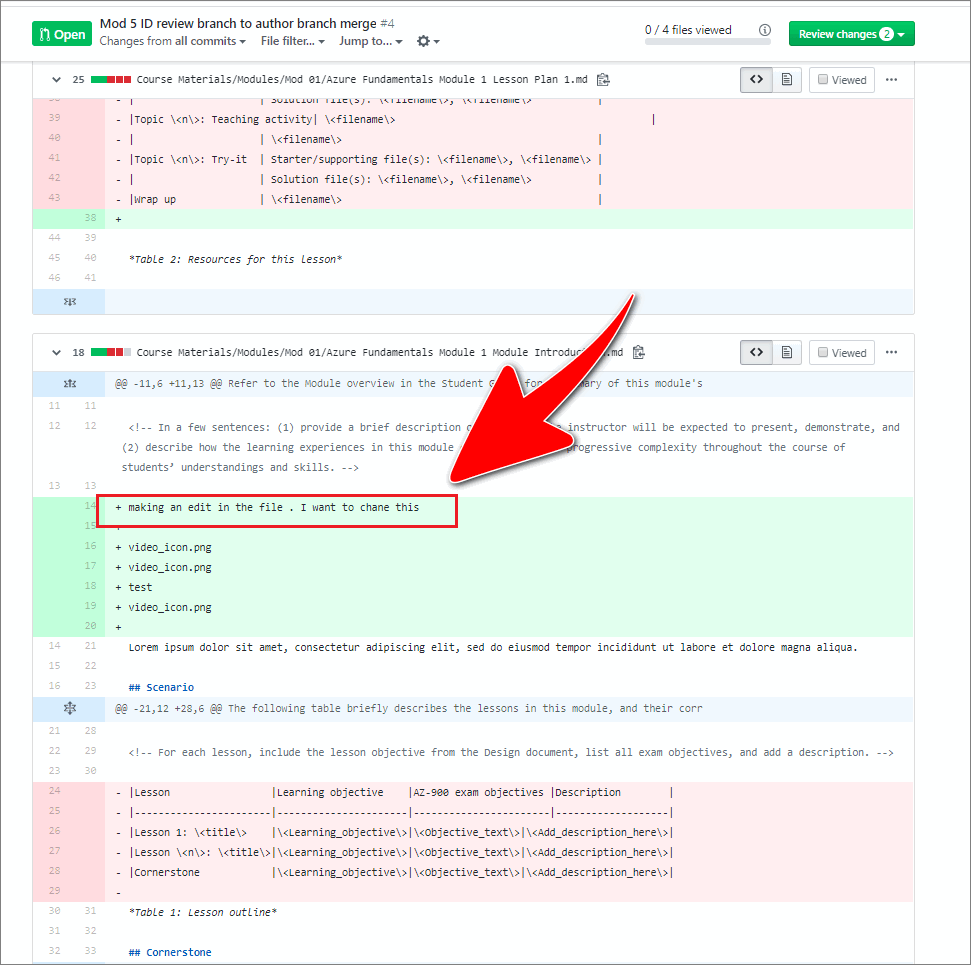
Select the expand arrow icon, on the left side (beside a filename), to expand or collapse the contents of a file in the PR.

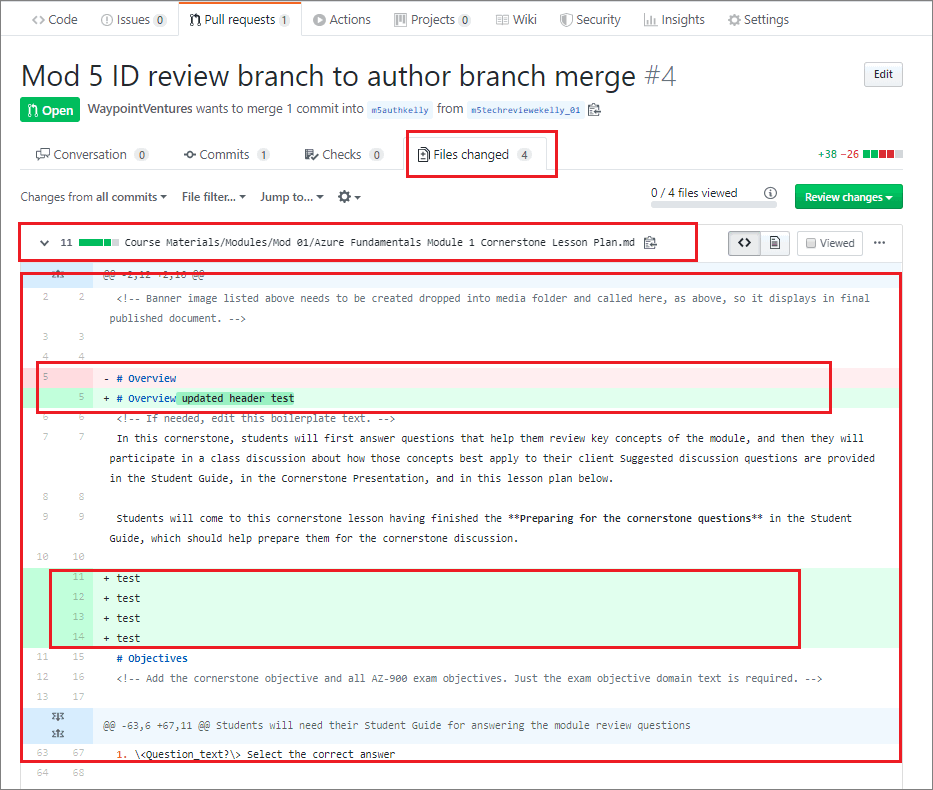
Inside the file, items that have been replaced or deleted are colored in red. Items that have been added are colored in green.

-
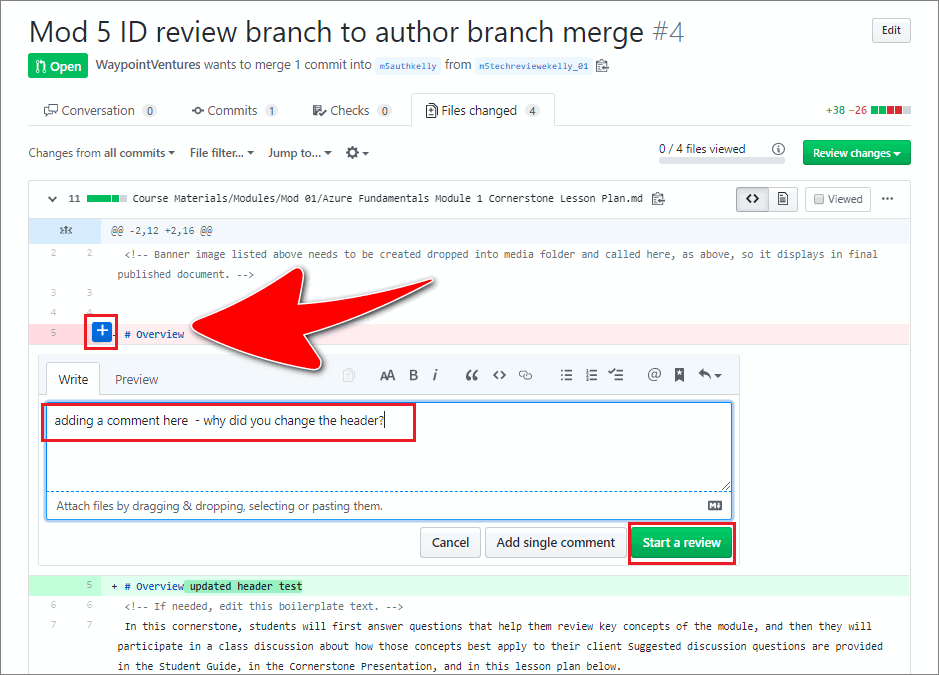
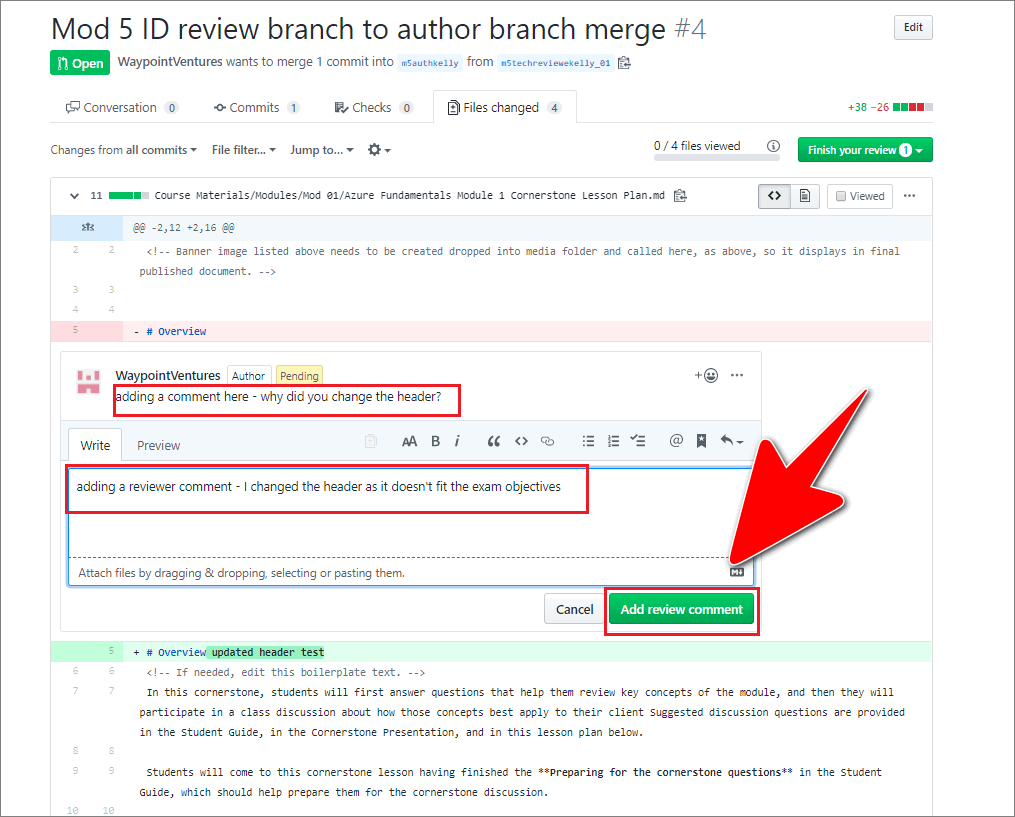
Optional: Add a comment to query a proposed change or specific area of a modified file.
To add a comment about a proposed change, hover your cursor over part of the file, then select the blue box with the white plus sign. Type your comment, and choose Start a review. You can preview your comment from the Preview tab.

Note: Use the Start a review feature to create a new GitHub PR review. A GitHub PR review is visible to the person proposing the changes, the owner of the originating branch, and any other contributor assigned to the PR. Use the GitHub PR review and commenting feature to initiate a discussion among stakeholders about proposed file changes on GitHub. If deeper discussion is necessary, supplement your GitHub review comments with email communication.
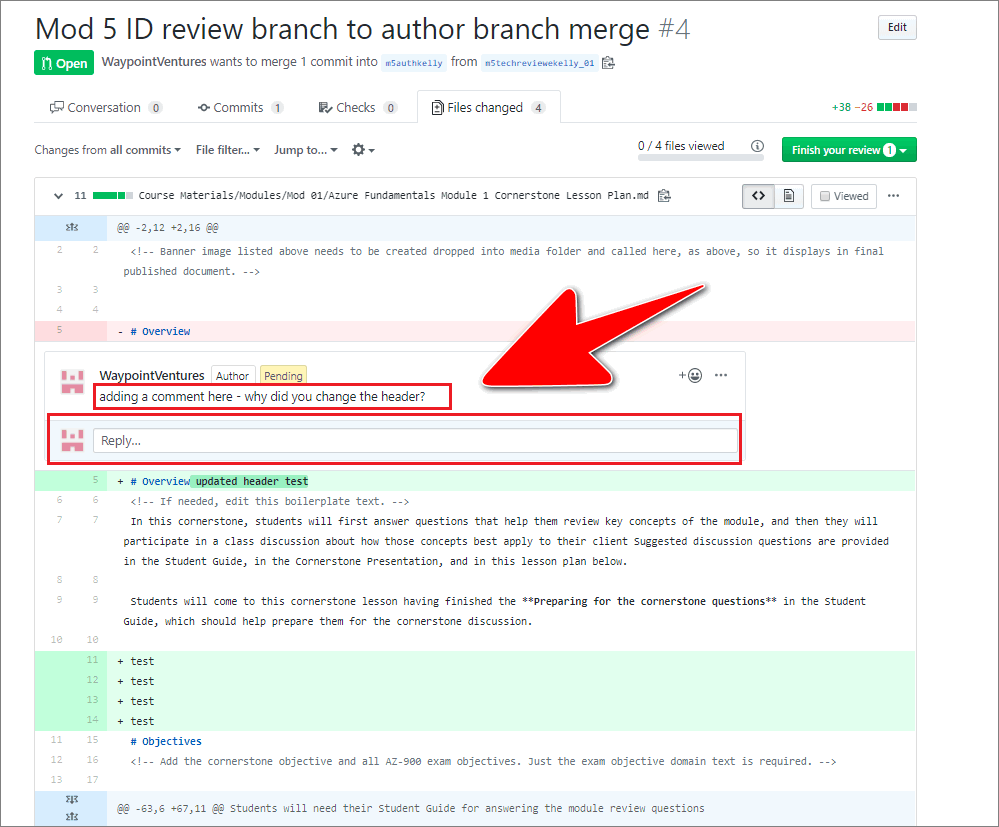
Stakeholders can exchange comments in the Review comment area by typing into the reply box.

After you’ve typed your GitHub PR review comment, select Add review comment.

Note: You can edit a GitHub PR review comment after it’s been posted.
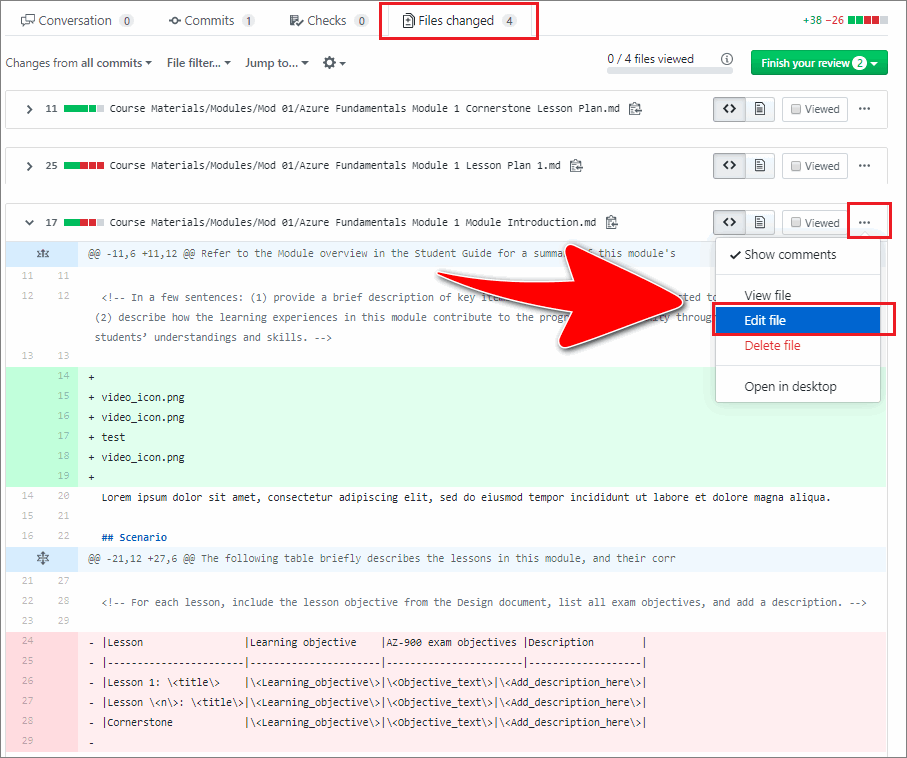
-
To apply a proposed change, open a file for editing by selecting the ellipsis icon on the right side of the file (three dots
...), and select Edit file.
-
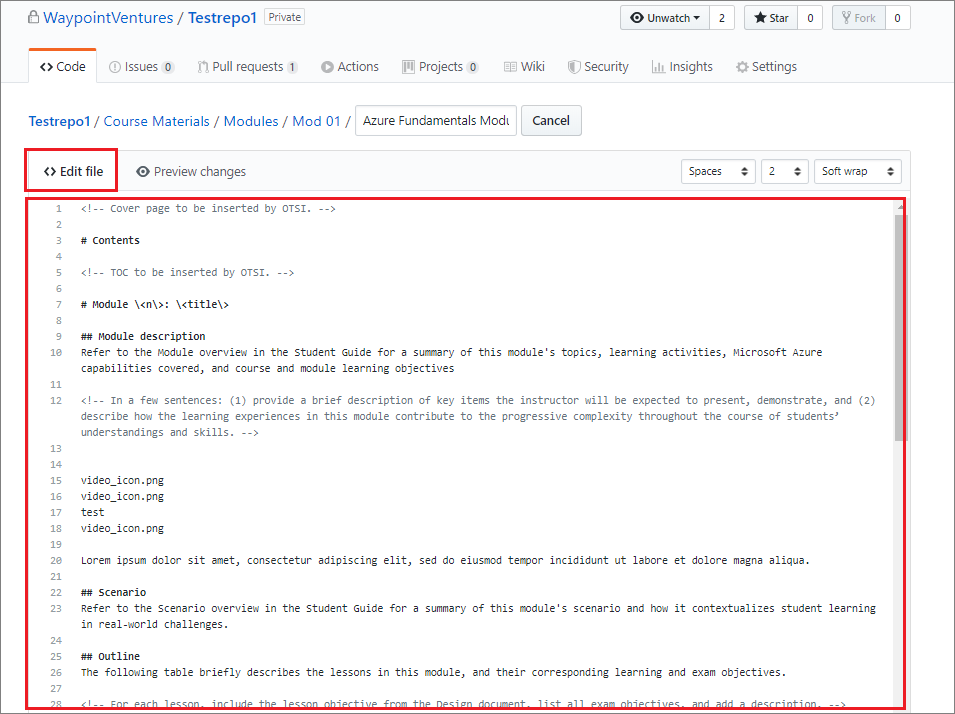
Apply changes to the file by typing directly into the GitHub editor panel.
The GitHub editor allows you to scroll through a file’s contents, make edits, and preview changes in your browser.

-
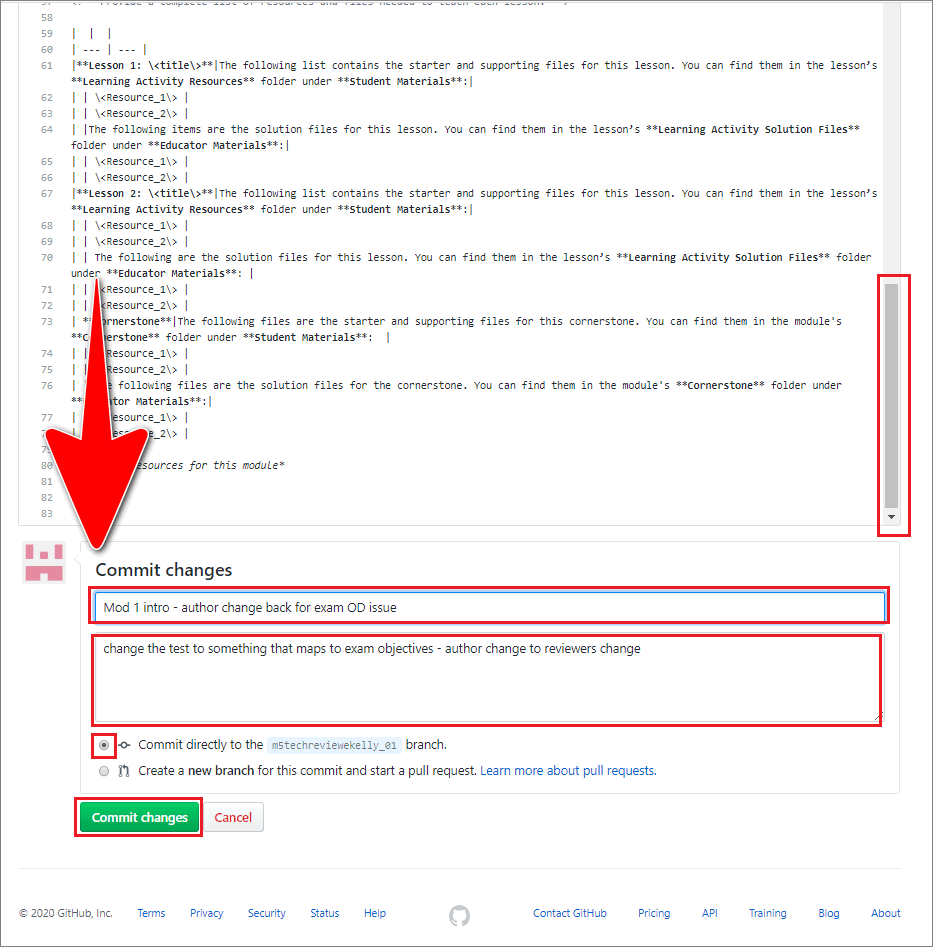
When you’ve applied your changes, scroll to the end of the GitHub editor panel. Enter a short title and description for your changes. Ensure that the option to commit directly to the reviewer branch is selected, and choose Commit changes.

The change you made is visible inside the GitHub editor panel. Your commit will be added to the GitHub PR that’s open on the current branch.

Note: Alternatively, you can choose to commit your edits to a new branch, and then open a new PR to request merging your edits into the originating branch.
-
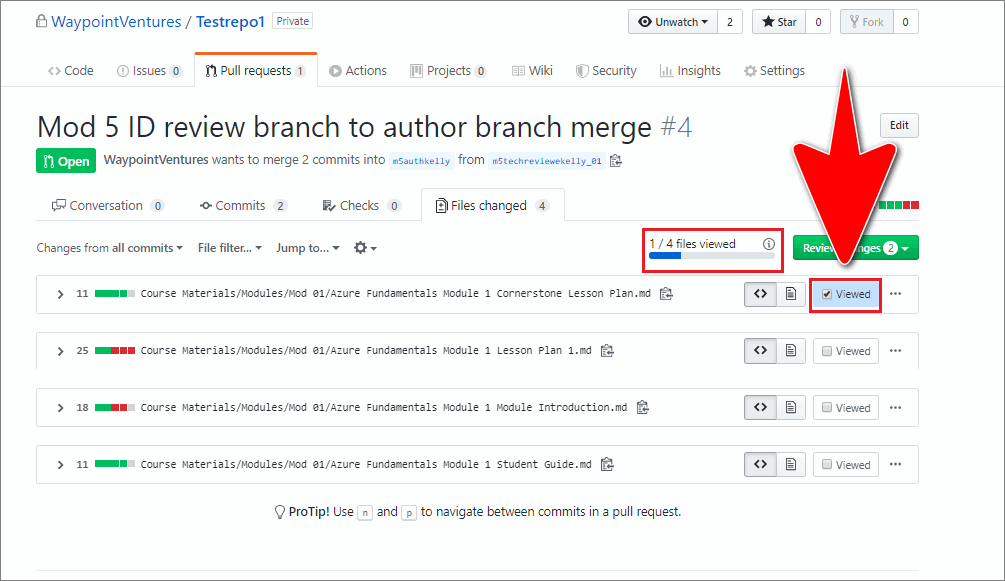
When you’ve evaluated and applied your changes to a file, set the file’s status to Viewed using the checkbox, as shown in the following image.

Note: Setting a file’s status to Viewed indicates that the file has been evaluated, and can proceed to the next stage in the process. Updating a file’s status allows other contributors to track the progress of a review from the corresponding GitHub PR page.
-
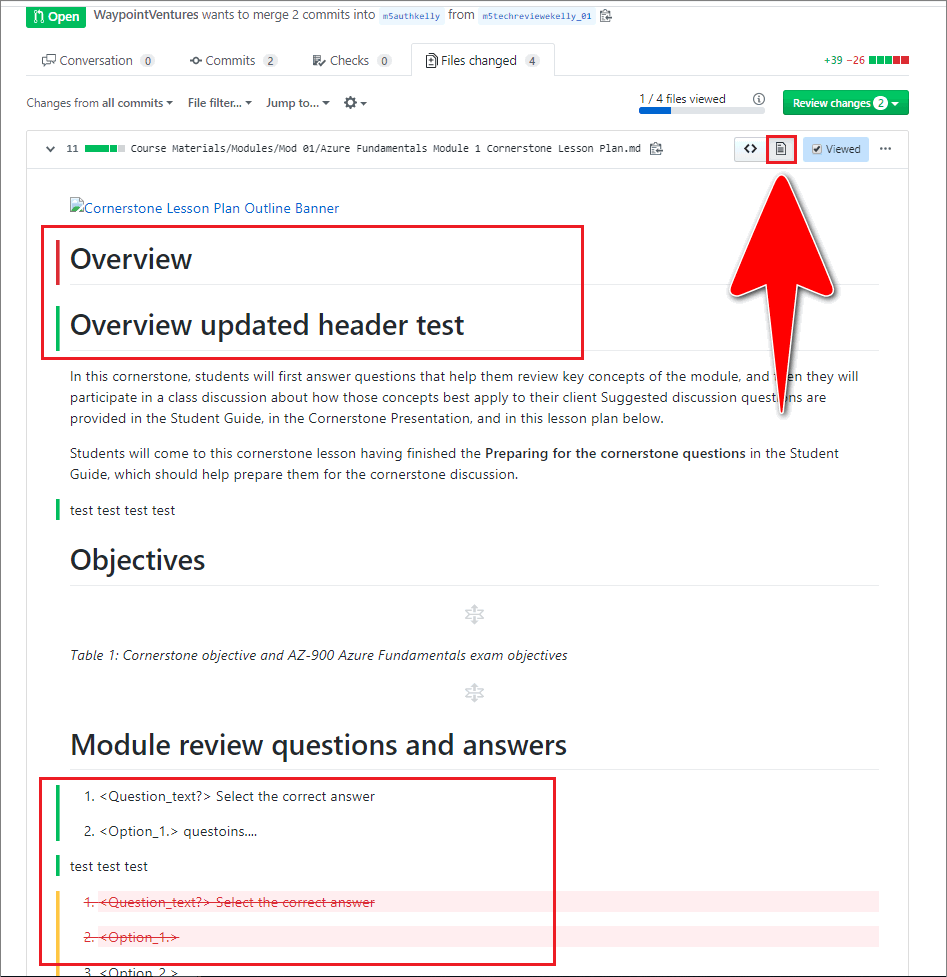
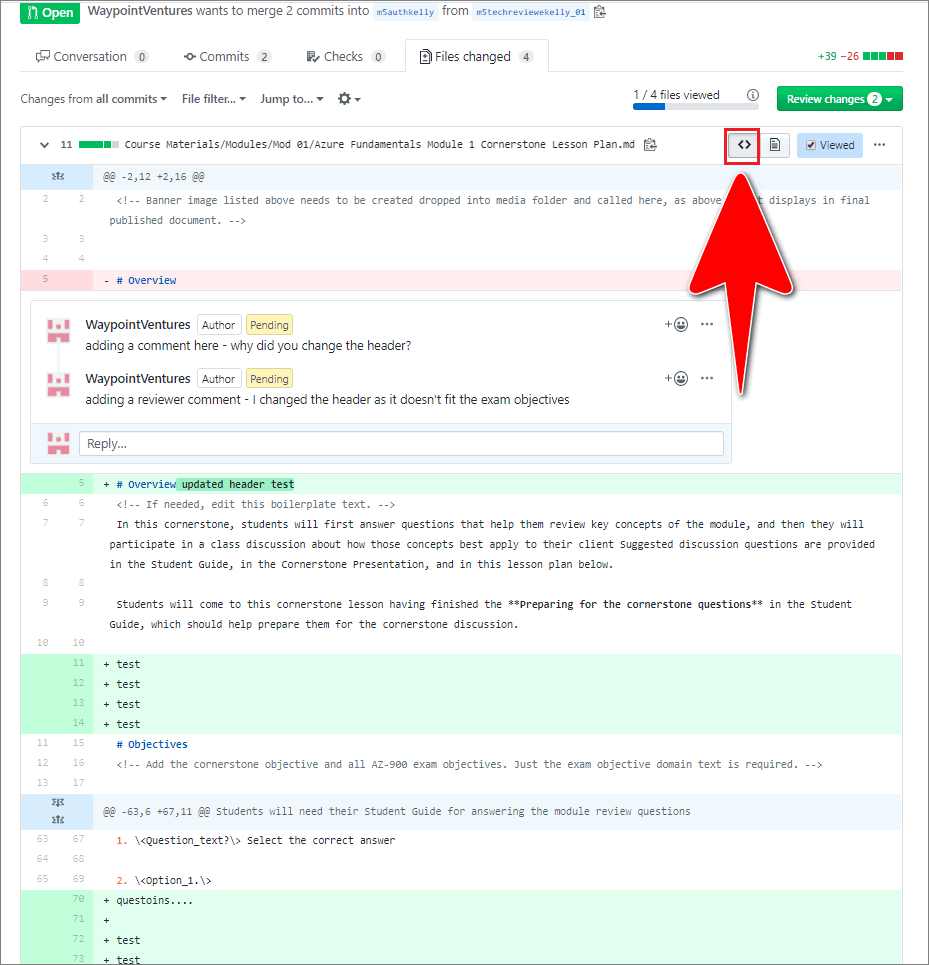
Select the Display the rich diff icon to enable the rich diff feature in GitHub.
GitHub’s rich diff (rich differences) feature provides a preview of the file changes that a PR contains, like the Track Changes option in Microsoft Word.

To return to the default diff view, select the Display the source diff icon again.

-
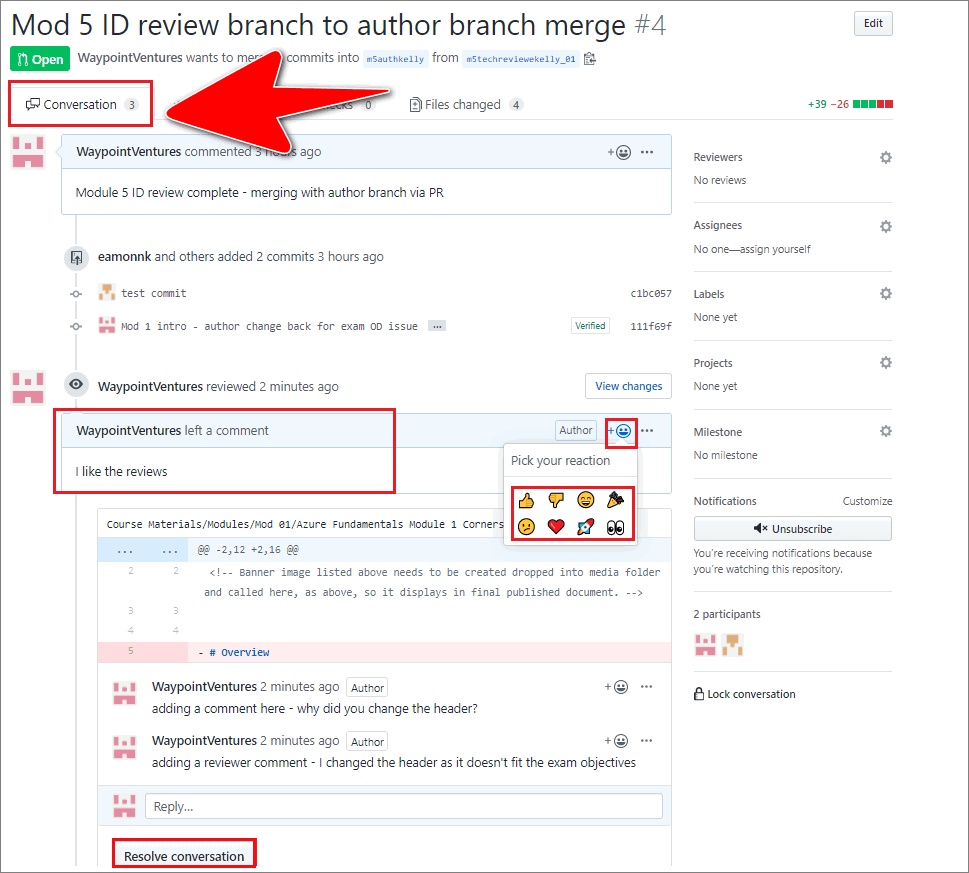
Other contributors to the PR can evaluate file changes, and add comments.
Contributors can add and submit comments and emoji’s (optional) from the Conversation tab, to discuss proposed changes.

-
Work through the GitHub PR until you have reviewed and implemented all the necessary file changes.
-
Merge the finished files into the base branch (like master) by following the guide Merge a pull request.
You have evaluated a PR on GitHub successfully.
14: Merge a pull request
This guide describes how to use a merge commit to combine the changes from a Pull Request (PR) into a branch on GitHub.
Note: This guide assumes you’ve an open GitHub PR that contains the changes you want to merge, and that you know the number of the GitHub PR you’re merging.
Topics in this guide
Examples of when to use a GitHub merge commit
This topic provides examples of when to use a merge commit to merge a GitHub PR.
When all your file changes are implemented, and you’ve opened a GitHub PR for your changes, the files in the GitHub PR must be merged back into the originating branch (like the master branch) using a merge commit.
The following are examples of when to use a merge commit to merge a GitHub PR.
Authors
As part of the content authoring process, an author might create a new authoring branch from the master branch. When the author has finished developing content, the changes applied to the files on the authoring branch must be merged back into the master branch. The author pushes the files on their authoring branch “up” to GitHub, and then a GitHub PR is created to request merging the authoring branch back into master. When the proposed file changes within the GitHub PR have been approved by a GitHub reviewer, the contents of the GitHub PR are combined with the contents of the master branch using a GitHub merge commit.
Reviewers
During the review process, a reviewer might modify an author’s content. To compartmentalize the reviewer’s changes, the reviewer might create a reviewer’s branch based on the originating author’s branch. When the reviewer has finished making changes, the reviewer’s branch must be merged back into the originating author’s branch. A GitHub PR is created to request combining the reviewer’s branch with the originating author’s branch. When the changes have been approved by a GitHub reviewer, the contents of the GitHub PR are combined with the contents of the originating author’s branch using a GitHub merge commit.
Note: Beyond the examples cited in this guide, the steps described in Merge a GitHub PR can be applied to combine files from a GitHub PR with files on a branch (like master) using a GitHub merge commit.
GitHub merge commit operations are usually performed by a designated Waypoint team member who is responsible for merging GitHub PRs. Your project manager can identify the appropriate Waypoint team member for you.
Merge a GitHub PR
This topic describes how to merge a PR into a branch using a merge commit on GitHub.
When a GitHub PR is ready to be merged, the person who created the PR must send an email to the Waypoint team member responsible for merging GitHub PRs.
The email must state the following information:
- Module number. The number of the module/ unit that the GitHub PR to be merged relates to.
- Task type. The task performed on the files in the PR (for example, ID review, content authoring, etc.).
- GitHub PR number. The number of the GitHub PR to be merged.
- Merging branch name. The name of the branch the files are being merged from (for example, the name of your author’s/ reviewer’s branch).
- Target branch. The name of the branch the files are being merged into (for example, master or the name of an originating author’s branch).
- Confirmation. Confirmation that all file changes have been implemented, the files have been reviewed, and the PR is ready to be merged into the originating branch.
The Waypoint team member responsible for merging GitHub PRs will perform the GitHub merge commit by completing the following actions:
-
In a web browser, sign into GitHub, and go to the project’s GitHub repository (remote repo).
For example, in the following image, the repo (test-repo) is open on GitHub.

-
Select the Pull requests tab.

-
From the list of open PRs, choose the PR to be merged.

-
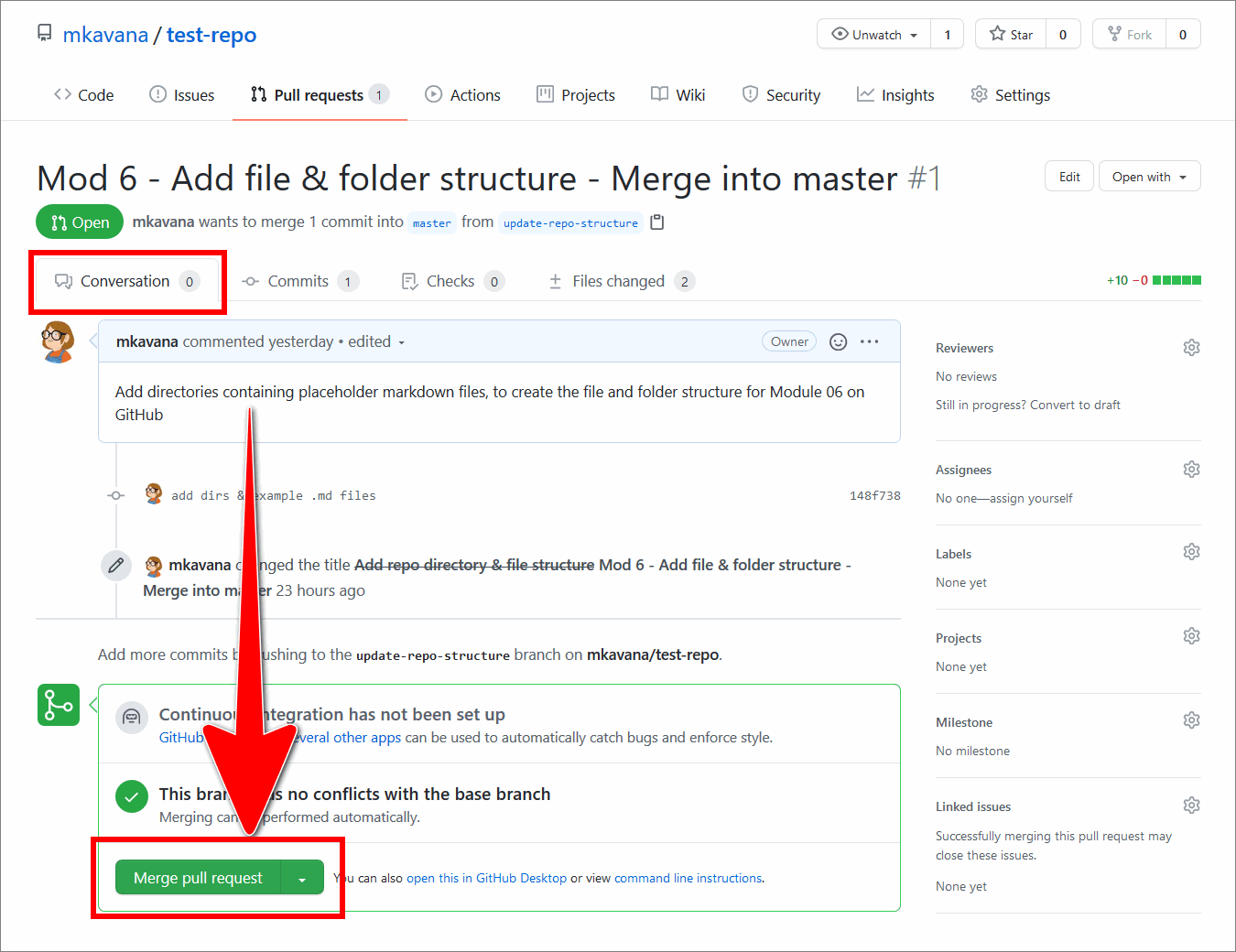
In the Conversation tab, scroll down to the dropdown Merge pull request.

-
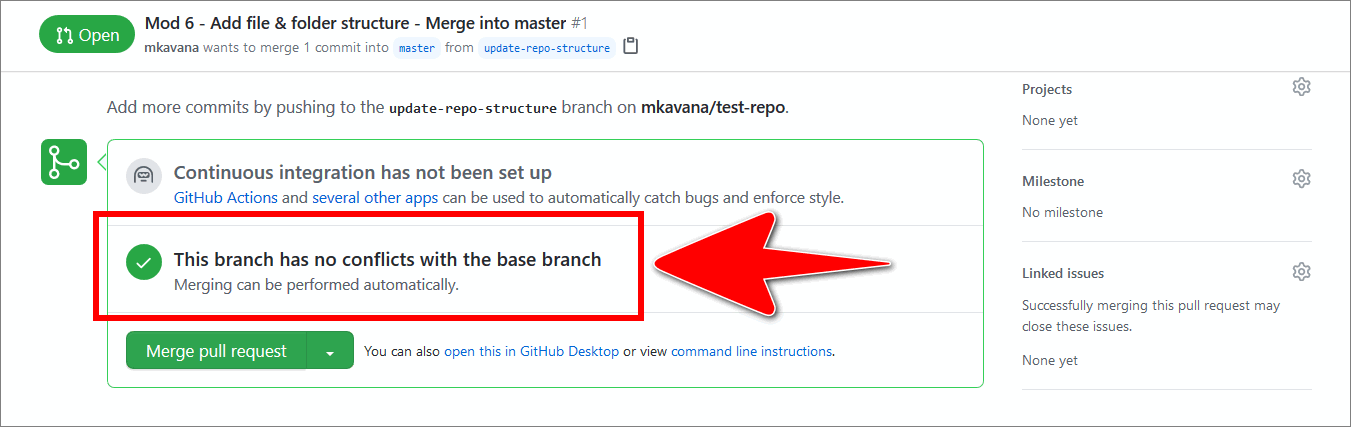
Verify the presence of the message This branch has no conflicts with the base branch.

Note: If GitHub indicates that there are merge conflicts, follow the guide Resolve merge conflicts, and then try merging the PR again.
-
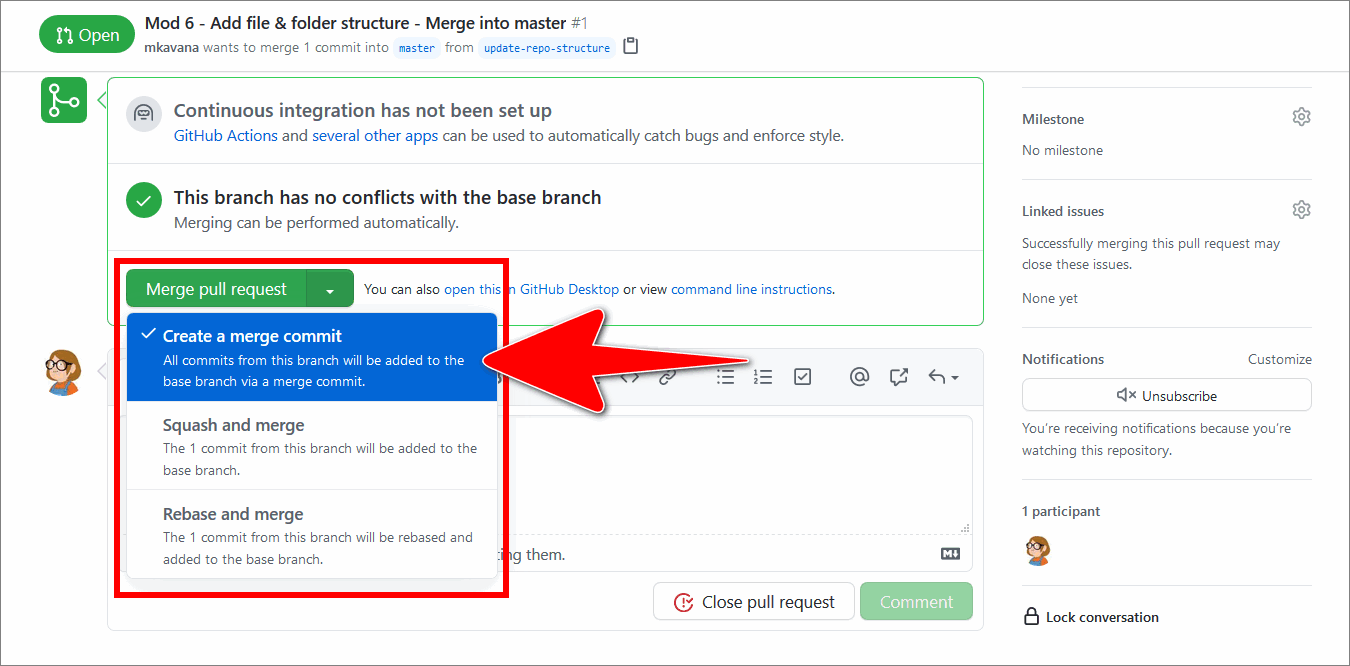
Set the dropdown option to Create a merge commit.

-
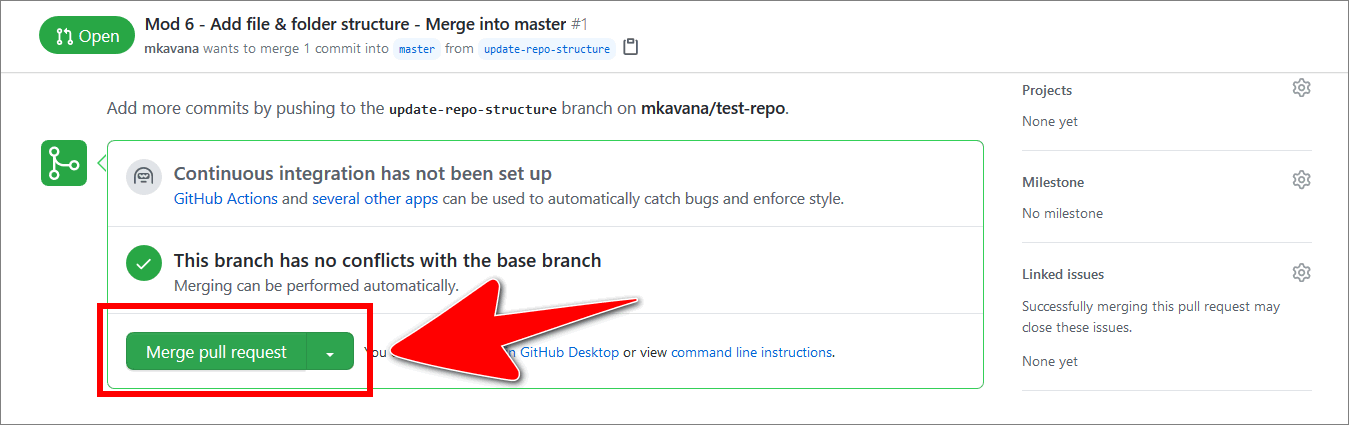
Select Merge pull request.

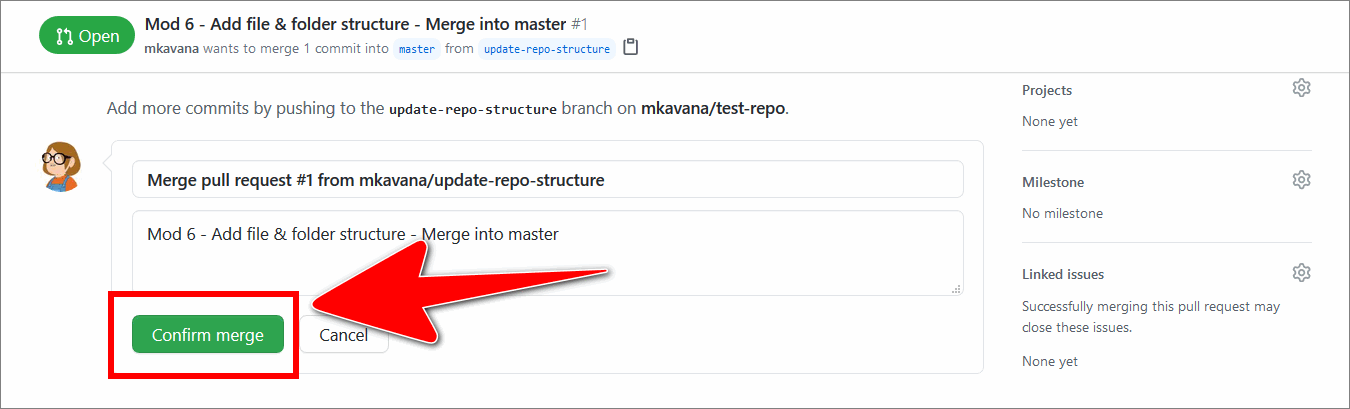
-
Choose Confirm merge to confirm the merge action.

-
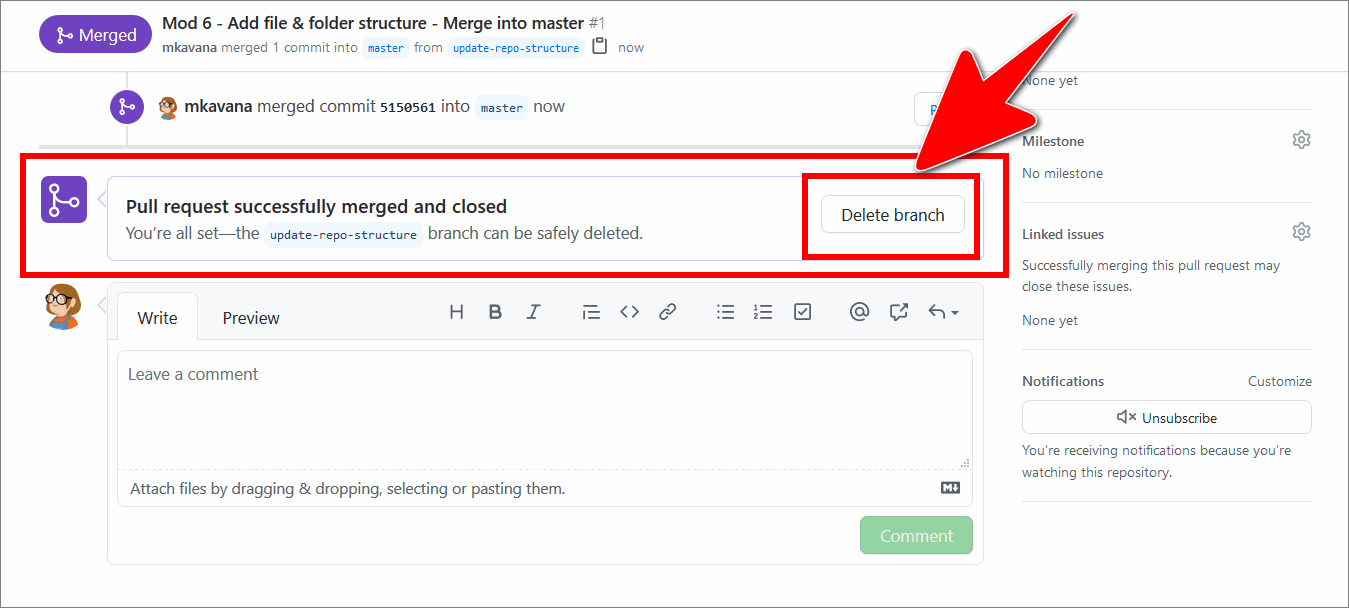
When the merge is complete, verify the presence of the message Pull request successfully merged and closed, and then delete the merged branch by selecting Delete branch.

Note: GitHub will notify the contributors assigned to the GitHub PR that the PR has been merged.
You’ve merged a PR into a branch using a merge commit on GitHub successfully.
